칼럼
- 제목
-
파비콘 만드는 방법에 관해서 (ico파일 만드는 방법)
내용



* [홈페이지 타이틀과 파비콘을 노출시켜보세요] 칼럼의 내용을 토대로 추가적으로 작성했습니다.
파비콘 위치는 브라우저 상단 타이틀에서 확인가능하며, 파비콘과 함께 홈페이지 제목을 설정한 문구가 노출됩니다.
* 홈페이지에 접속했을 때 주소창 탭에서 홈페이지 타이틀 맨 앞(왼쪽부분)에 이미지 아이콘이며
홈페이지를 대표하는 이미지나 로그를 작게 넣어 주소창에서 확인할 수 있는 아이콘을 파비콘이라고 합니다.
파비콘의 뜻은 favorite Icon으로 제작 시 16*16 or 32*32 사이즈로 ico 파일을 사용할 수 있습니다.
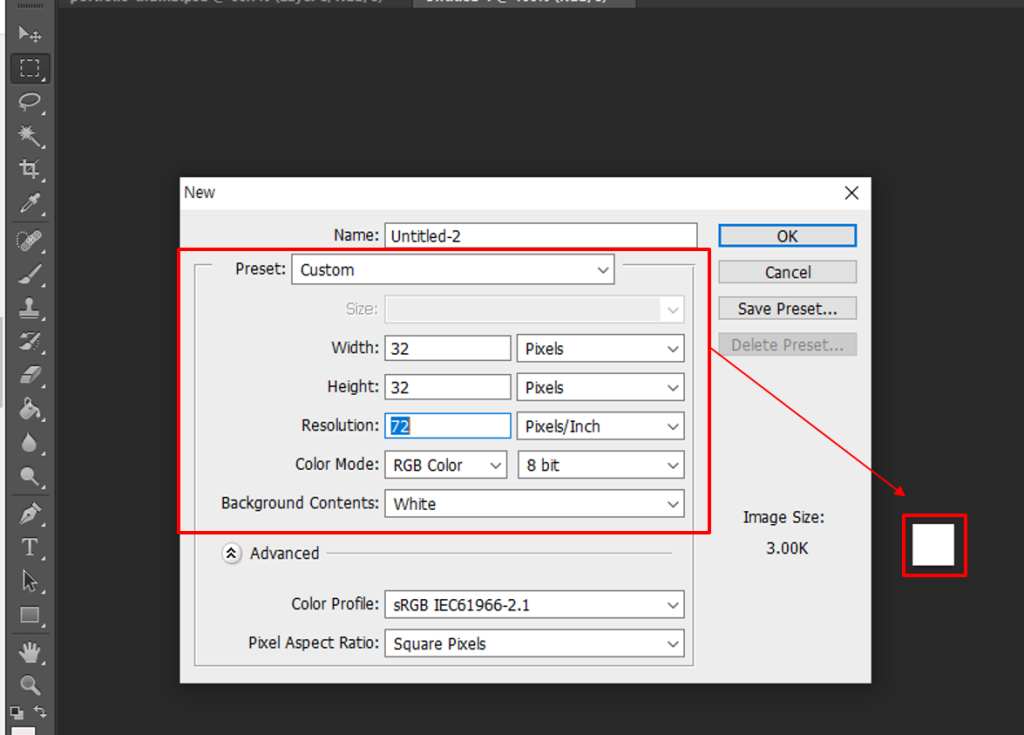
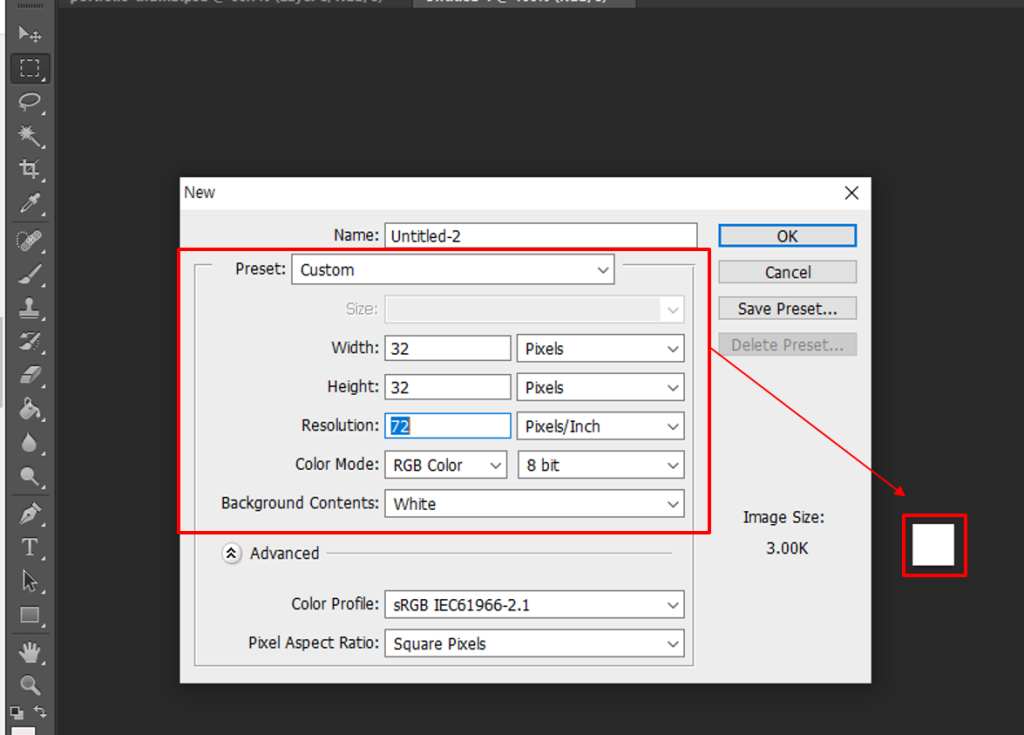
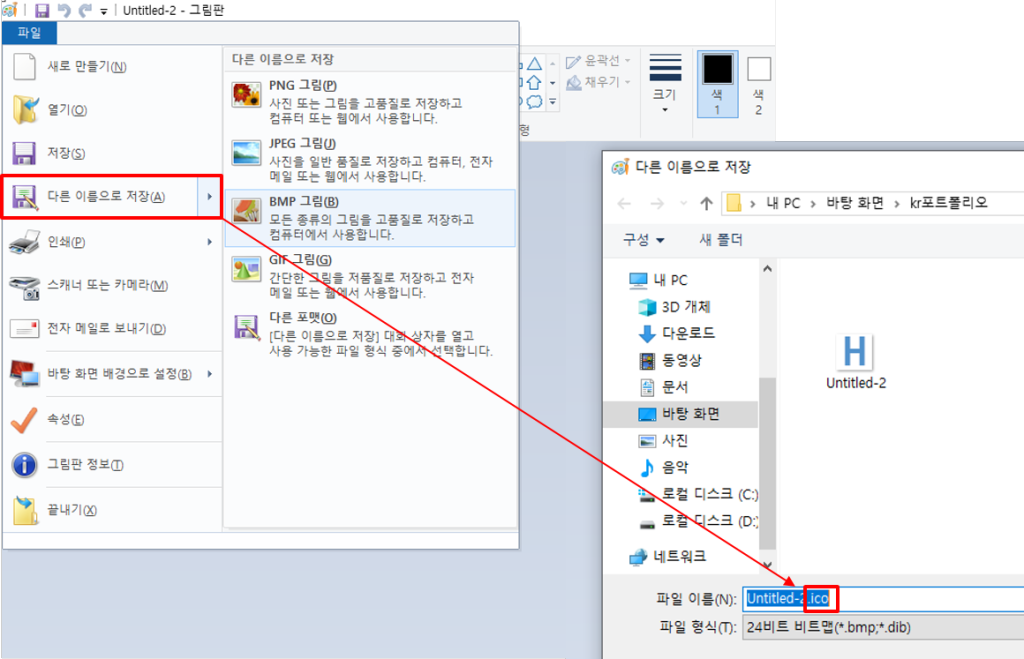
파비콘의 이미지는 포토샵에서 작업시 16*16 or 32*32 pixel로 작업 하신 후 png 파일로 저장 후
해당 파일의 확장자를 ico로 변경해 주시면 됩니다.
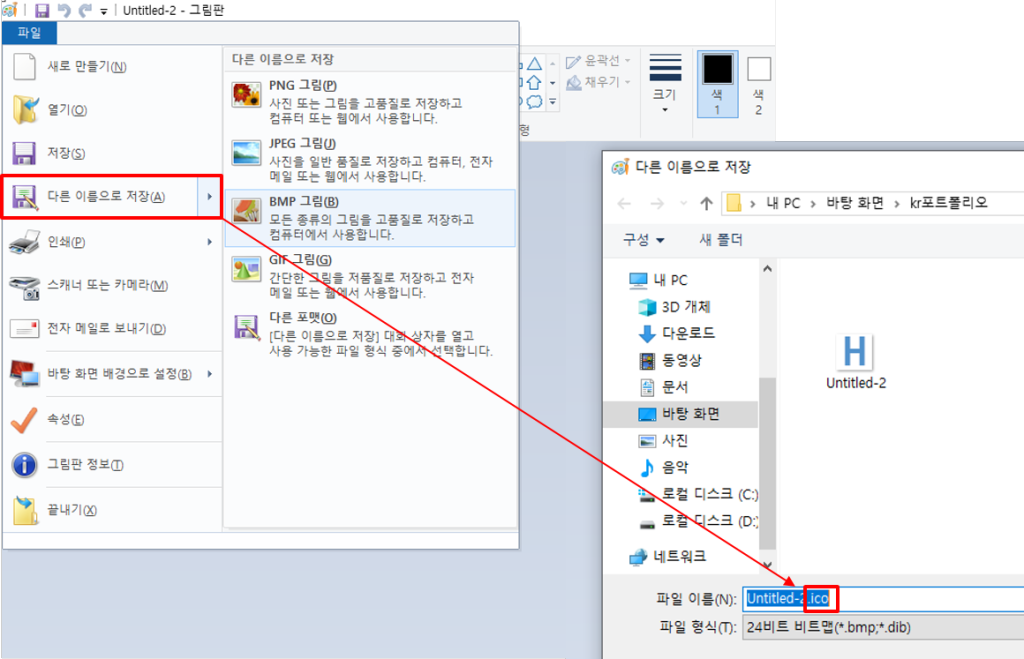
확장자를 변경할때 [그림판에서 다른이름으로 저장 시 .ico]로 저장하면 간단합니다.


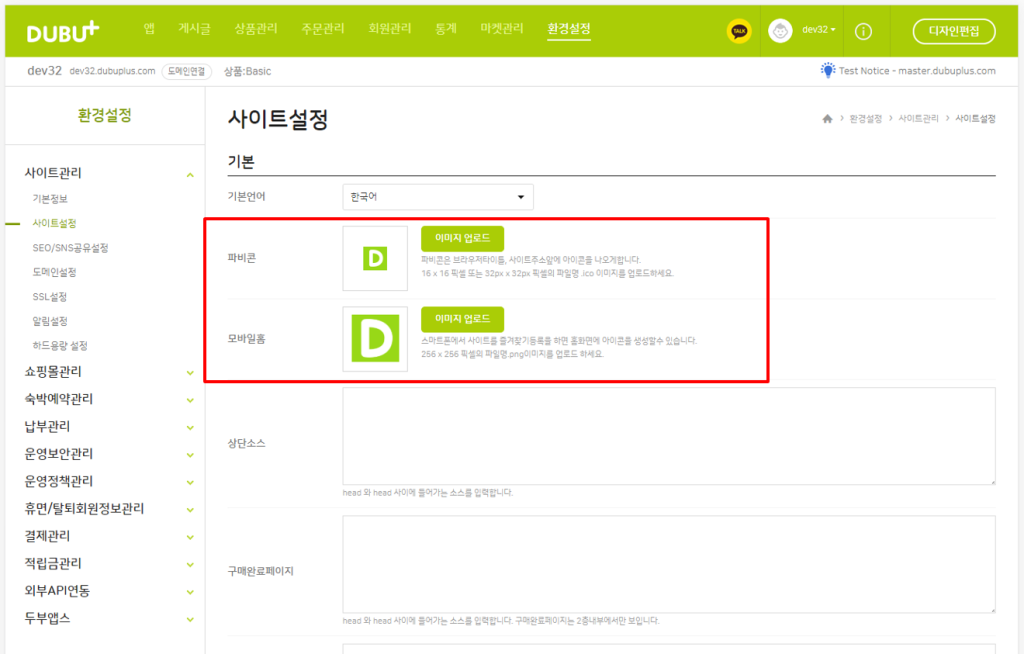
두부플러스에서 파비콘을 설정하시려면.
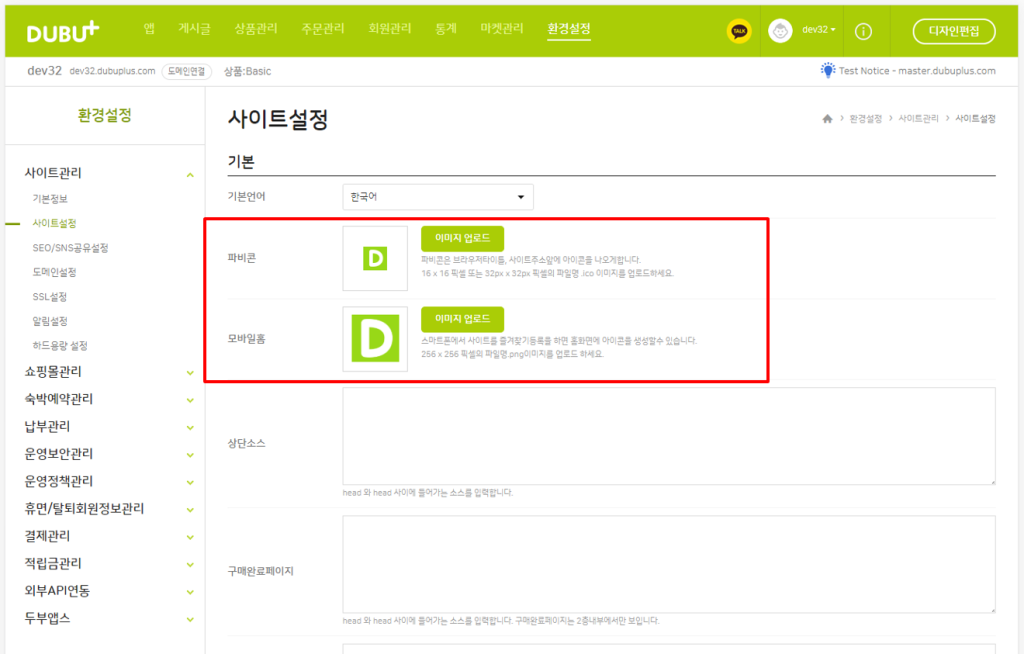
- 경로 : [환경설정> 사이트관리> 사이트설정- 파비콘, 모바일홈] 파비콘을 등록하시기 바랍니다.

[파비콘]은 주소창 탭에서도 쓰이지만, 브라우저에서 즐겨찾기에도 파비콘과 홈페이지 타이틀이 같이 노출되기 때문에
홈페이지 성격을 대표할 수 있는 파비콘 이미지를 제작하시고 텍스트를 입력해주시면 홍보효과를 더하실 수 있습니다.
[모바일홈]의 이미지는 모바일에서 사이트 즐겨찾기를 등록하면, 홈화면에 아이콘 생성시 노출되는 이미지입니다.
256*256 pixel의 png 파일을 업로드 해주시기 바라며, 이는 파비콘과 다른 이미지를 노출해도 무방합니다.
파비콘 ico 파일은 변환 사이트나 프로그램을 통해서 파일 확장자를 변환하여 좀 더 빠르게 만드실 수도 있습니다.
어렵지 않은 방법으로 홈페이지의 완성도를 높여보시기 바랍니다.
URL 복사
아래의 URL을 전체 선택하여 복사하세요.
게시물수정
게시물 수정을 위해 비밀번호를 입력해주세요.
댓글삭제게시물삭제
게시물 삭제를 위해 비밀번호를 입력해주세요.
