디자인 편집
- 제목
-
[섹션]
10. 앵커 설정하기
- 첨부파일0
★ 웹사이트의 컨텐츠나 메뉴 등을 선택했을 때 화면이 스크롤형식으로 미끄러지듯 움직이는 모습! 보신 적 있으시죠?
특정 위치에 앵커를 설정하고, 원하는 앱이나 요소로 링크 시킬 수 있는 ‘앵커’를 만들어 보도록 하겠습니다.
STEP01 앵커 설정하기
① [디자인편집] 을 클릭합니다.

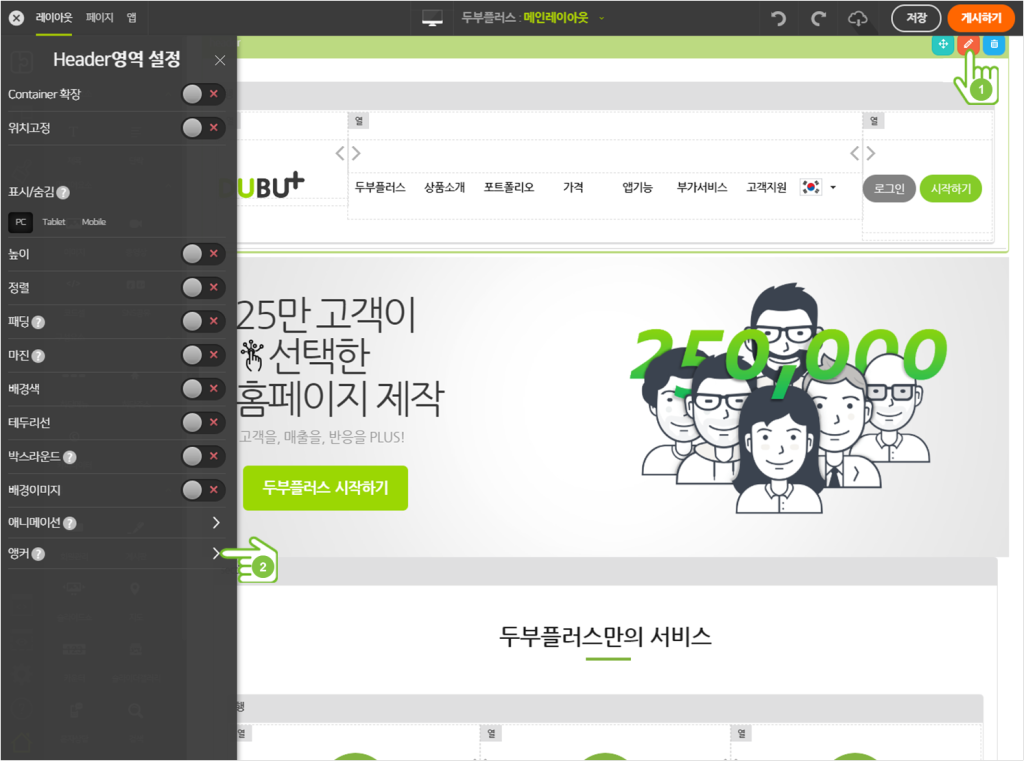
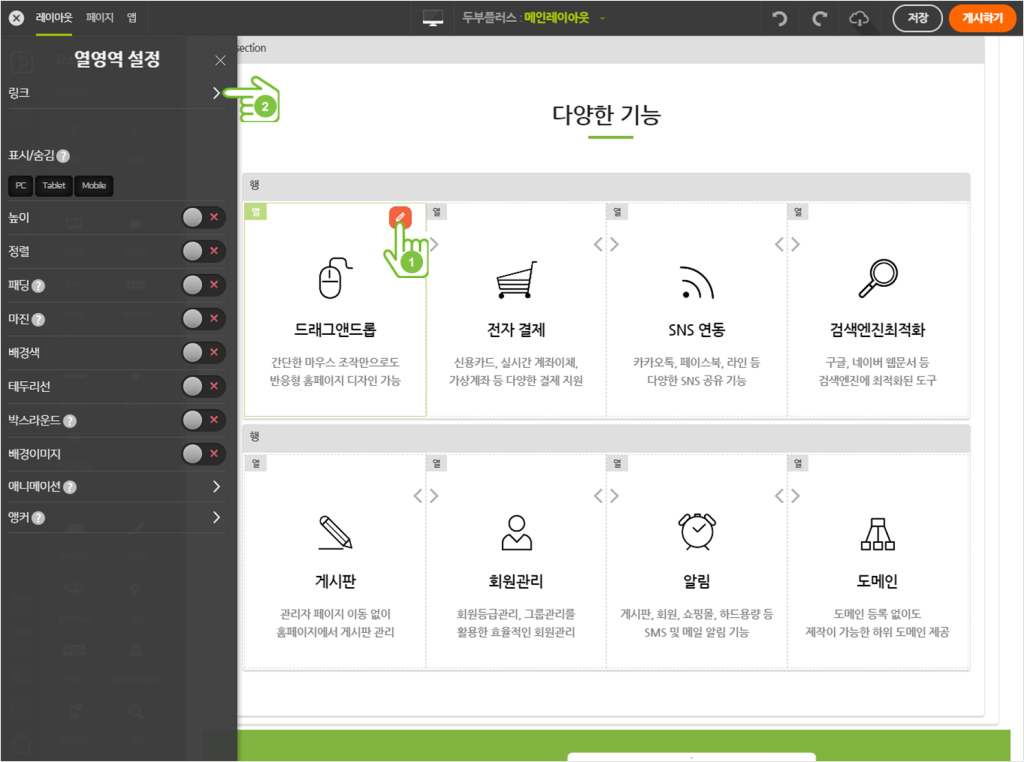
② 앵커기능으로 이동될 요소에 [설정] 을 클릭 후, [앵커]를 클릭합니다.
상단메뉴와 네비게이션 요소가 있는 header 영역에 앵커 기능을 추가해 보도록 하겠습니다.
(TIP) 컨텐츠를 클릭했을 때, 화면이 이동되어 도착하는 지점을 header로 설정하는 모습입니다.

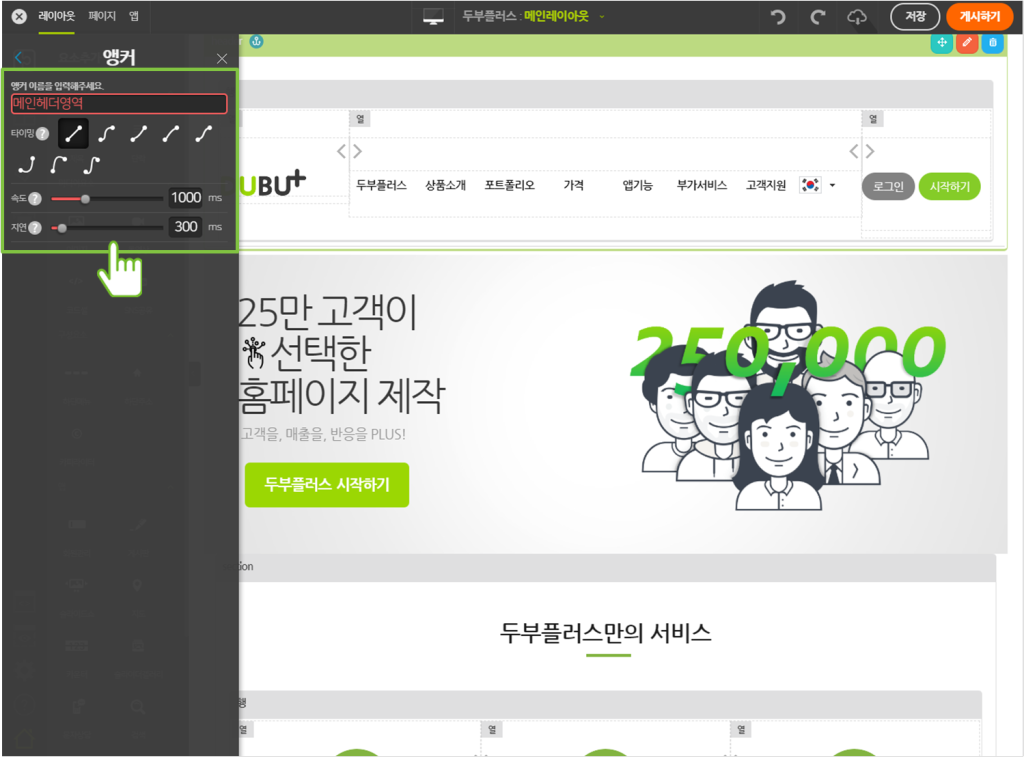
③ [앵커] 를 클릭 후 세부 기능을 설정합니다.
(TIP) 타이밍과 속도 및 지연시간을 조절하면 화면이 이동되는 모습을 직접 확인할 수 있습니다.

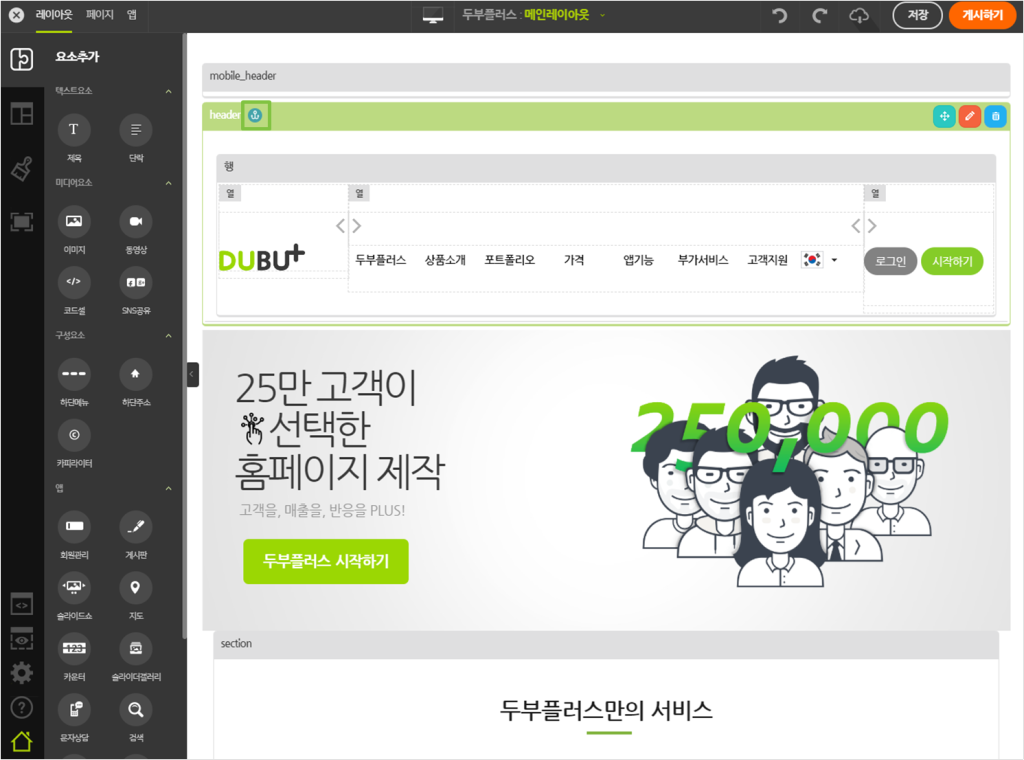
④ [앵커] 설정을 하면 닻 모양의 아이콘이 생성된 걸 확인할 수 있습니다.

STEP02 링크 설정하기
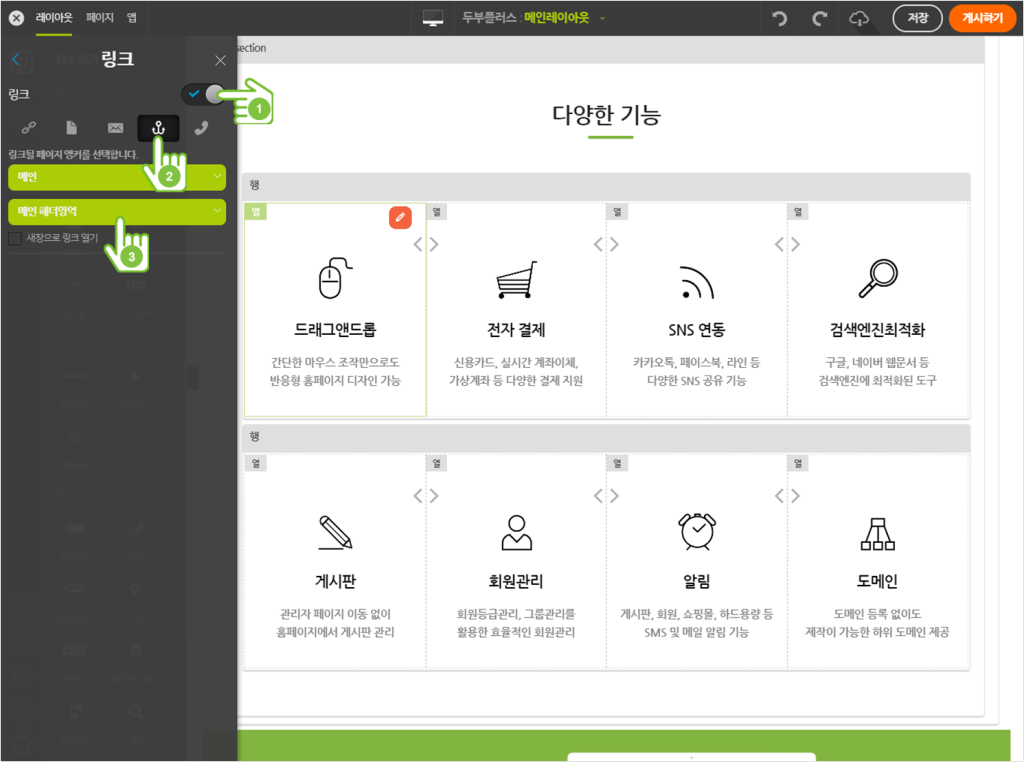
① 텍스트 영역에 [설정] 을 클릭 후, [링크] 을 클릭합니다.
(TIP) 앵커를 설정하면 컨텐츠 내에 텍스트 영역을 클릭 시, header 로 이동됩니다.

② [링크] 의 스위치를 켠 후, [닻] 모양의 아이콘을 선택합니다.
링크될 페이지 앵커 선택에서 생성해놓았던 [메인 > 메인 헤더영역] 을 선택합니다.

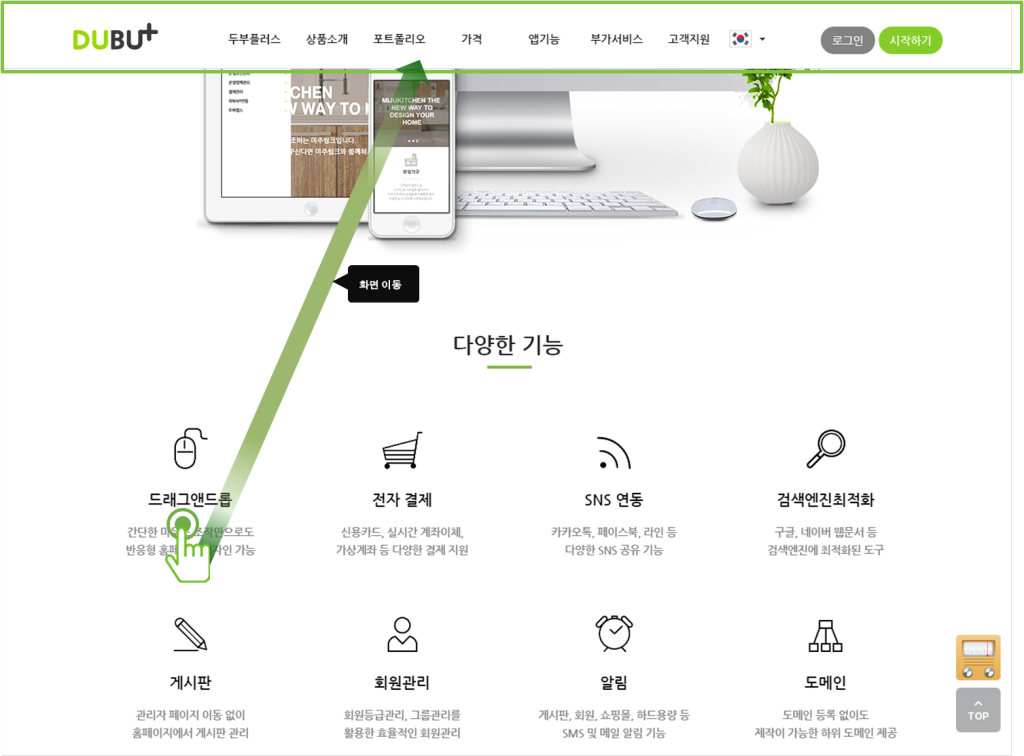
③ [링크] 설정을 했던 ‘텍스트’ 영역 클릭 시, 설정 했던 header 영역으로 이동 됩니다.
★ 최근 웹사이트 화면 구성은 다양한 링크 설정을 활용하고 있습니다.
여러분들도 [앵커]기능을 활용하여 메인 디자인을 좀 더 알뜰하게 구성해보는 건 어떨까요?

URL 복사
아래의 URL을 전체 선택하여 복사하세요.
게시물수정
게시물 수정을 위해 비밀번호를 입력해주세요.
댓글삭제게시물삭제
게시물 삭제를 위해 비밀번호를 입력해주세요.
