디자인 편집
- 제목
-
[앱]
25. ‘슬라이드쇼’로 메인이미지 만들기
- 첨부파일0
★ 슬라이드쇼 앱을 활용하여 웹사이트의 메인이미지를 멋지게 만들 수 있습니다.
계정생성 시, 선택한 템플릿에 기본 셋팅 된 슬라이드쇼를 교체하거나 새로 추가해보세요.
STEP01 슬라이드쇼 추가하기
① [디자인편집] 을 클릭합니다.

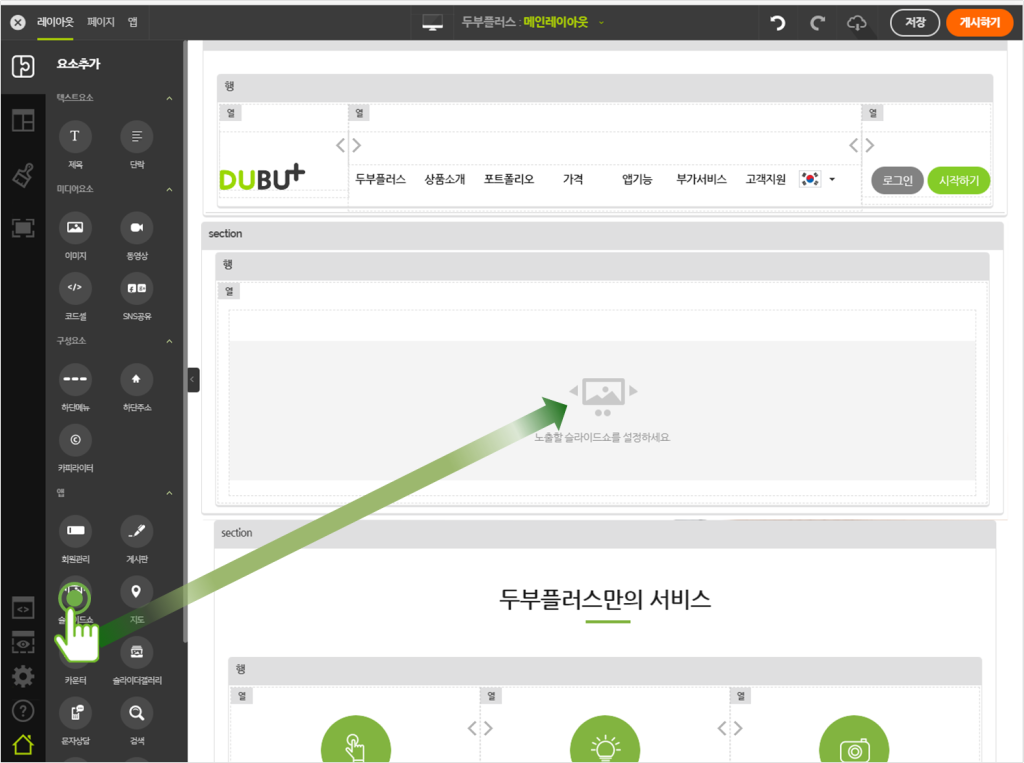
② [슬라이드쇼] 앱을 클릭 후, 노출 할 위치에 마우스로 드래그하여 추가합니다.
(TIP) 계정생성 시, 선택한 템플릿에 기본 셋팅 된 슬라이드쇼를 교체할 경우, 기존 슬라이드쇼의 [설정] 을 클릭 후, 편집해보세요.

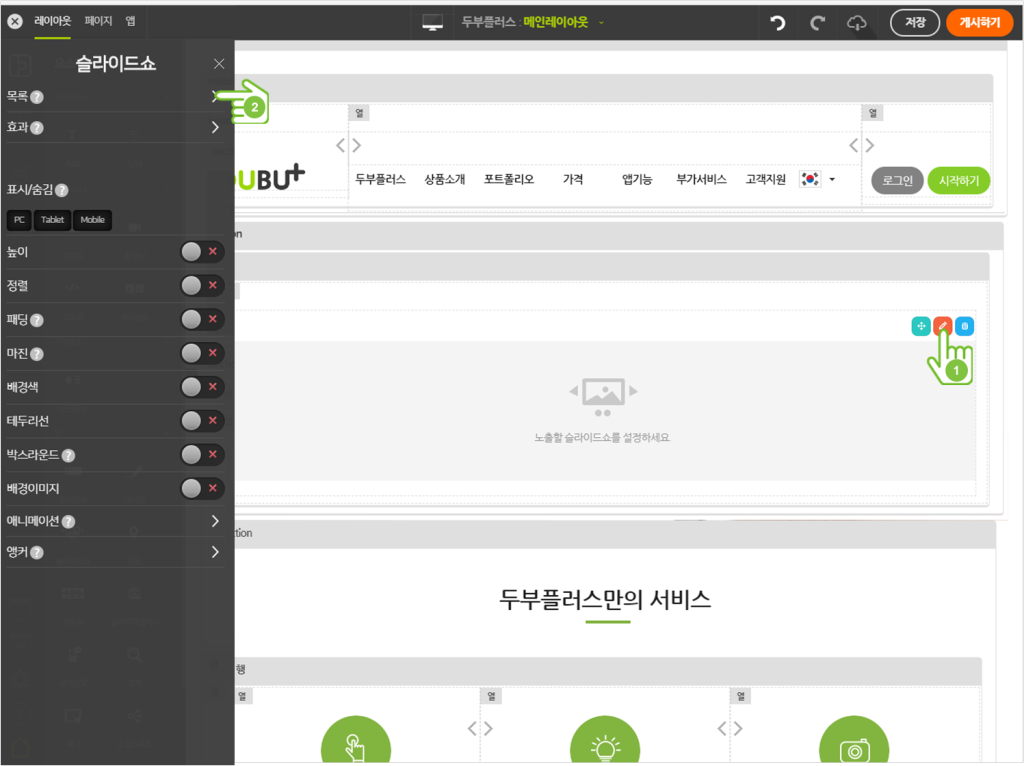
③ [슬라이드쇼] 앱의 [설정] 클릭 후, [목록] 을 클릭합니다.

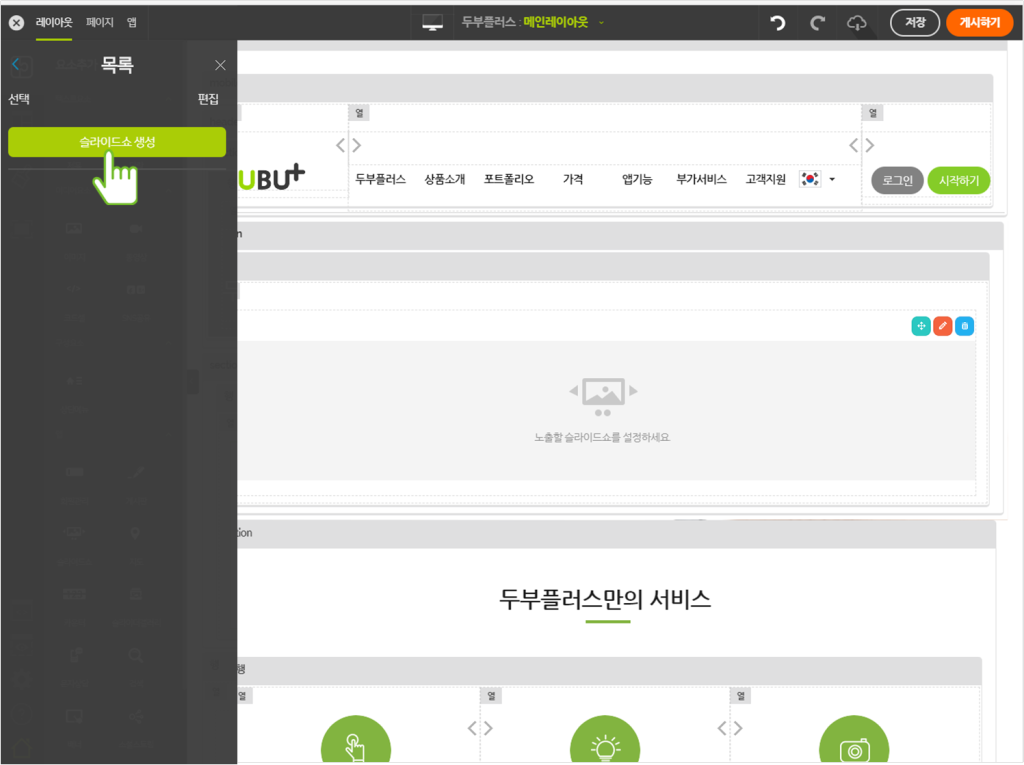
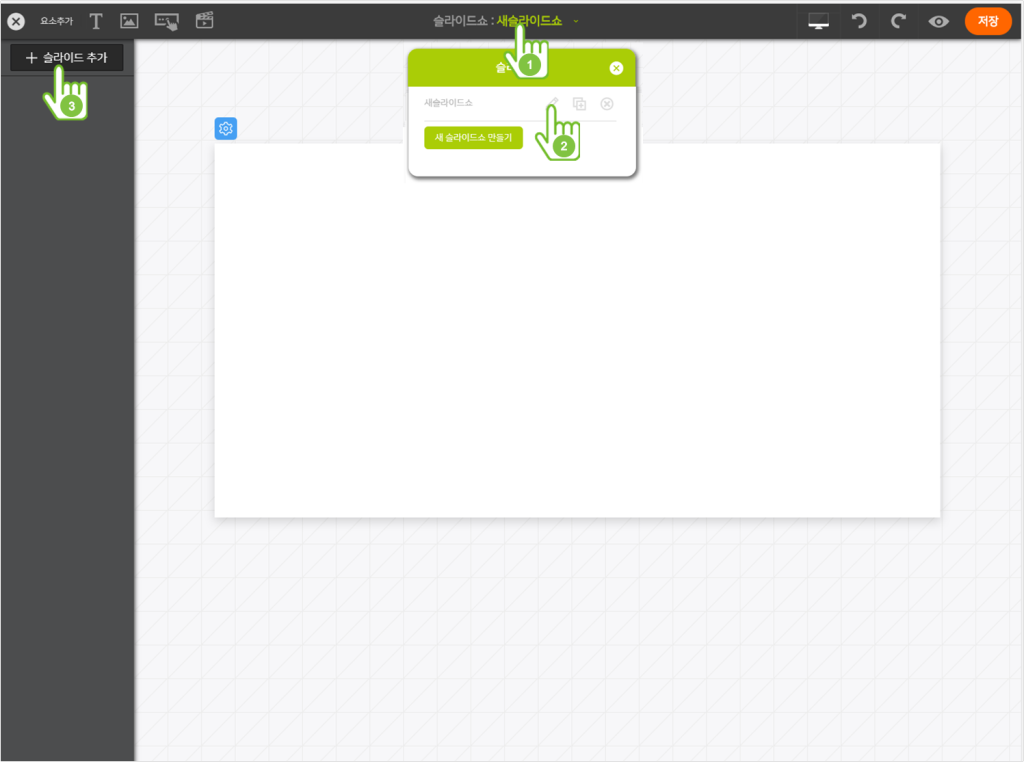
④ [슬라이드쇼 생성] 을 클릭합니다.
(TIP) 기존에 생성해놓은 슬라이드쇼가 있는 경우, 목록에서 선택하세요.

⑤ [새 슬라이드쇼] 를 클릭하여 [변경] 아이콘 클릭 후, 슬라이드명을 지정합니다. [슬라이드 추가] 를 클릭합니다.
(TIP)
- [슬라이드 추가] 로 여러 장 생성하여 메인이미지를 역동적으로 표현할 수 있습니다.
- 동일한 스타일의 슬라이드를 생성할 경우, [복사] 기능을 활용해보세요.

STEP02 슬라이드 전체 영역 설정하기
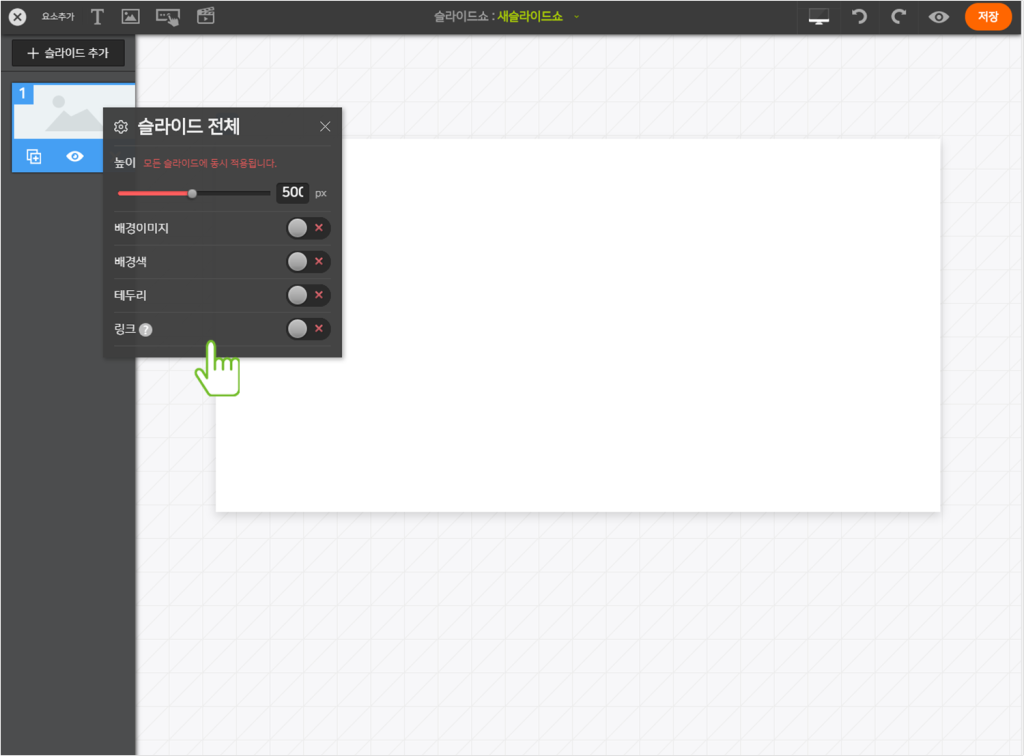
① 1번째 슬라이드의 [설정] 을 클릭하면 [슬라이드 전체] 가 노출됩니다.

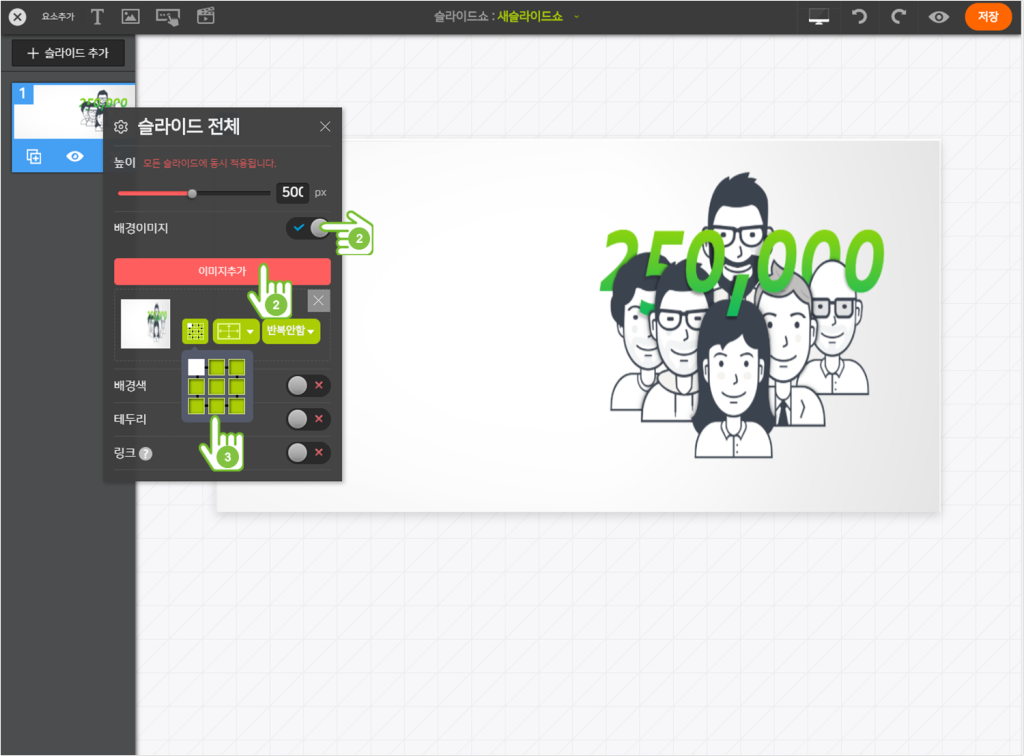
② [배경이미지] 스위치를 켠 후, [이미지추가] 를 클릭하여 이미지를 적용하고 세부적인 이미지 설정을 합니다.
(TIP) 배경색 및 테두리, 링크를 적용하여 디자인을 만들 수도 있습니다.

STEP03 슬라이드에 텍스트 추가하기
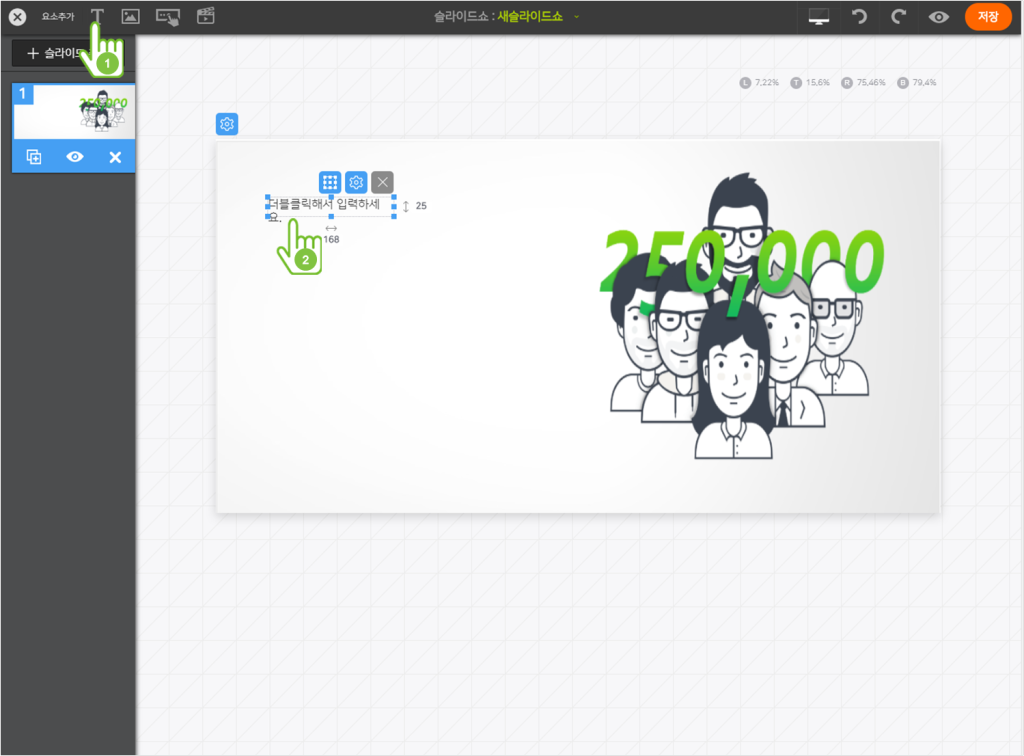
① [텍스트] 요소를 클릭 후, 노출 할 위치에 마우스로 드래그하여 추가합니다.

② 텍스트 영역을 마우스로 더블 클릭하여, 텍스트를 입력합니다.

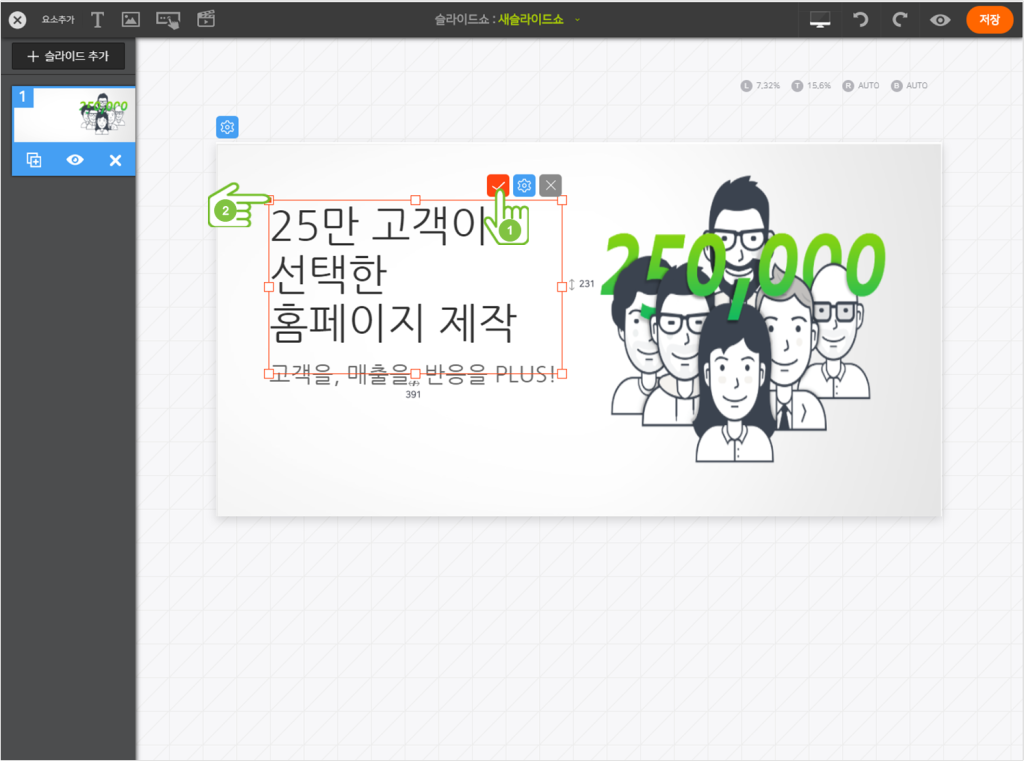
③ [기준점] 을 설정하면 기준점을 중심으로 화면의 크기에 따라 위치가 변경됩니다.

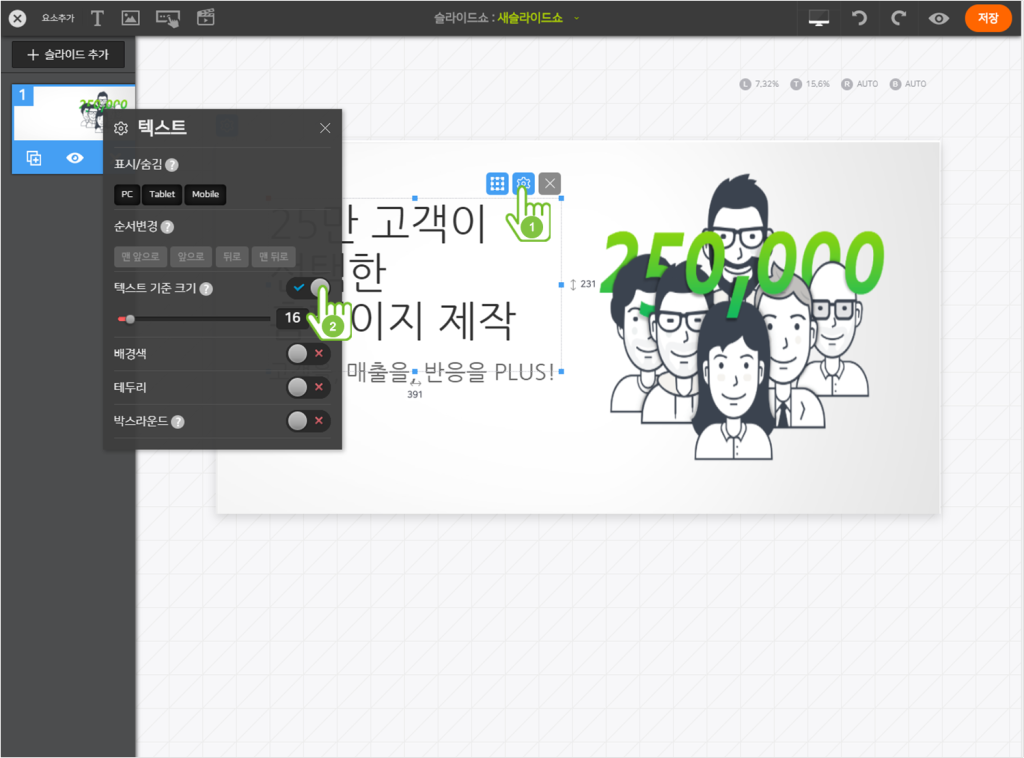
④ [텍스트] 요소의 [설정] 클릭 후, [텍스트 기준 크기] 를 설정하면 PC, 태블릿, 모바일에 동일한 크기로 적용됩니다.
(TIP) 배경색 및 테두리, 박스라운드를 적용하여 디자인을 만들 수도 있습니다.

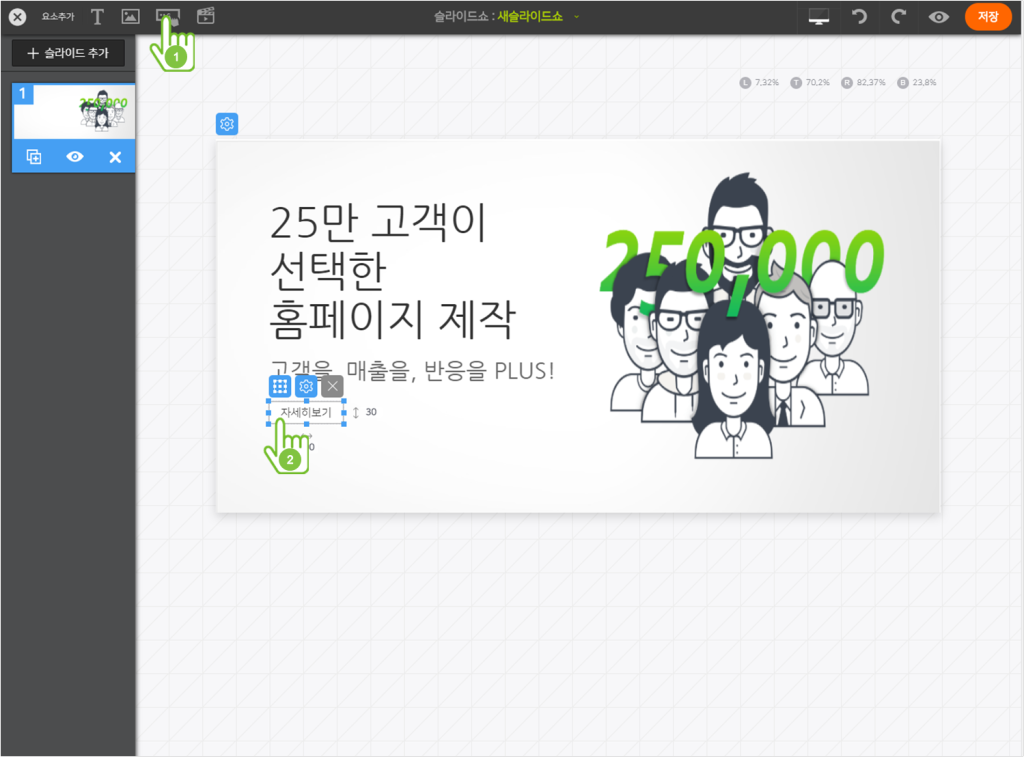
STEP04 슬라이드에 버튼 추가하기
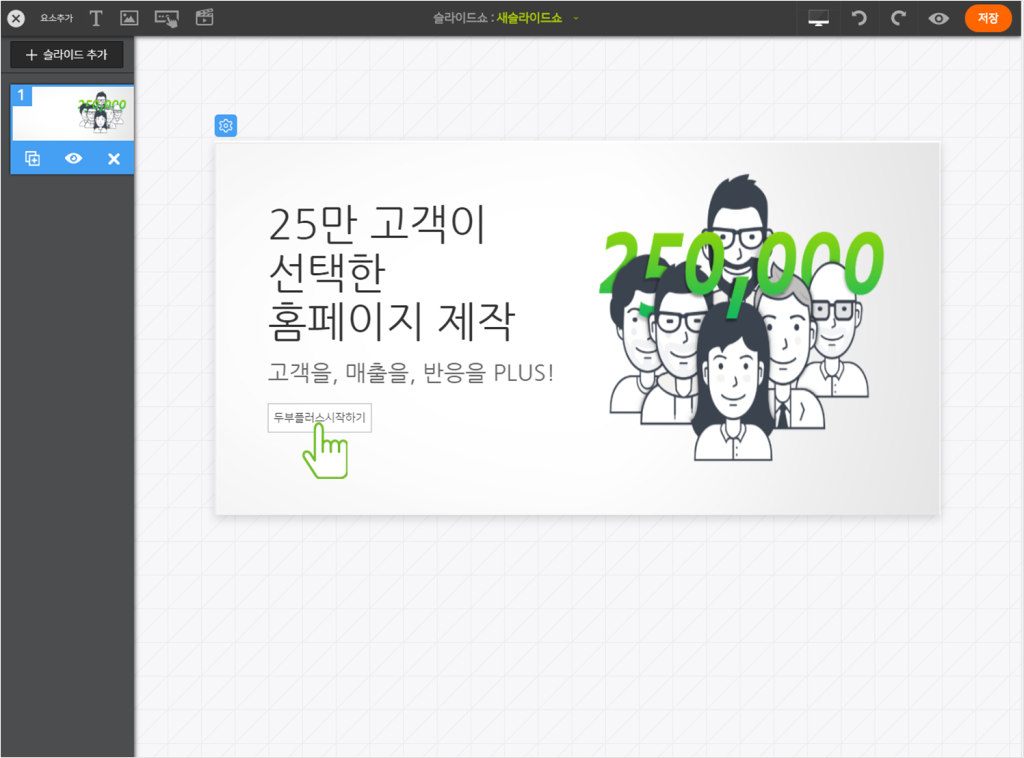
① [버튼] 요소를 클릭 후, 노출 할 위치에 마우스로 드래그하여 추가합니다.

② 버튼 영역을 마우스로 더블 클릭하여, 버튼명을 입력합니다.

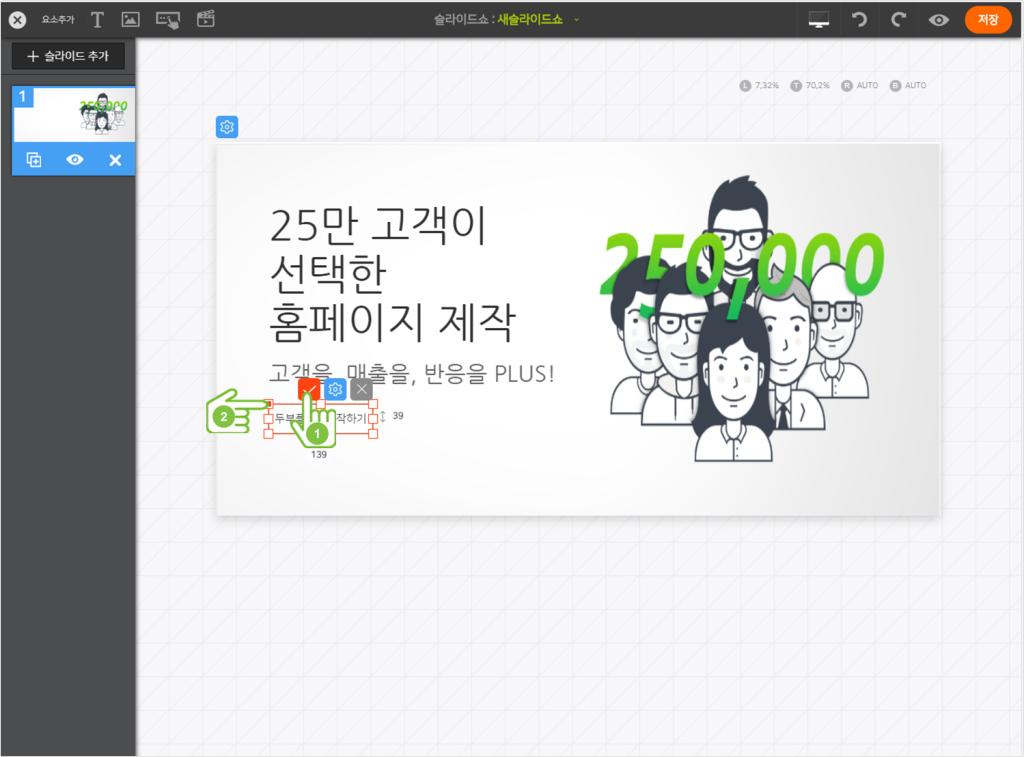
③ [기준점] 을 설정하면 기준점을 중심으로 화면의 크기에 따라 위치가 변경됩니다.

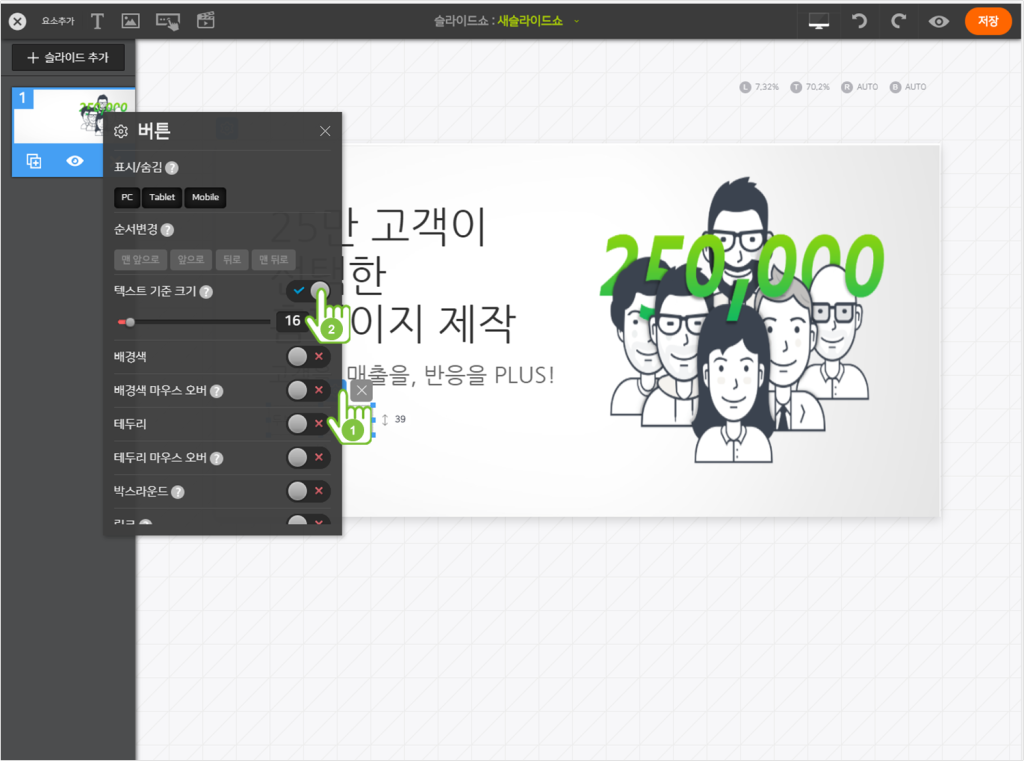
④ [버튼] 요소의 [설정] 클릭 후, [텍스트 기준 크기] 를 설정하면 PC, 태블릿, 모바일에 동일한 크기로 적용됩니다.

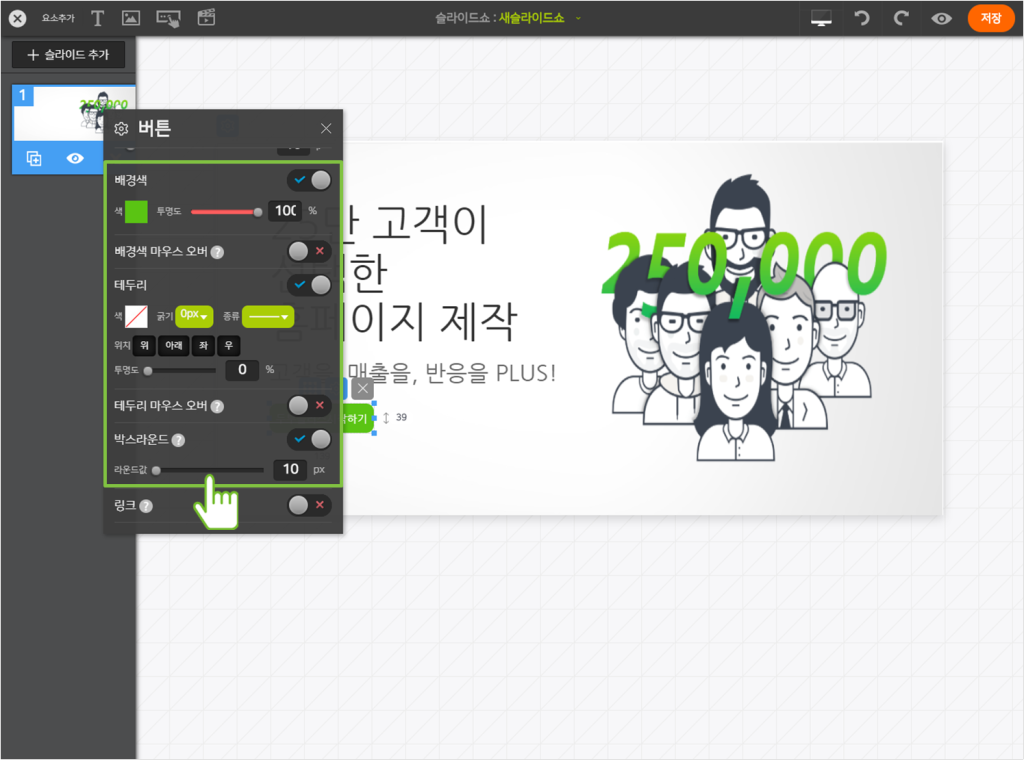
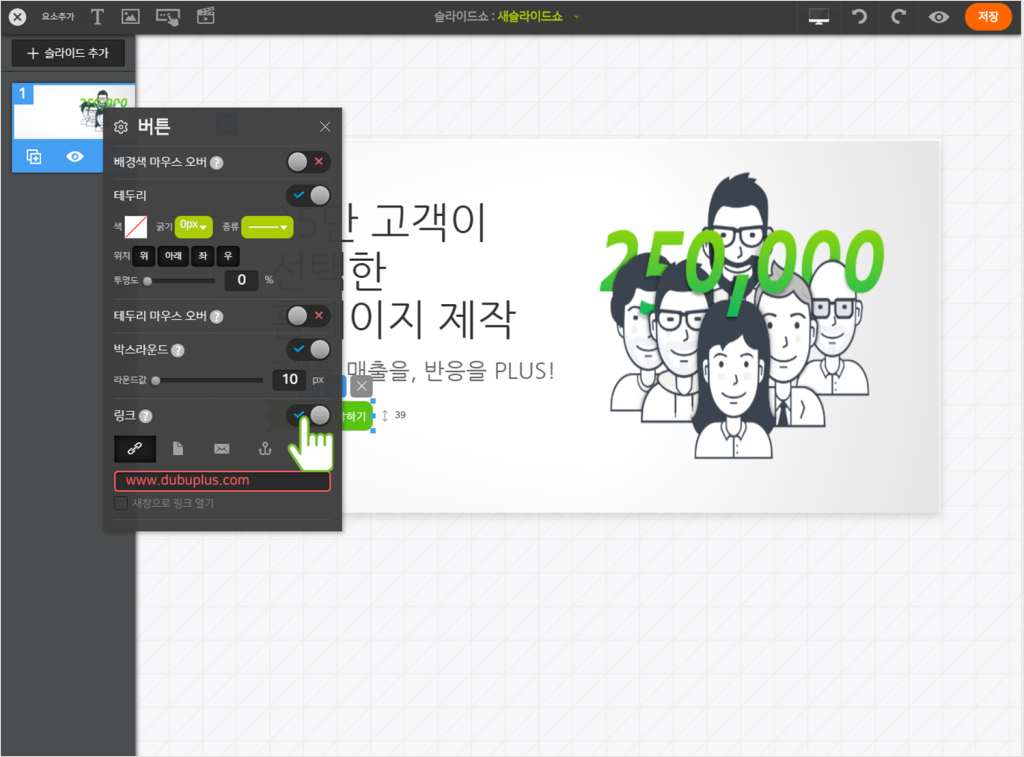
⑤ [버튼] 요소의 [설정] 클릭 후, 버튼의 디자인을 설정합니다.
(TIP) 배경색, 배경색 마우스 오버, 테두리, 테두리 마우스 오버, 박스라운드를 설정합니다.

⑥ [링크]를 설정하여 버튼에 다양한 방식의 링크를 적용합니다.
(TIP)

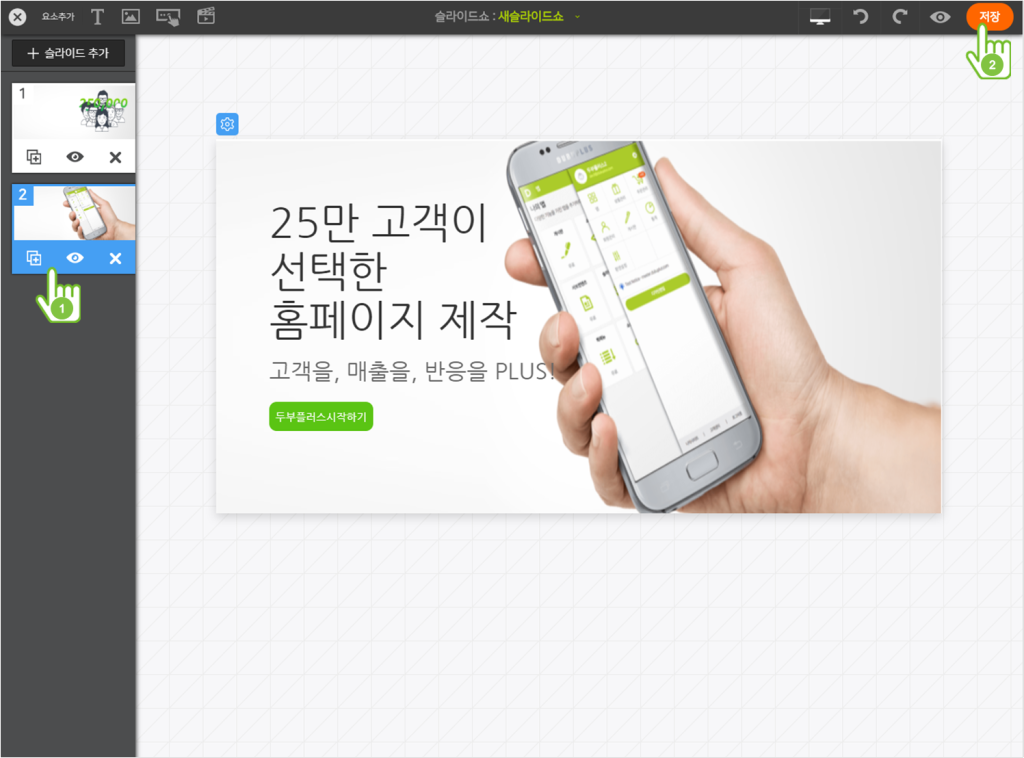
⑦ 2번째 슬라이드도 동일하게 편집 후, [저장] 을 클릭합니다.
(TIP) [저장] 전, [미리보기] 로 편집된 화면을 확인할 수 있습니다.

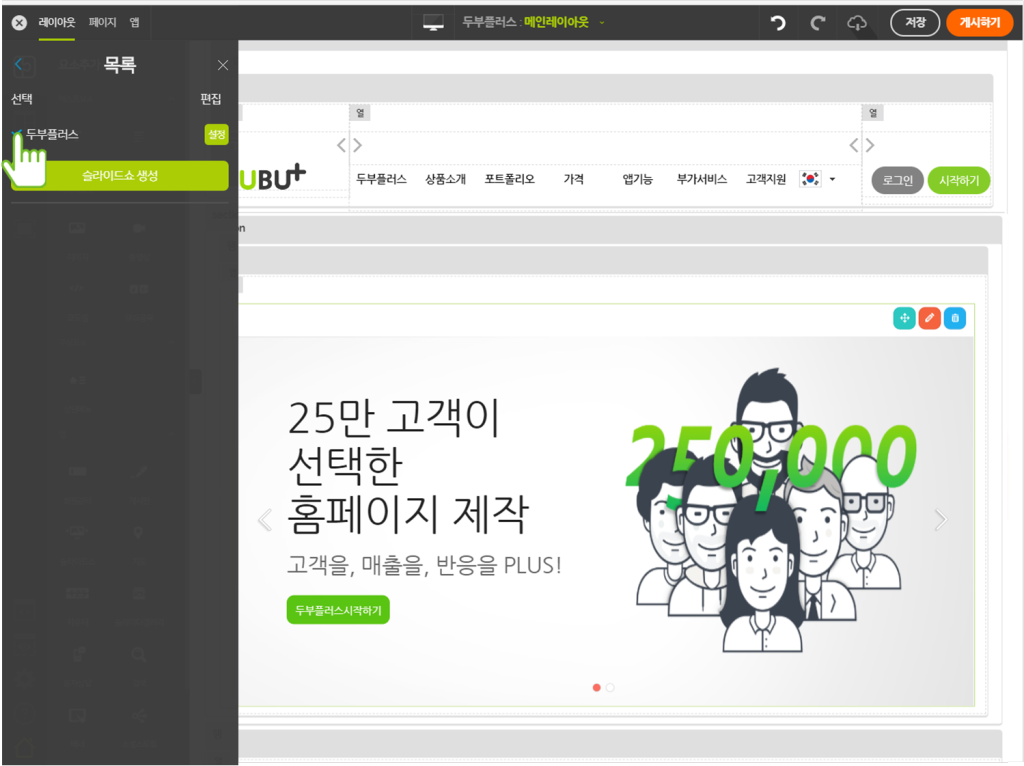
⑧ 생성 된 슬라이드쇼인 두부플러스를 선택 합니다.

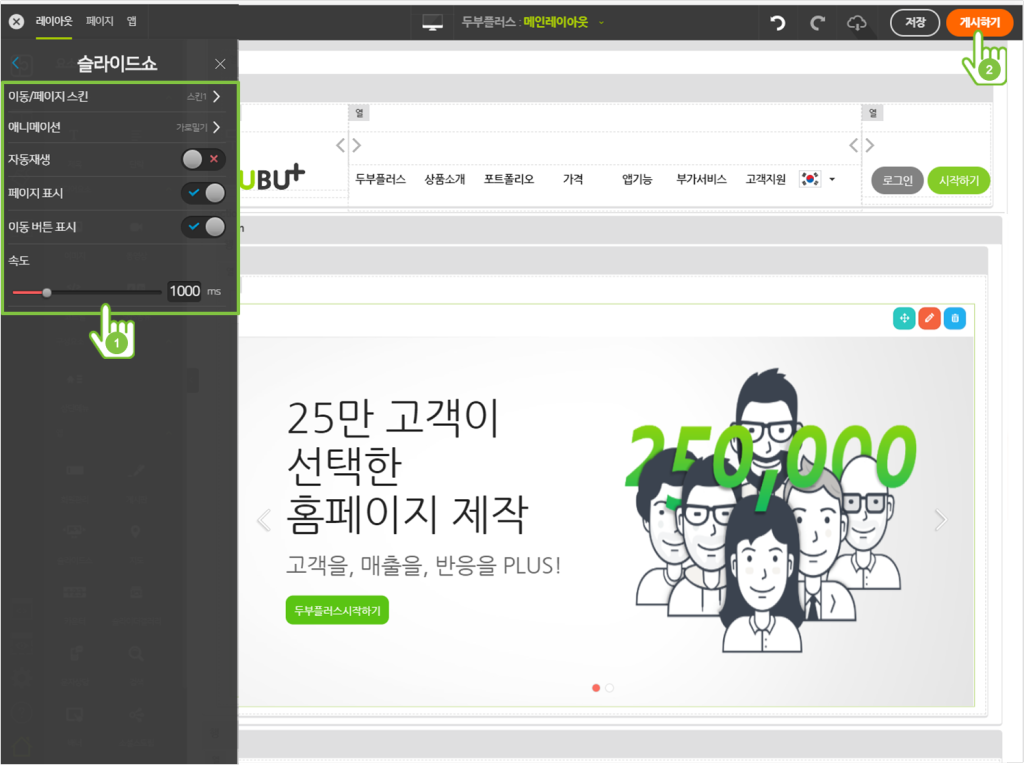
STEP05 슬라이드 효과 설정하기
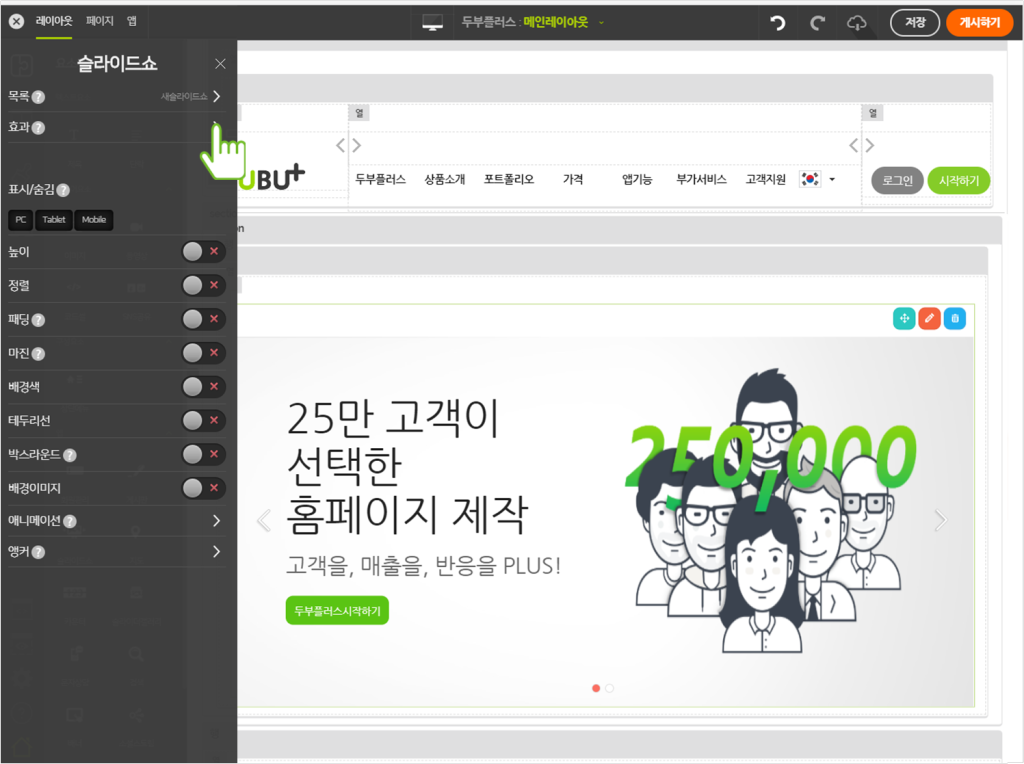
① 이전으로 돌아가 [효과] 를 클릭합니다.

② [이동/페이지 스킨], [애니메이션] 및 기타 효과를 설정한 후, [게시하기] 를 클릭합니다.

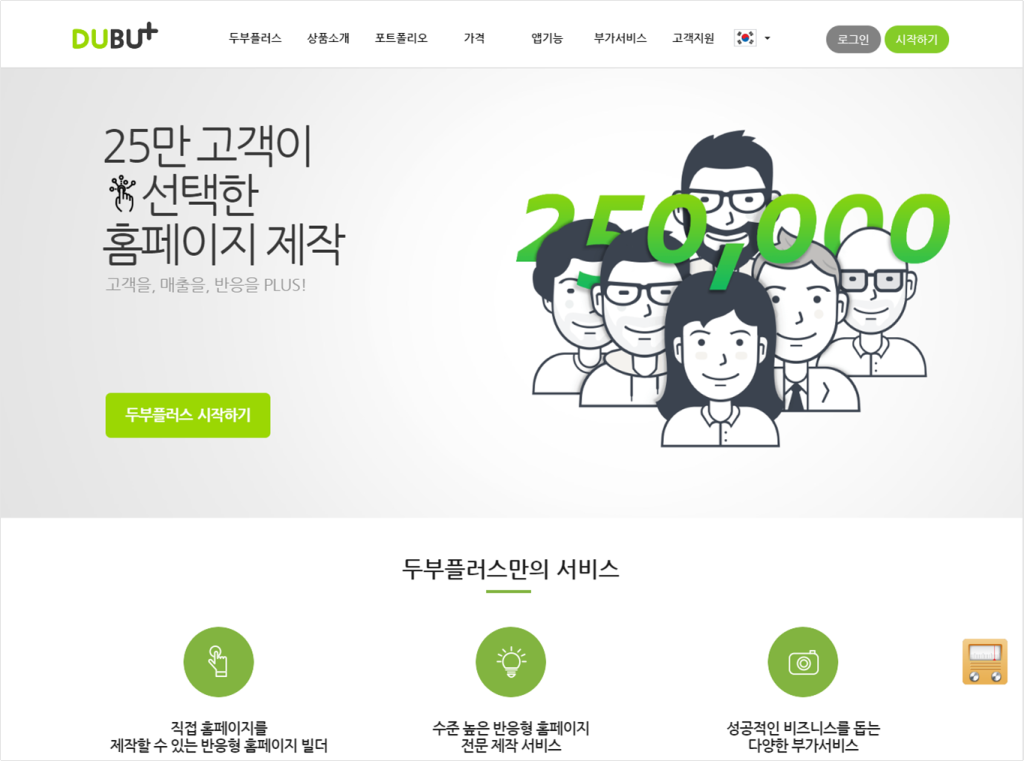
★ 메인이미지에 슬라이드쇼가 적용된 화면입니다.

URL 복사
아래의 URL을 전체 선택하여 복사하세요.
게시물수정
게시물 수정을 위해 비밀번호를 입력해주세요.
댓글삭제게시물삭제
게시물 삭제를 위해 비밀번호를 입력해주세요.
