메뉴 설정
- 제목
-
1. 메뉴 생성하고 연결하기
- 첨부파일0
★ 메뉴 설정에서는 [운영모드 > 나의앱] 에서 생성한 게시판, 서브컨텐츠 (또는 소스코드) 를 메뉴로 연결하는 작업을 합니다.
설정된 메뉴는 [디자인편집 > 요소 > 네비게이션] 이 적용된 부분에 노출되게 됩니다.
APP선택에 따라 게시판, 소스코드, 쇼핑등을 선택하여 노출할 수 있으며, 외부주소를 통해 링크를 입력할 수 있습니다.
* 페이지 -> 메뉴로 명칭 변경
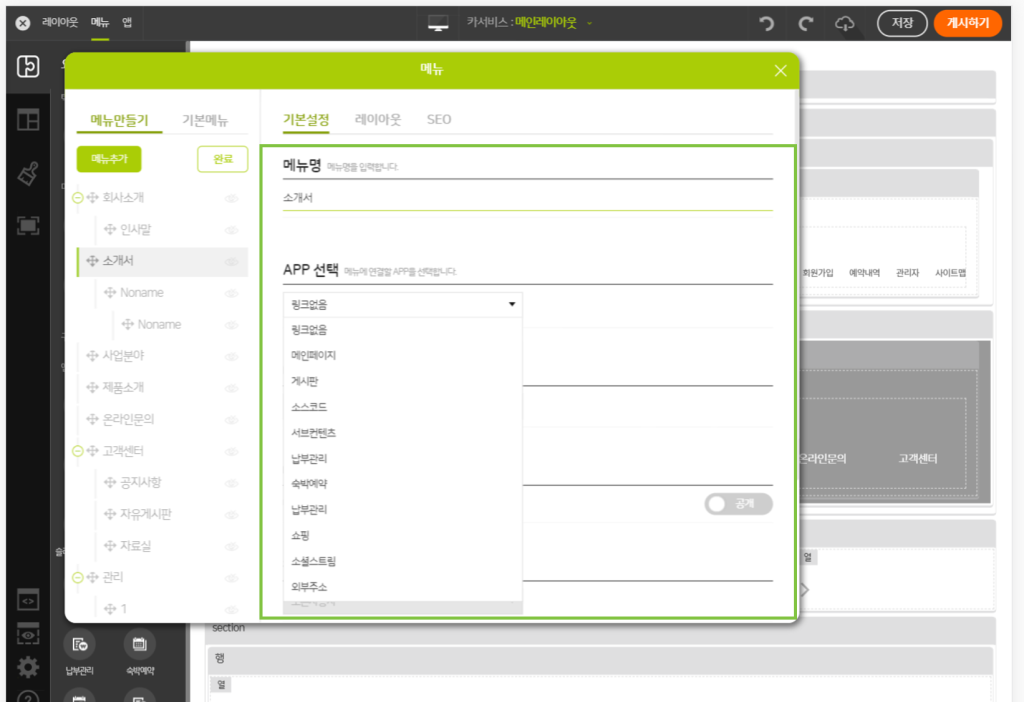
① [디자인편집] 을 클릭합니다.

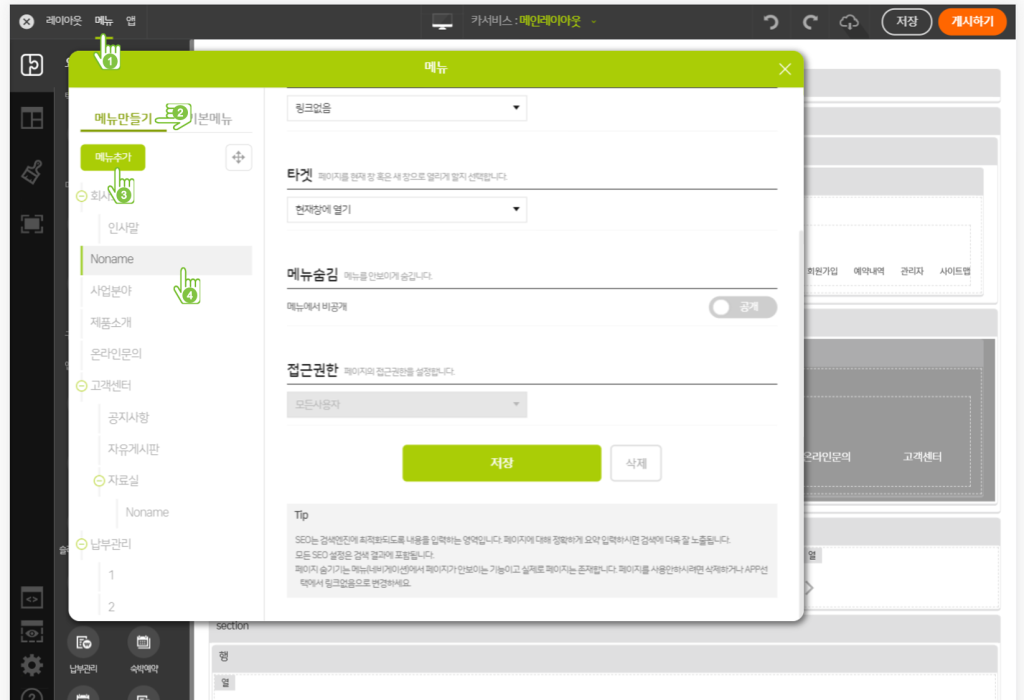
② [메뉴> 메뉴만들기> 메뉴추가] 를 클릭합니다.
메뉴는 페이지와 같으며, 메뉴추가 버튼을 클릭하면 [Noname] 이라는 메뉴가 생성됩니다
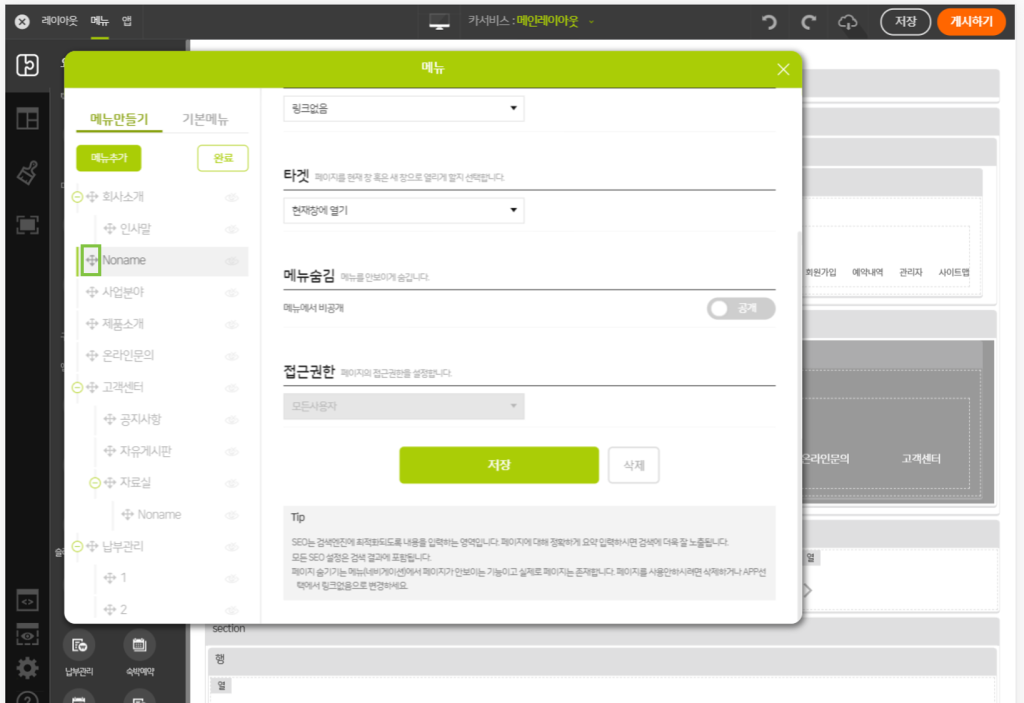
1,2depth에서 클릭을 통해 메뉴를 접었다가 펼치는 기능은 [접을때 +, 펼쳤을때 -]로 표시됩니다.

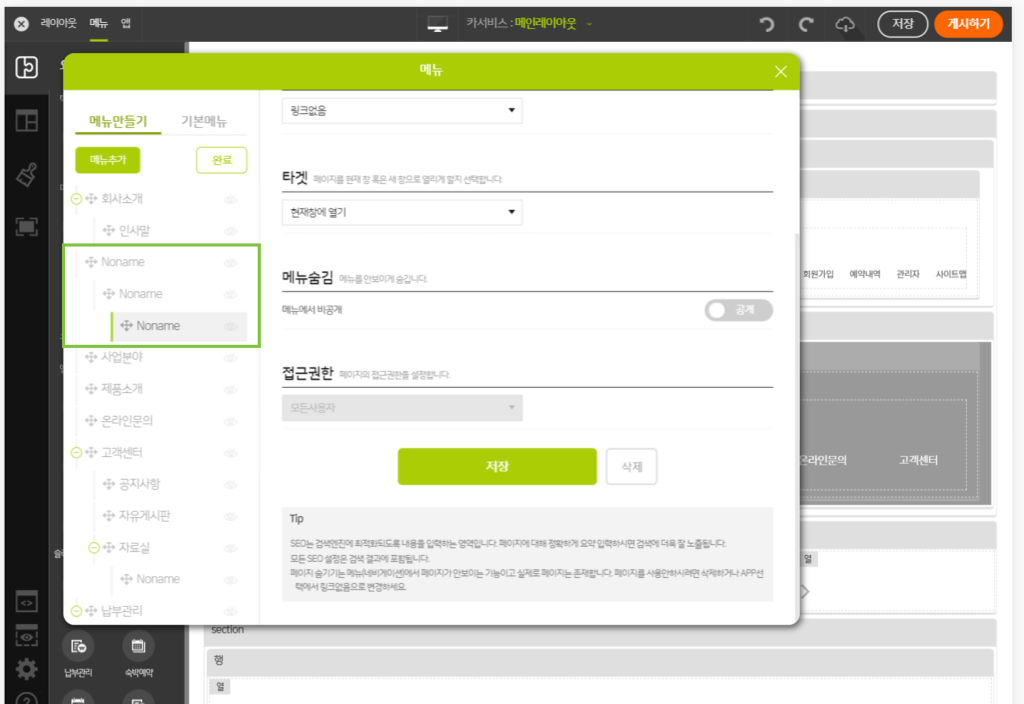
해당 메뉴의 위치를 변경하고 싶다면 위치변경 버튼을 클릭하여 위치를 변경할 수 있습니다.


③ 메뉴추가 후 위치 버튼을 이용해 3depth까지 이용가능합니다.

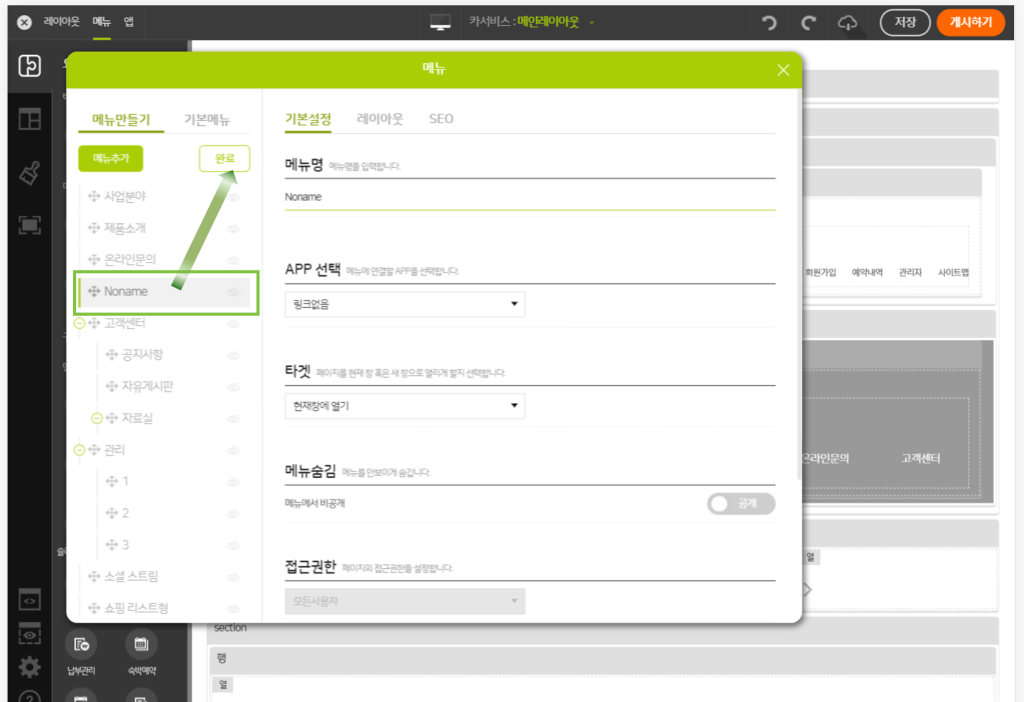
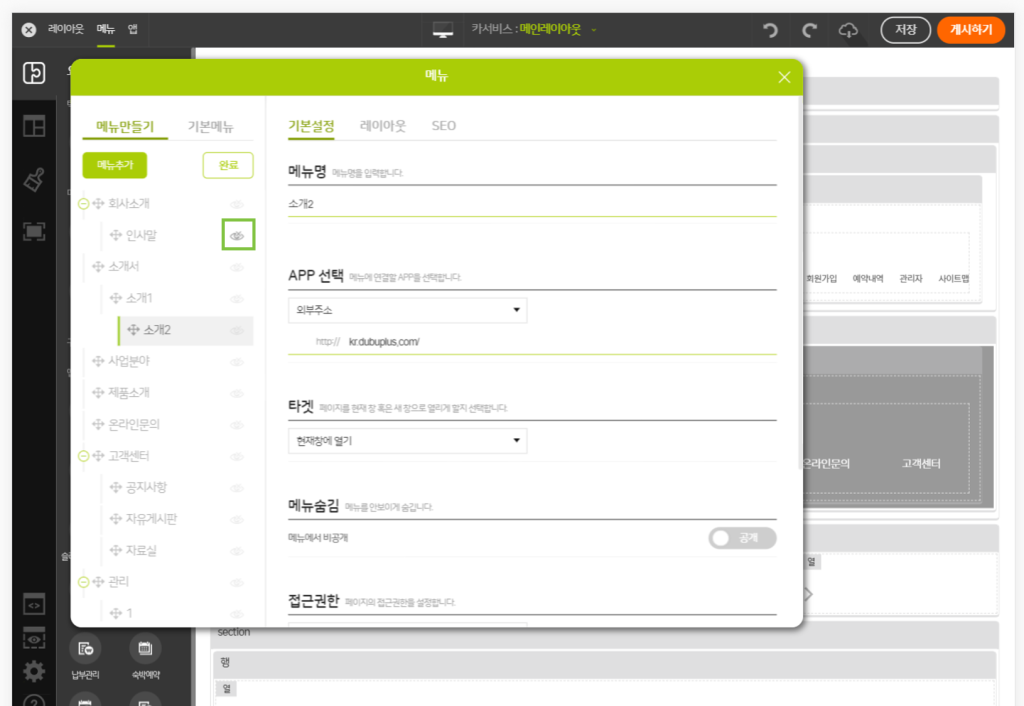
④ 메뉴별 메뉴명을 입력하고, 메뉴에 연결할 APP선택 등을 설정합니다. 하위메뉴도 동일하게 설정 가능합니다.
생성해 놓은 게시판이나 쇼핑을 추출하기 위해서 이미 생성되어있는 APP을 드롭다운박스에서 게시판, 쇼핑 등을 선택하여 연결합니다.

메뉴의 설정, 레이아웃, SEO를 통해 페이지별 입력사항을 탭으로 분리하여 상세정보를 입력할 수 있습니다.
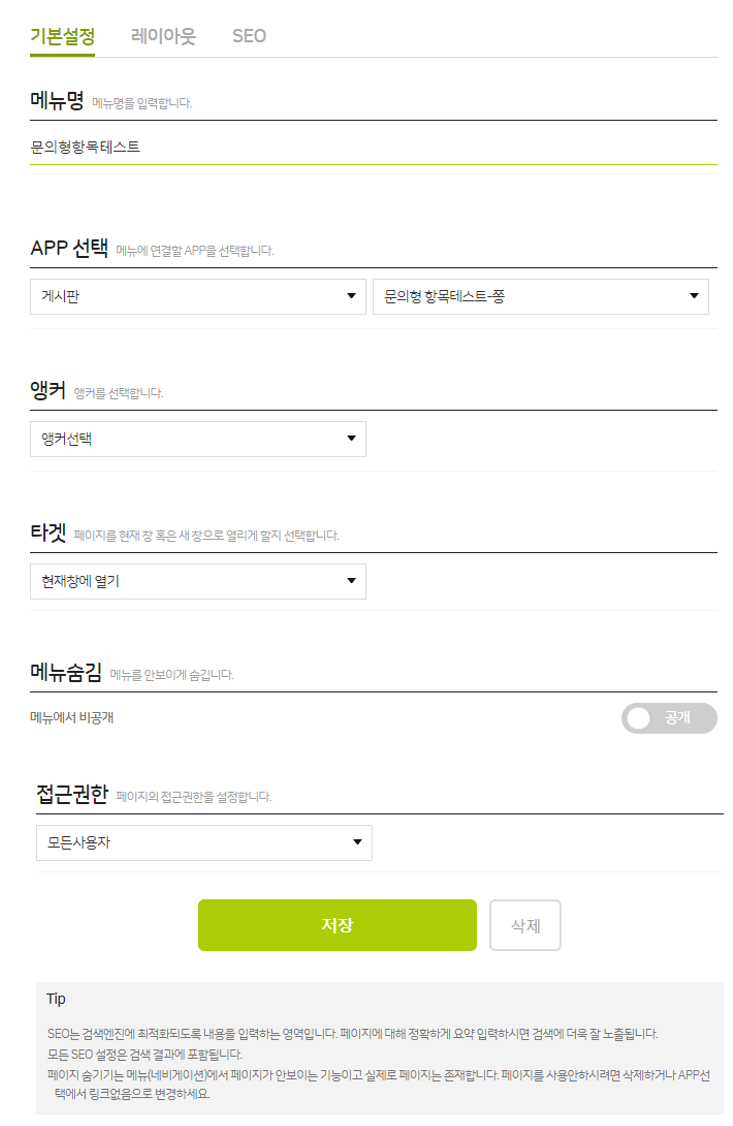
[메뉴> 메뉴만들기> 기본설정]
- 기본설정 : 메뉴명 입력. 메뉴에 연결할 APP 선택, 메뉴에서 비공개 설정가능, 메뉴별 접근권한 설정 등을 설정할 수 있습니다.

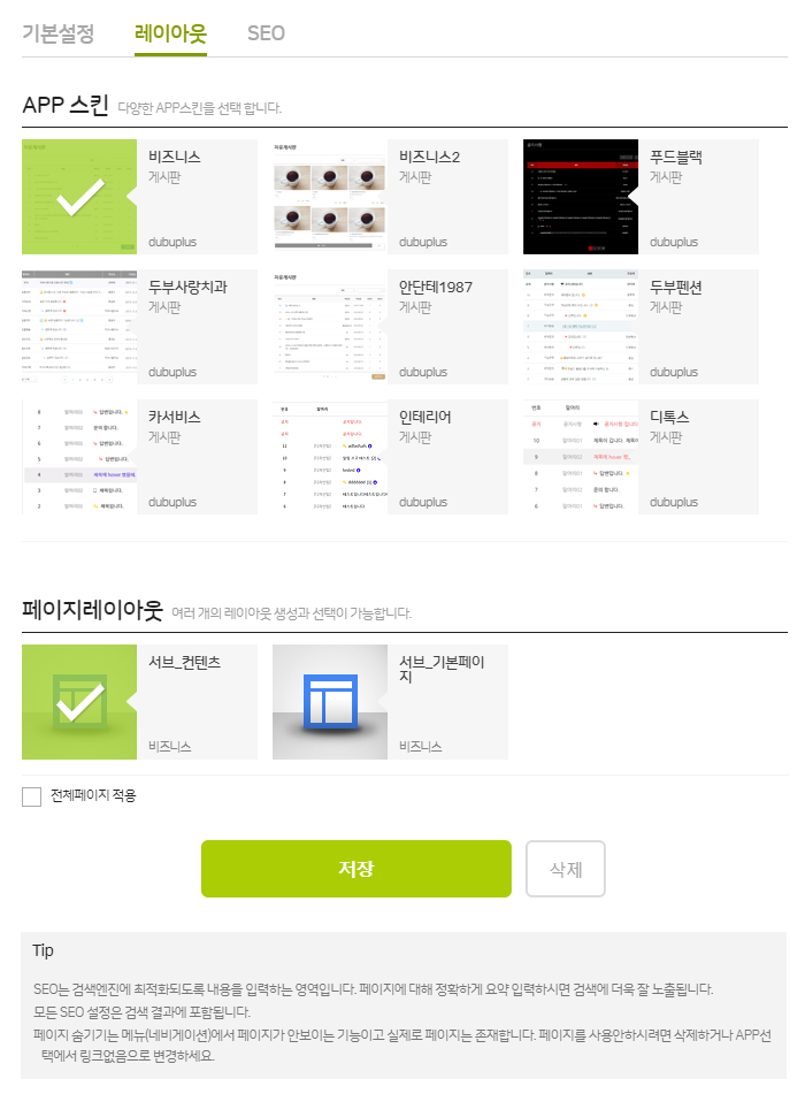
[메뉴> 메뉴만들기> 레이아웃]
- 레이아웃 : APP스킨 및 페이지 레아웃을 선택할 수 있습니다.

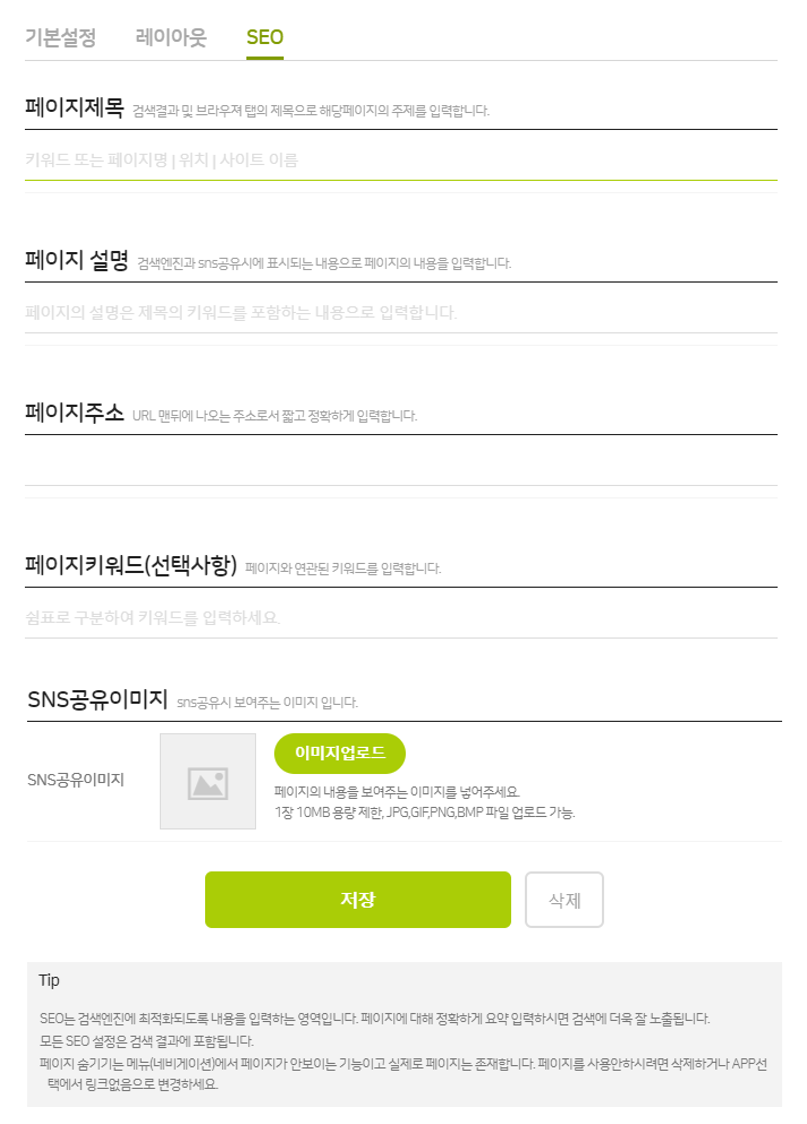
[메뉴> 메뉴만들기> SEO]
- SEO : 검색엔진에 최적화 될 수 있도록 페이지에 대한 내용을 정확하게 입력합니다.
브라우져에서 검색 되는 키워드 또는 페이지명 입력, 페이지 설명, 페이지 URL주소, 페이지와 연관된 키워드 입력, SNS공유시 보여주는 이미지를 업로드 할 수 있습니다.

⑤ 사이트에 노출하지 않을 메뉴는 눈가림 버튼을 활성화 하시기 바랍니다.

(TIP)
1) 접근권한 우선순위
디자인편집> 메뉴> 페이지정보> 접근권한과 운영모드> 게시판> 게시판설정> 권한설정 內 관리권한이 다를경우,
디자인편집> 메뉴 권한이 선 적용 됩니다.
2) SNS공유 이미지 우선순위
디자인편집> 페이지> SEO> SNS 공유이미지와 운영모드> 환경설정> 사이트관리> SEO/SNS공유설정 內 SNS공유이미지가 다를 경우,
SNS 공유 이미지 우선순위는 아래와 같습니다.
1순위적용 : 사이트> 게시글 內 이미지가 선적용
2순위적용 : 게시글 內 이미지가 없을 경우, 페이지> SNS 공유 이미지 적용
3순위적용 : 게시글 內 이미지가 없고, 페이지 內 SNS 공유이미지가 없을 경우, 운영모드> 환경설정 內 SNS 공유이미지 적용
4순위적용 : 1~3 전체 이미지 없을 경우, 해당 페이지 內 첫번째 이미지가 적용
⑤ 스킨 및 레이아웃을 설정 합니다.
(TIP) [디자인편집] 에서 서브레이아웃을 여러 개 생성한 경우, [페이지레이아웃] 에서 페이지별로 원하는 레이아웃을 적용할 수 있습니다.
APP스킨에서 다양한 스킨을 선택하실 수 있으므로 연결된 메뉴에 맞는 스킨을 선택하시기 바랍니다.
⑥ SEO 설정 후, [저장] 을 클릭합니다.
(TIP) 페이지별 SEO 설정은 [매뉴얼> SEO/통계] 를 참고하세요.
(TIP) 구글 검색에서 노출되도록 내 홈페이지 설정하기 (칼럼)
URL 복사
아래의 URL을 전체 선택하여 복사하세요.
게시물수정
게시물 수정을 위해 비밀번호를 입력해주세요.
댓글삭제게시물삭제
게시물 삭제를 위해 비밀번호를 입력해주세요.
