디자인 편집
- 제목
-
[구성요소]
20. '네비게이션'으로 페이지(메뉴) 노출하기
- 첨부파일0
내용
★ 페이지(메뉴) 가 노출되는 요소입니다.
[디자인편집> 페이지] 에서 설정 후, [디자인 편집 > 네비게이션 요소] 를 추가하여 글꼴, 글꼴색, 크기 등 글꼴 설정을 합니다.
(TIP) 네비게이션 요소는 레이아웃에 한 번만 적용할 수 있습니다.
[요소추가 > 구성요소] 에 네비게이션이 보이지않는다면, 이미 레이아웃에 적용된 상태이니 확인해보세요.
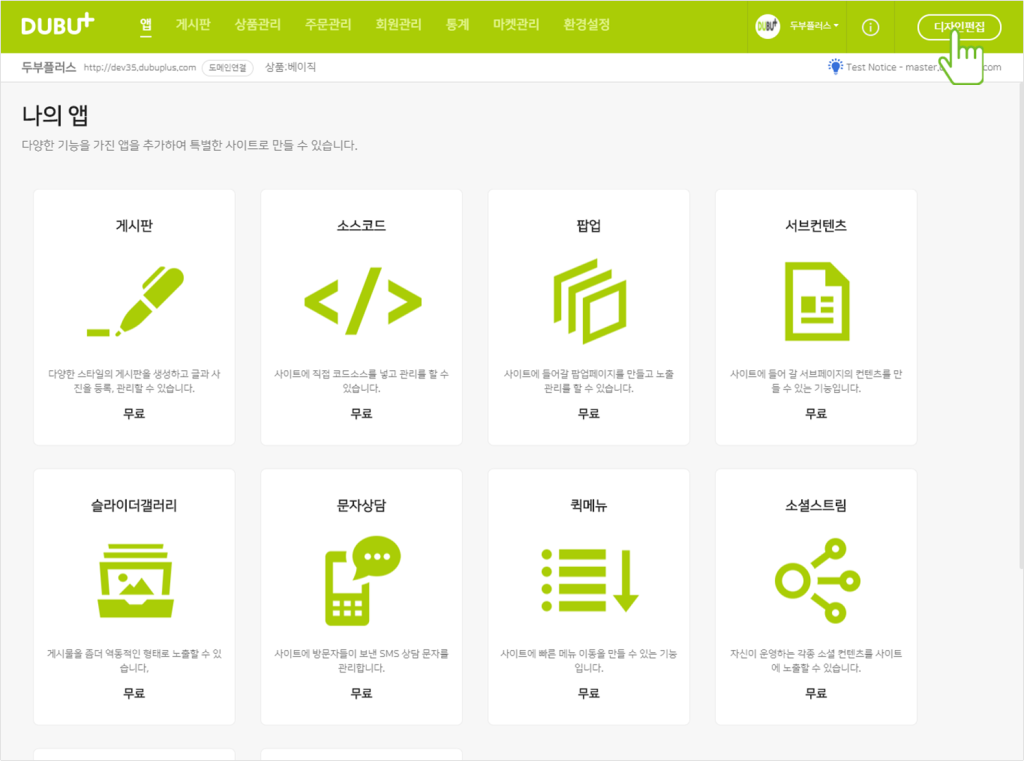
① [디자인편집] 을 클릭합니다.

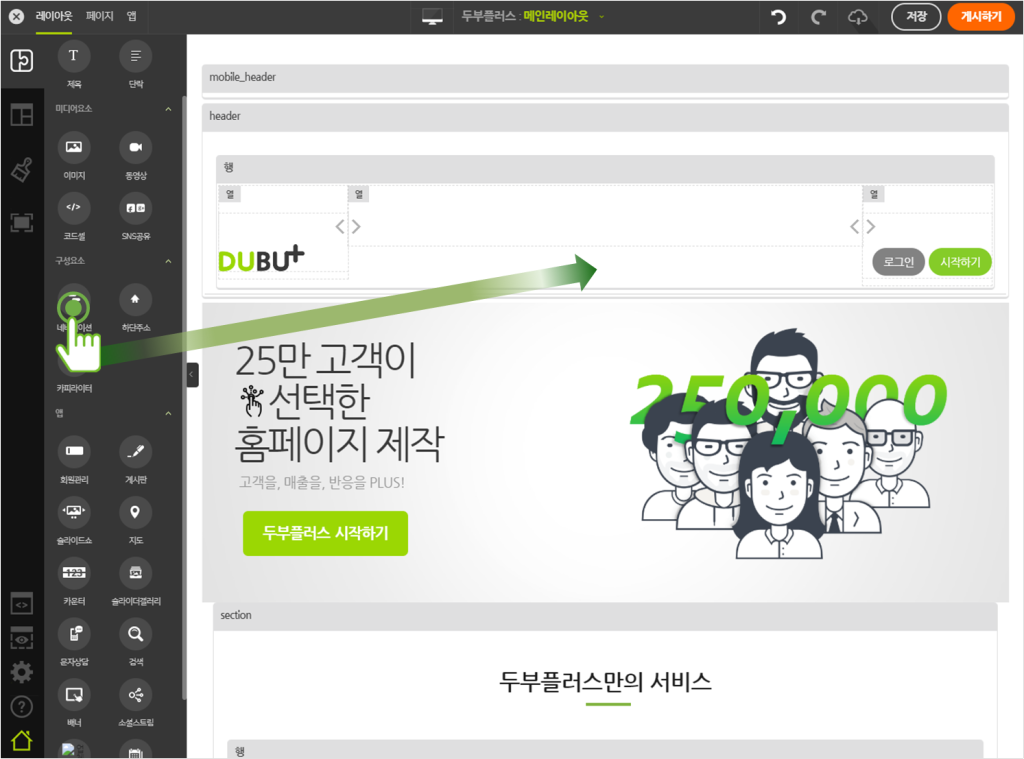
② [네비게이션] 요소를 클릭 후, 노출 할 위치에 마우스로 드래그하여 추가합니다.

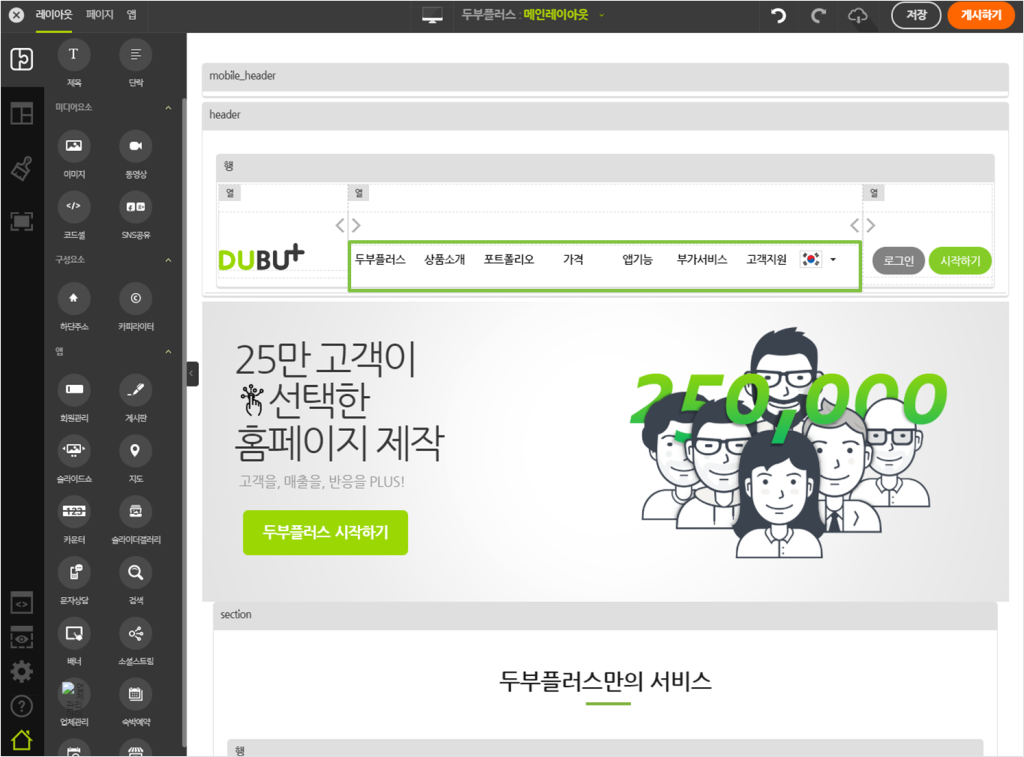
③ 설정된 페이지가 노출됩니다.

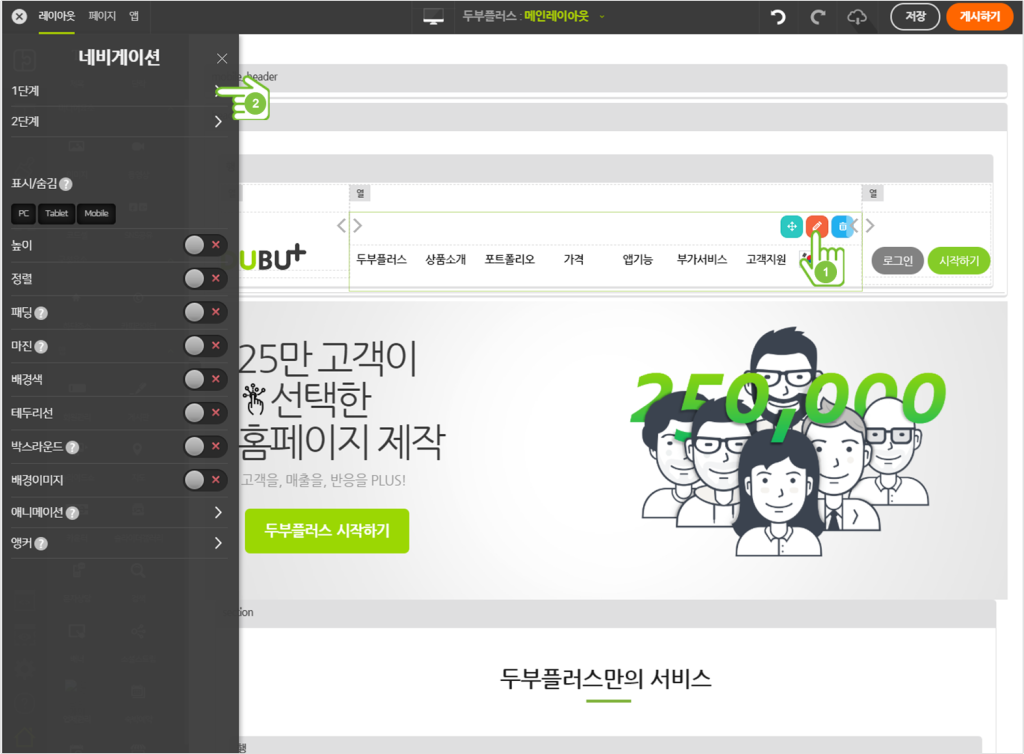
④ [네비게이션] 요소의 [설정] 클릭 후, [1단계] 를 클릭합니다.
(TIP) 글꼴 설정은 1단계, 2단계까지 설정할 수 있습니다.

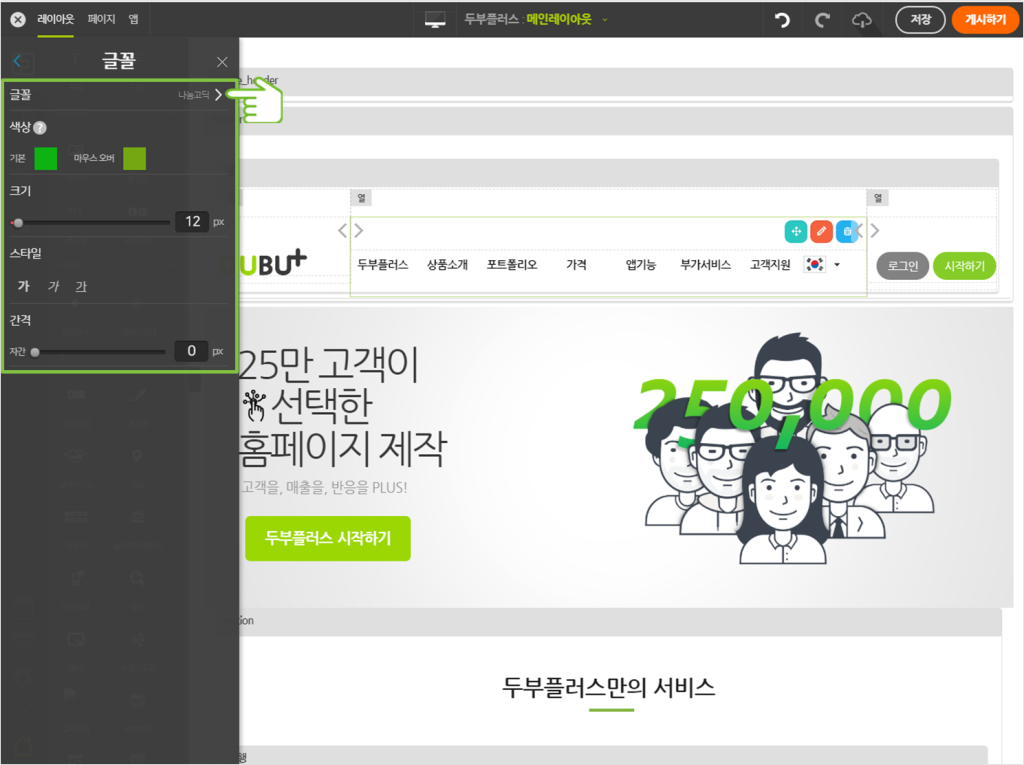
⑤ [글꼴] 클릭 후, 글꼴, 색상, 크기 등을 설정합니다.
(TIP) 색상 설정 시, 마우스오버 색상을 설정해보세요.

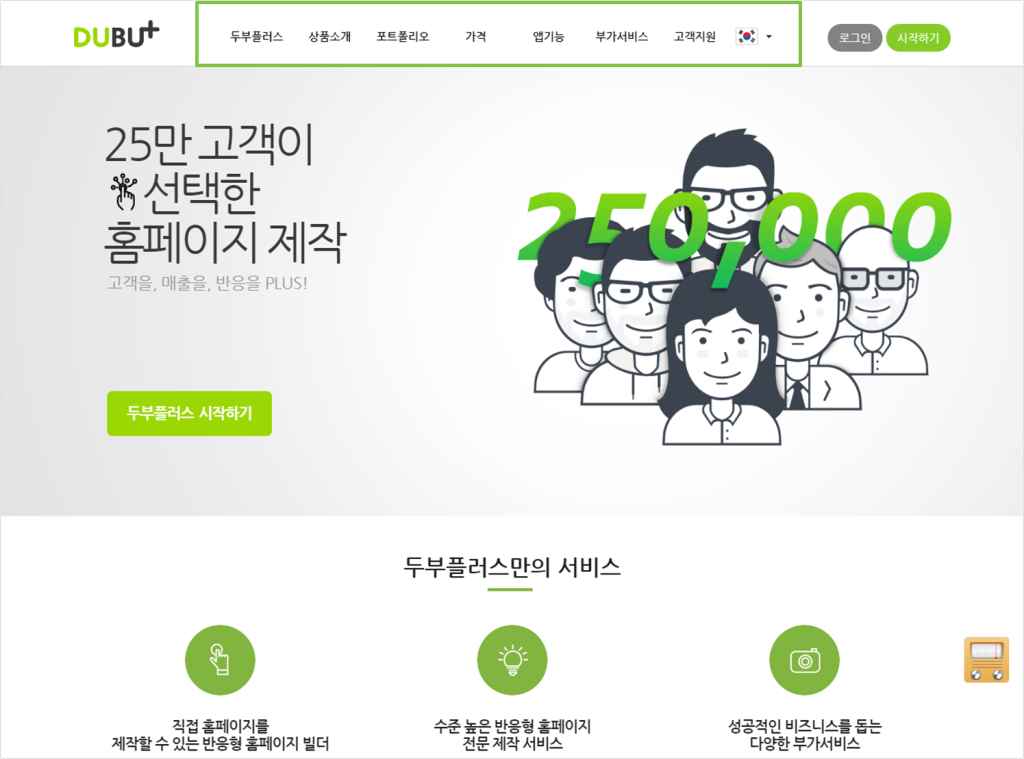
★ 실제로 기능이 추가되었는지 웹사이트에 접속하여 확인합니다.
(TIP) 예시 웹사이트는 DUBUPLUS 웹사이트로 네비게이션 부분이 소스편집으로 디자인된 상태입니다.
네비게이션 요소를 적용하는 경우, 기본 텍스트로 노출됩니다.

URL 복사
아래의 URL을 전체 선택하여 복사하세요.
게시물수정
게시물 수정을 위해 비밀번호를 입력해주세요.
댓글삭제게시물삭제
게시물 삭제를 위해 비밀번호를 입력해주세요.
