웹사이트 만들기
- 제목
-
STEP11 지도 노출하기
- 첨부파일0
★ 두부플러스에서 지도를 생성하는 방식은 키값으로 설정하는 방식과 소스코드로 입력하는 방식이 있습니다.
2가지 방식 중 키값으로 설정하는 방식이 조금 더 번거로운 면이 있으나 해당 지도 서비스를 더 다양하게 사용할 수 있다는 점에서 추천하는 방식입니다.
[디자인편집 > 지도 노출하기] 에서는 메인 및 서브레이아웃에 지도를 노출하는 방법을 설명합니다.
서브페이지에 노출하는 방법은 [디자인편집 > ‘서브컨텐츠’로 서브페이지 만들기 또는 ‘소스코드’로 서브페이지 만들기 를 참고하세요.
[키값으로 설정하는 방식]
(tIP) 키값 설정: 구글, 다음, 네이버
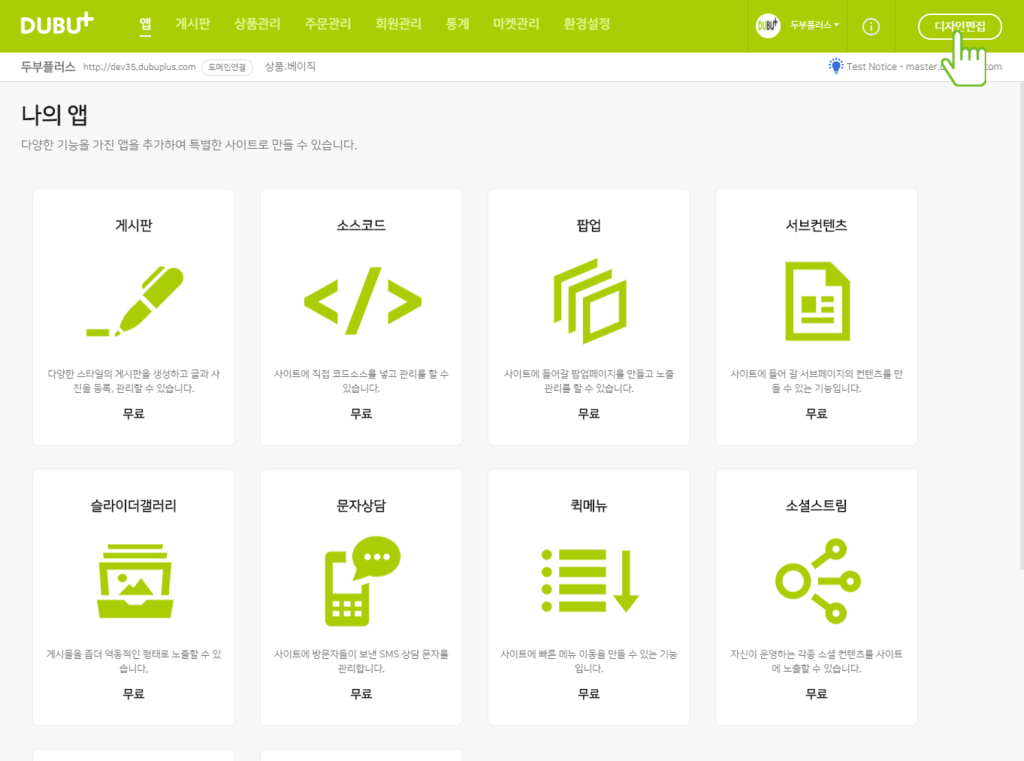
① [디자인편집] 을 클릭합니다.

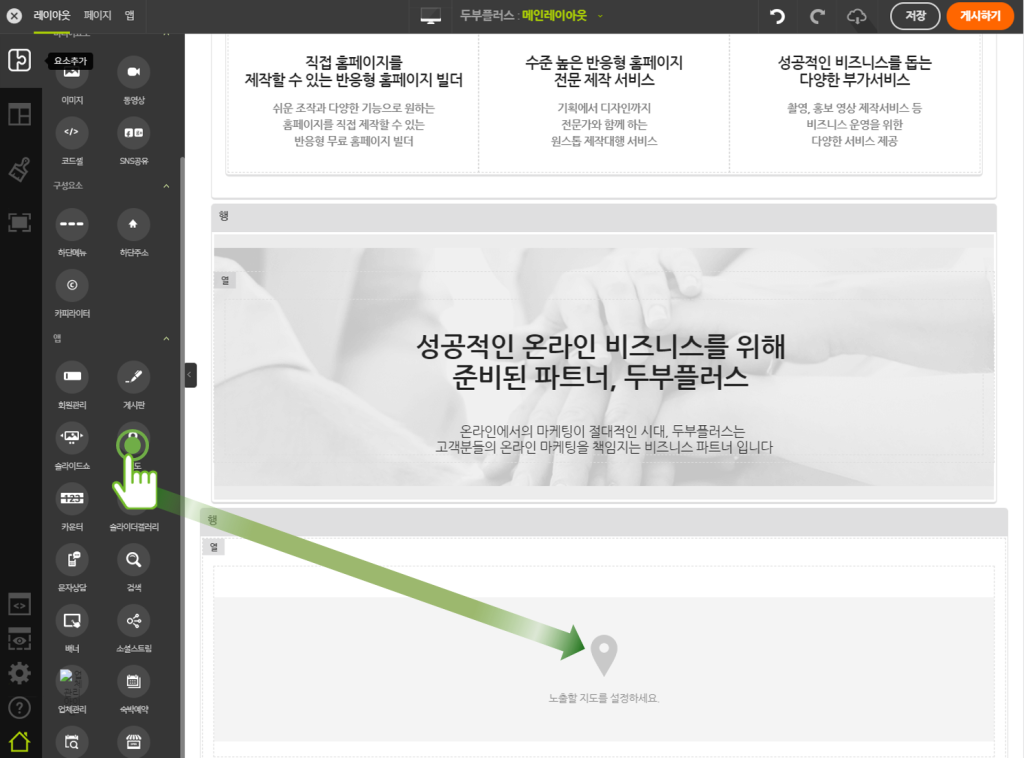
② [지도] 앱을 클릭 후, 노출 할 위치에 마우스로 드래그하여 추가합니다.

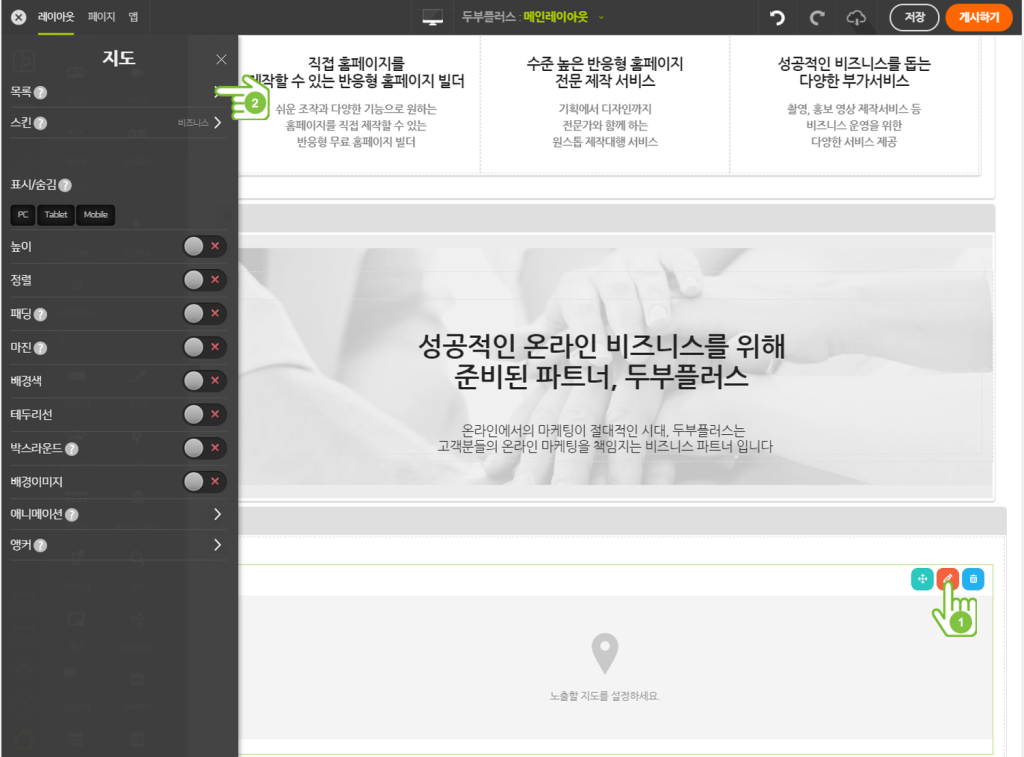
③ [지도] 앱의 [설정] 클릭 후, [목록] 을 클릭합니다.

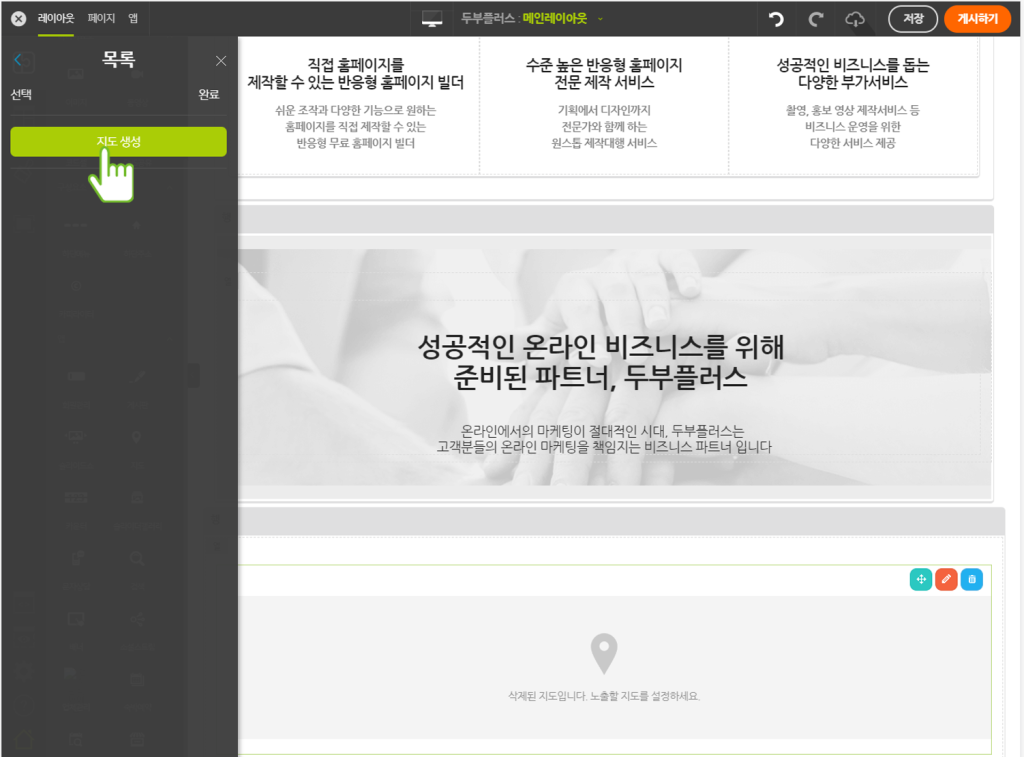
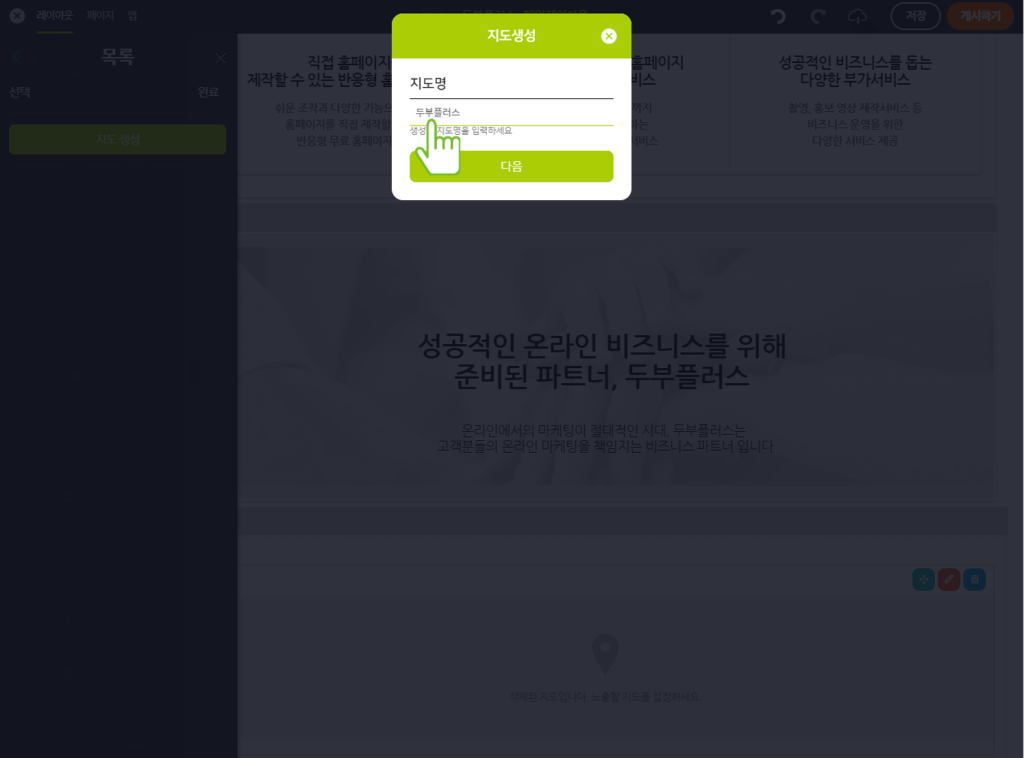
④ [지도생성] 을 클릭합니다.

⑤ 지도명을 입력합니다.

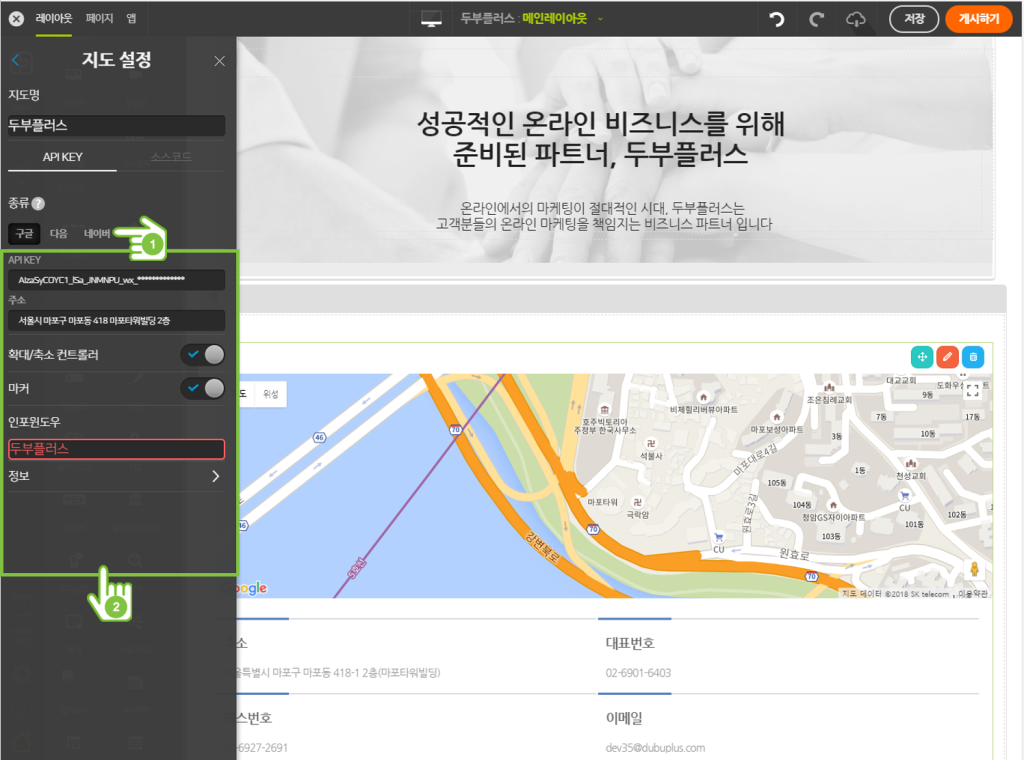
⑥ 지도 종류를 선택 한 후, 키값 및 획대/축소 컨트롤러, 마커 사용 을 설정하고, [정보] 를 클릭합니다.
(TIP) 키값은 [디자인편집 > 앱 > 지도], [운영모드 > 환경설정 > 외부API연동 > 지도] 에서 설정할 수 있으며, 설정된 정보는 연동 됩니다.

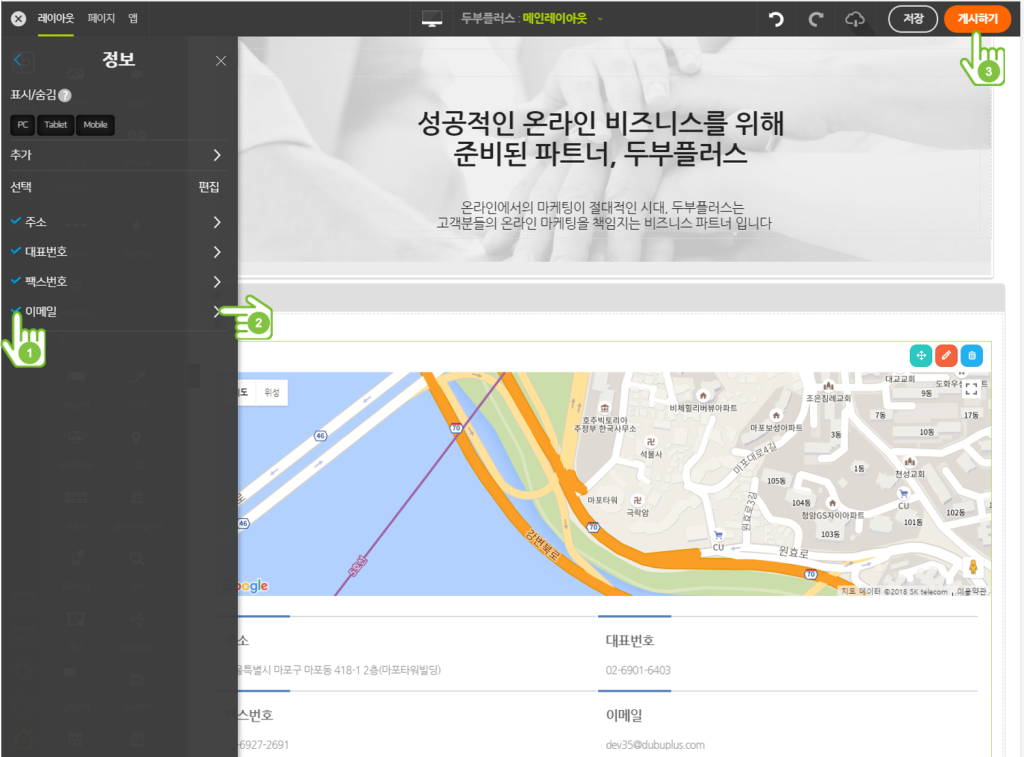
⑦ [√] 를 클릭하여 메뉴 선택 후, [>] 으로 상세 설정을 한 후, [게시하기] 를 클릭합니다.
(TIP) 기본 셋팅 된 메뉴 외에 메뉴 추가도 가능합니다.

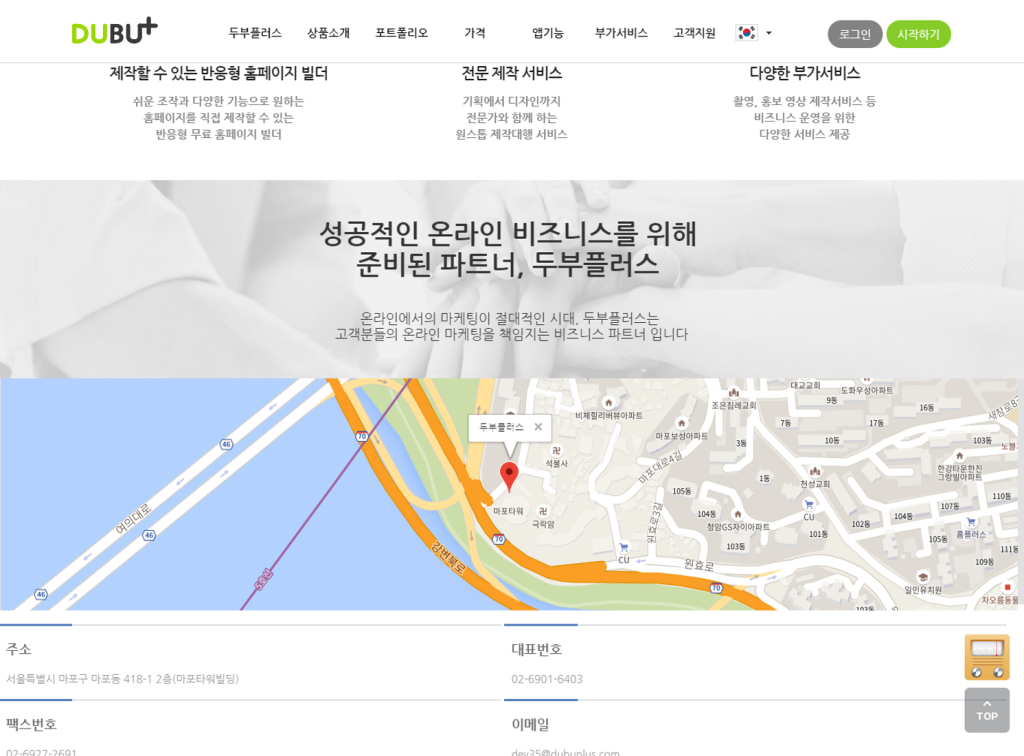
★ 메인에 구글지도가 적용된 화면입니다.

외부API연동 : 지도 API 설정하기를 확인하시어 구글, 네이버, 카카오톡 API KEY를 설정 후 지도에 노출하시기 바랍니다.
http://master.dubuplus.com/외부API연동
[소스코드로 입력하는 방식]
(TIP) 소스코드 입력 방식은 반응형 웹에 적용되지 않습니다.
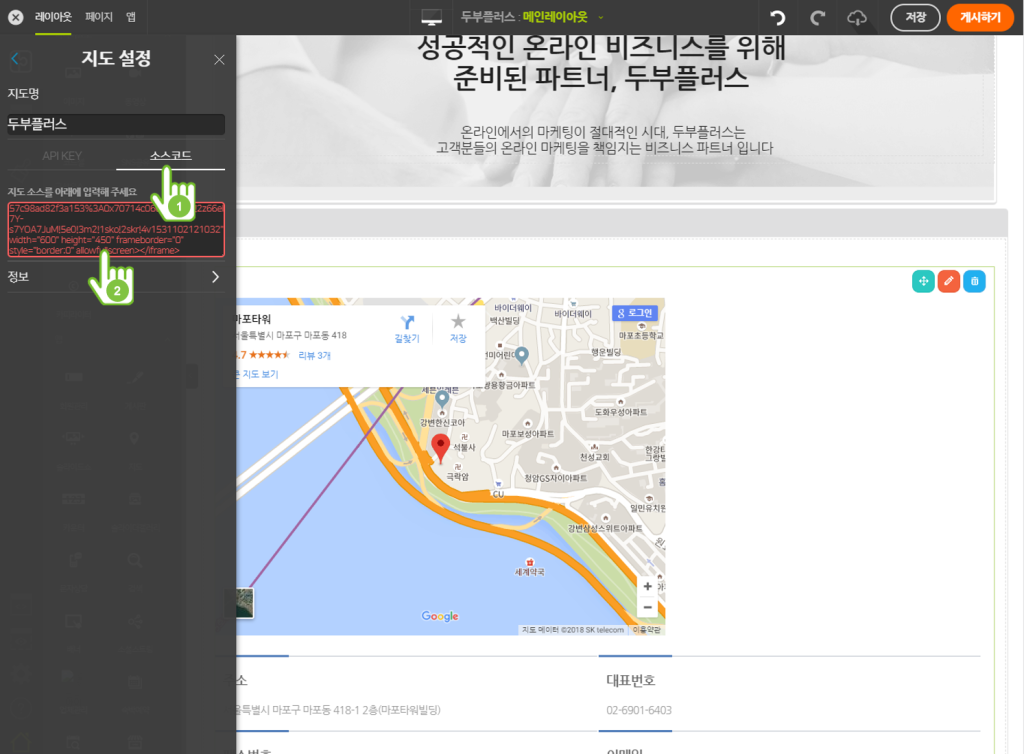
① [소스코드] 탭을 선택 한 후, 지도 사이트에서 복사한 [소스코드] 를 입력합니다.

(TIP) 소스코드 가져오는 방법
[구글 지도]
① https://www.google.com/maps 에 접속합니다.

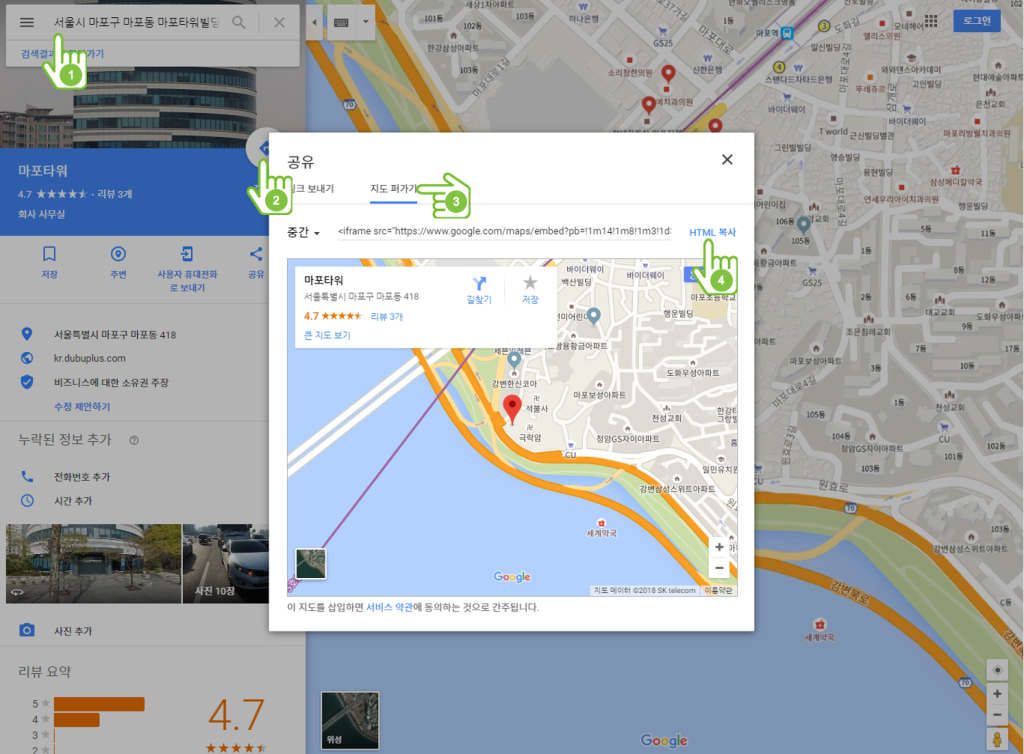
② 지명을 검색한 뒤, 화면 왼쪽의 [공유] 클릭 후, [지도퍼가기 > HTML복사]를 클릭합니다.

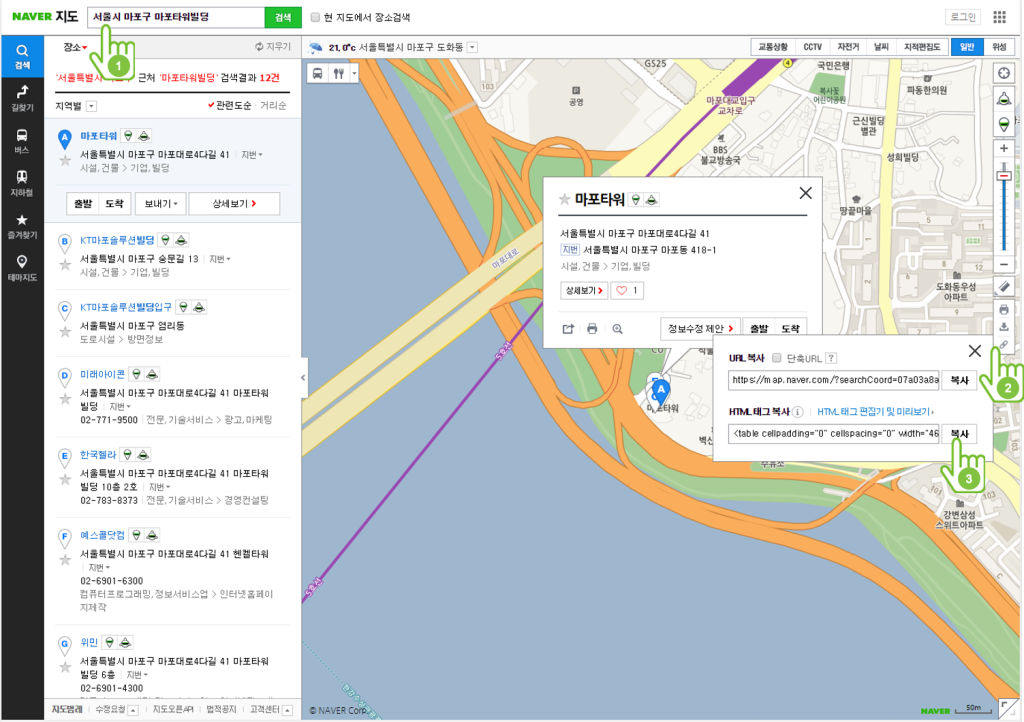
[네이버 지도]
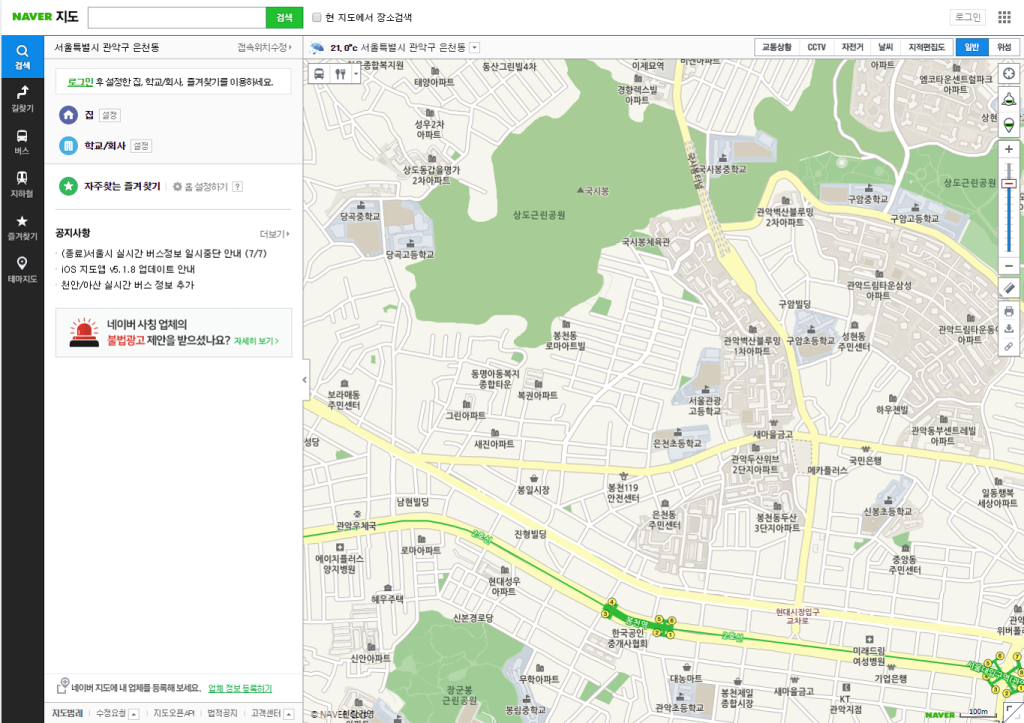
① https://map.naver.com 에 접속합니다.

② 지명을 검색한 뒤, 화면 오른쪽의 [고리] 모양의 아이콘 클릭 후, [HTML 태그 복사]를 클릭합니다.

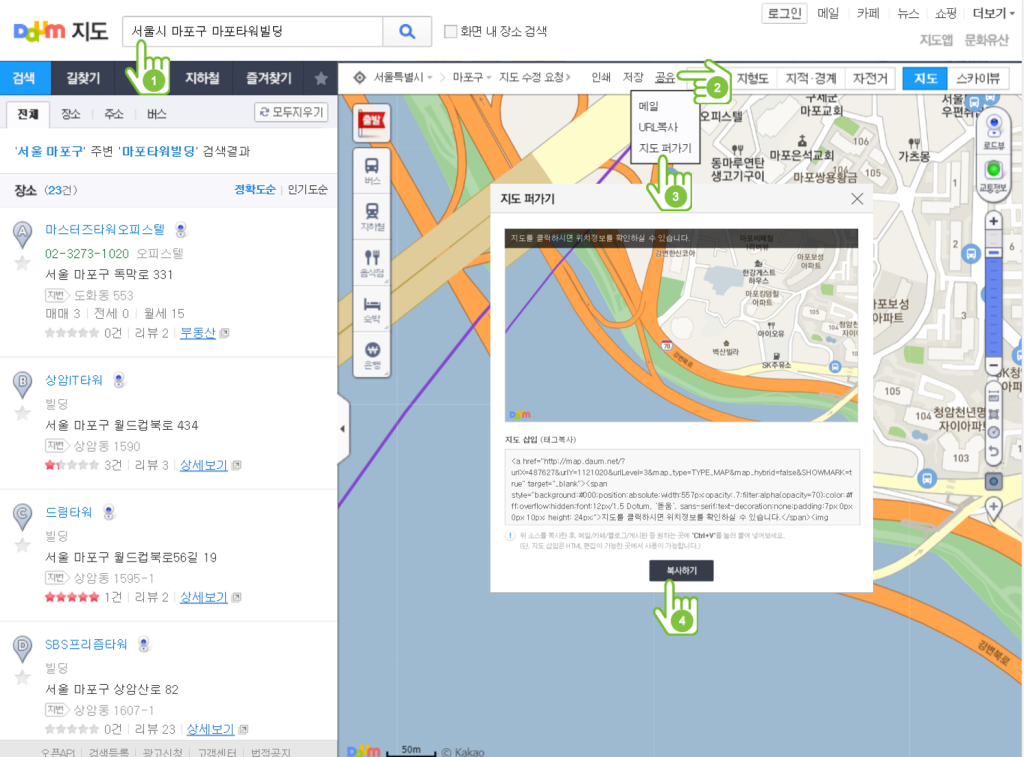
[다음 지도]
① http://map.daum.net 에 접속합니다.

② 지명을 검색한 뒤, 화면 상단의 [공유] 클릭 후, [지도퍼가기 > 지도 삽입 (태그복사)] 를 복사합니다.

★ 두부플러스 내 Daum 지도 업데이트
http://master.dubuplus.com기능업데이트/1796034
2018년 6월 15일 이후부터 Daum developer 사이트 서비스가 종료되어 Daum 지도를 사용하는 두부플러스에서도 2018년 12월 31일부로 Daum 지도 KEY값 사용이 종료될 예정입니다.
Daum API 서비스 종료 전 [Kakao Developers로 KEY를 재 발급] 받아 원활하게 지도앱을 사용하시기 바랍니다.
URL 복사
아래의 URL을 전체 선택하여 복사하세요.
게시물수정
게시물 수정을 위해 비밀번호를 입력해주세요.
댓글삭제게시물삭제
게시물 삭제를 위해 비밀번호를 입력해주세요.
