칼럼
- 제목
-
홈페이지 푸터영역에 관해서
내용





홈페이지 푸터에 어떤 내용을 넣을까 고민해 보셨나요?
홈페이지 푸터는 홈페이지 최하단에 위치하여 많은 사람들이 눈길을 주지 않는 영역이라 생각할 수 있습니다.


이번칼럼에서는홈페이지 제작에 소홀히 할 수 있는 푸터영역에는
어떤 내용을 넣어야 방문자에게 좀 더 효과적일지 자세헤 알아보는 시간을 가져보겠습니다.
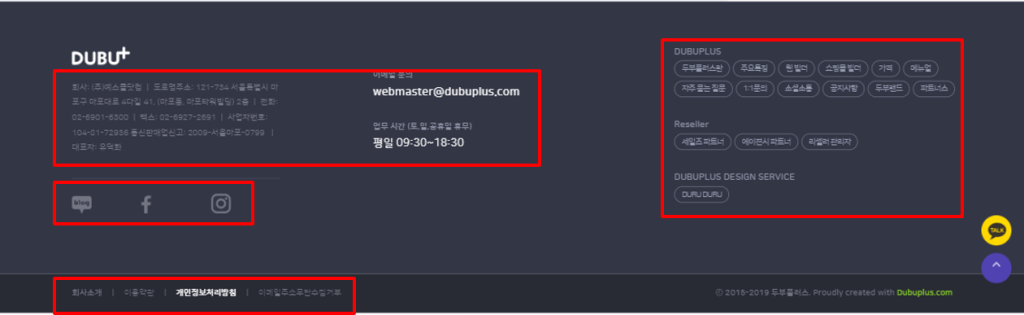
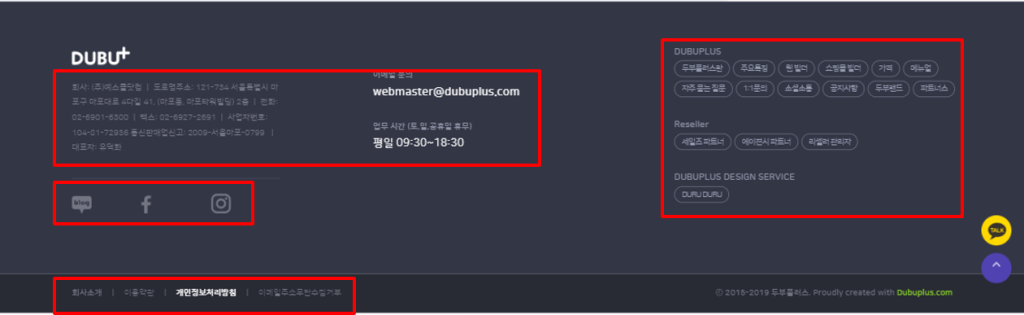
** 푸터는 홈페이지의 메인페이지, 서브페이지의 어떤 페이지에 들어가도 동일하게 하단에 노출되는 영역입니다.
푸터에는 회사정보, 이용약관, 개인정보처리방침, 이메일주소 무단수집 거부내용 등이 포함됩니다.
(제품이나 서비스를 상업적으로 판매하거나 이용되어야 할 목적으로 회원가입이 필요한 홈페이지에는 위 사항이 필수 기재입니다.)
- 이용약관 : 공정거래위원회에서 제공하는 전자상거래 표준약관을 참고하여 작성하시기 바랍니다.
- 개인정보처리방침 : 홈페이지 회원제 서비스 사용자들의 개인정보 보호규정을 준수하며,
소비자 개인정보 보유 및 이용기간을 명시하여 개인정보처리 방침을 게시합니다.
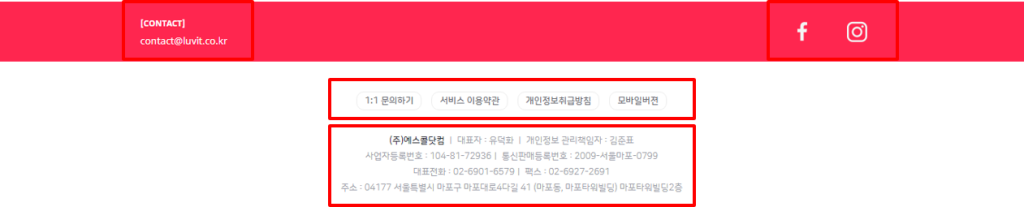
고객이 제품을 구매 후 배송이나 반품, 교환, AS가 필요한 쇼핑몰이라면,
구매자나 방문자가 쇼핑몰의 주소, 전화번호, 이메일 주소, 계좌번호 둥 바로 찾아 조취를 취할 수 있도록
푸터에 노출시키는 것이 효과적인 방법입니다.
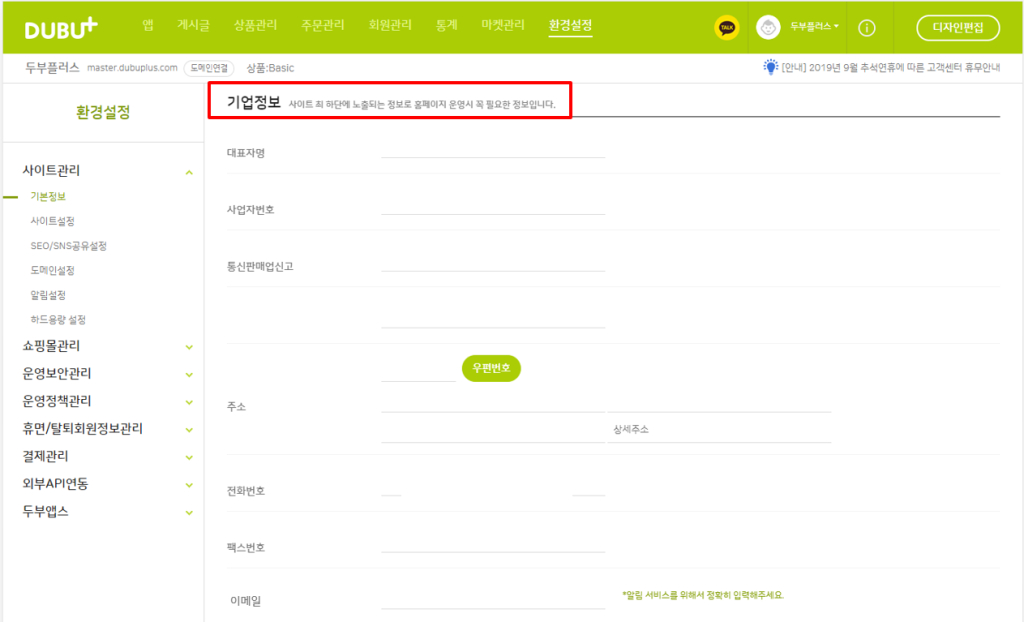
만약, 단순 기업 소개와 같은 홈페이지라면, 개인정보처리방침을 제외한 대표자명, 사업자번호, 주소, 전화번호, 기업SNS별 채널과 같은
단순 회사정보만 노출시켜도 무방합니다.
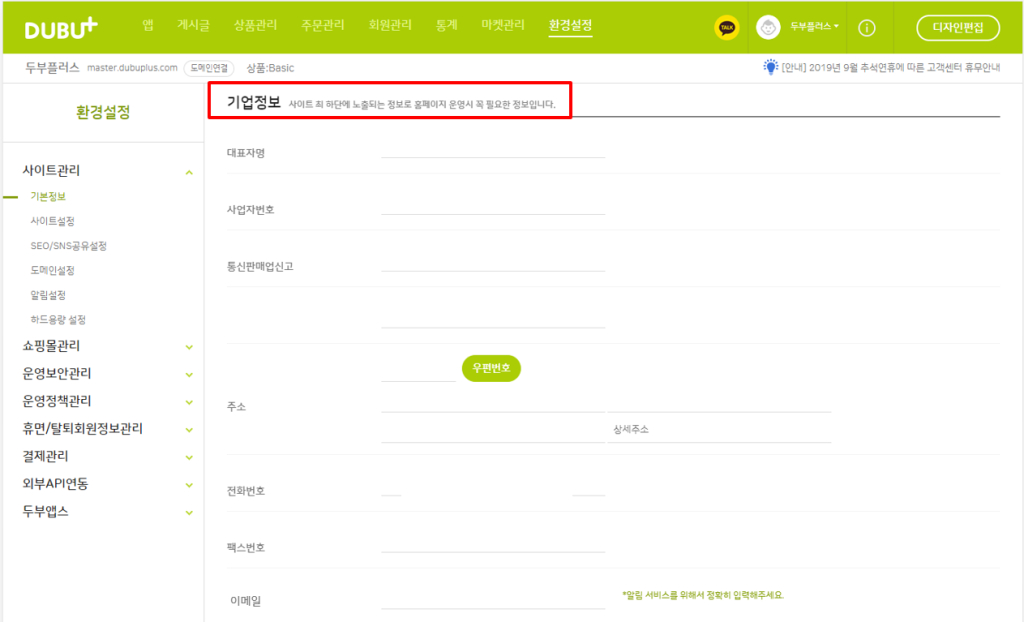
기업정보는 [운영모드> 환경설정> 사이트관리> 기본정보]에서 해당 내용을 작성하면 푸터에 노출됩니다.

또한 메뉴에서 한번에 찾기 어려운 부분을 하단에 노출시켜주어 홈페이지에서 찾아야 할 여러 정보를 한번에 볼 수 있는 공간이기도합니다.
(회사 정보, 업무시간, SNS 소셜미디어 바로가기, 메뉴 바로가기, 계좌번호 등)
상단 네비게이션에는 메뉴의 대 카테고리만 기재되어 클릭클릭으로 메뉴을 타고 들어가야 하지만
푸터에는 세부 카테고리까지 노출 시킬 수 있어 바로 원하는 페이지를 바로 클릭하여 찾아갈 수 있습니다.
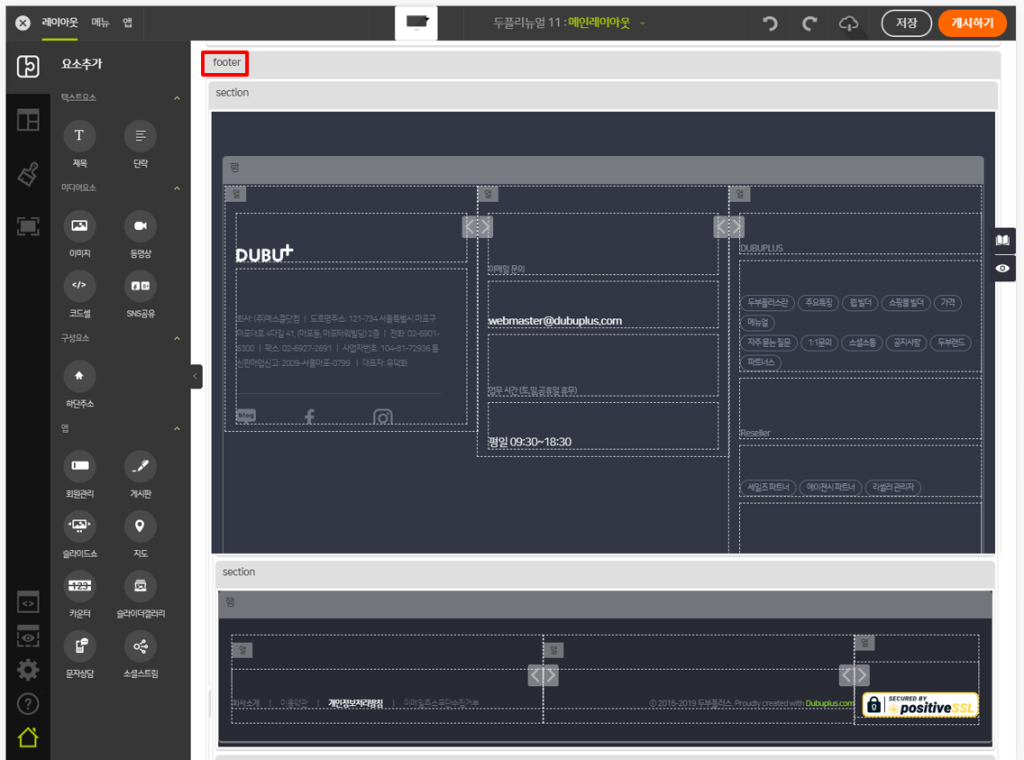
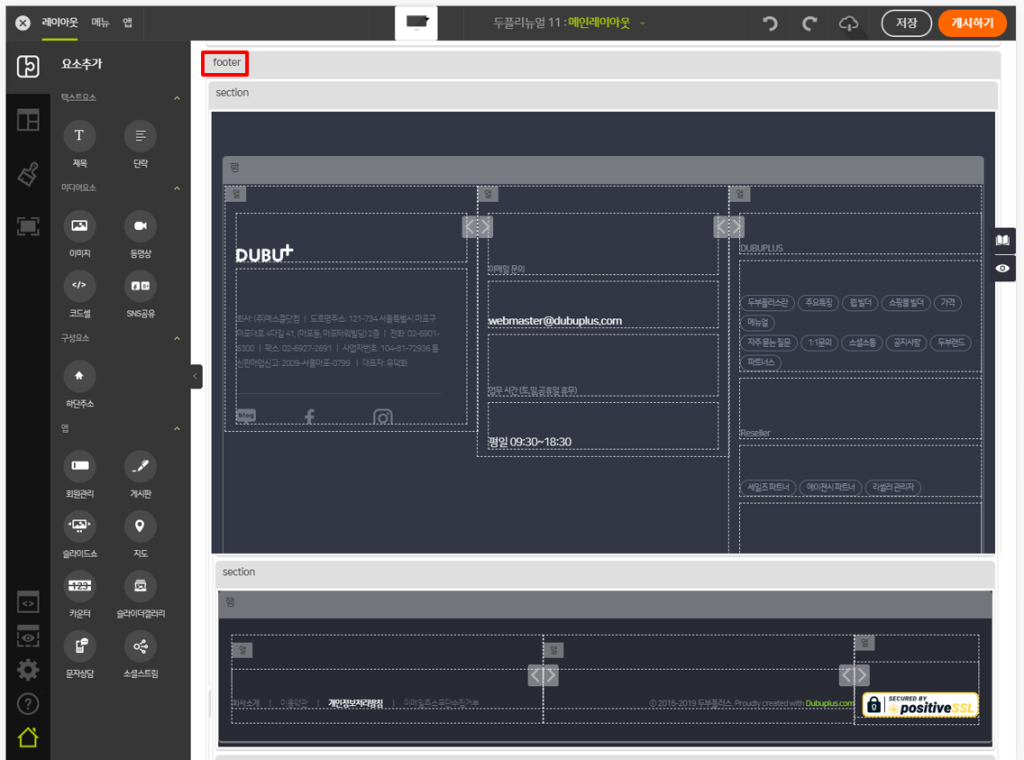
푸터 디자인은 [디자인편집> 구성요소> 하단메뉴, 하단주소]의 내용이 노출되며, 섹션을 추가하여 푸터의 내용을 추가할 수 있습니다.

홈페이지 內 중요하다고 생각되는 페이지 바로가기를 눈에 띄게 표기하거나, 홈페이지 內 찾기 어려운(클릭클릭하여 페이지 이동해야 할 경우)
숨겨있는 페이지를 푸터에 노출시켜 활용할 수 있습니다.
(1:1 문의를 통해 문의글을 남기거나, 신청정보가 필요할 경우 따로 메뉴 바로가기 가 가능합니다.)
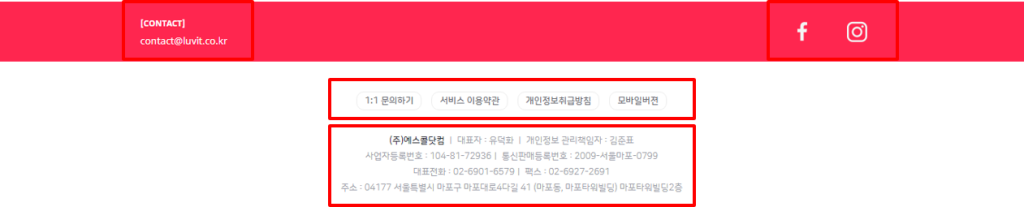
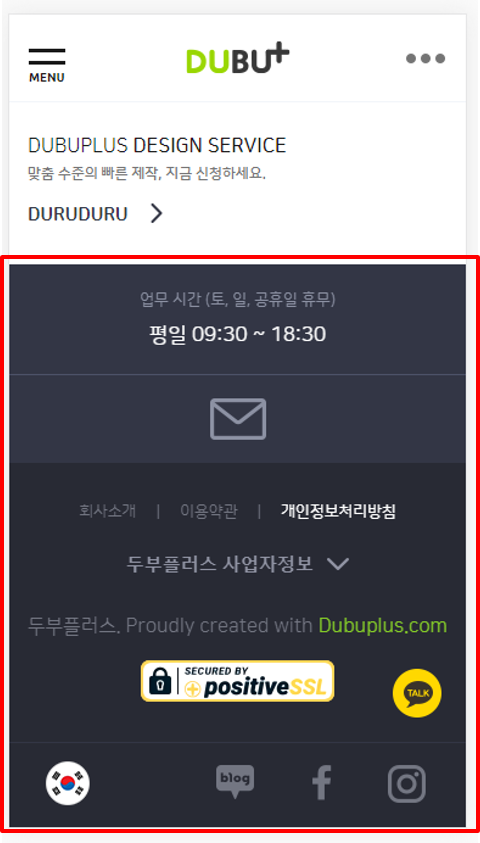
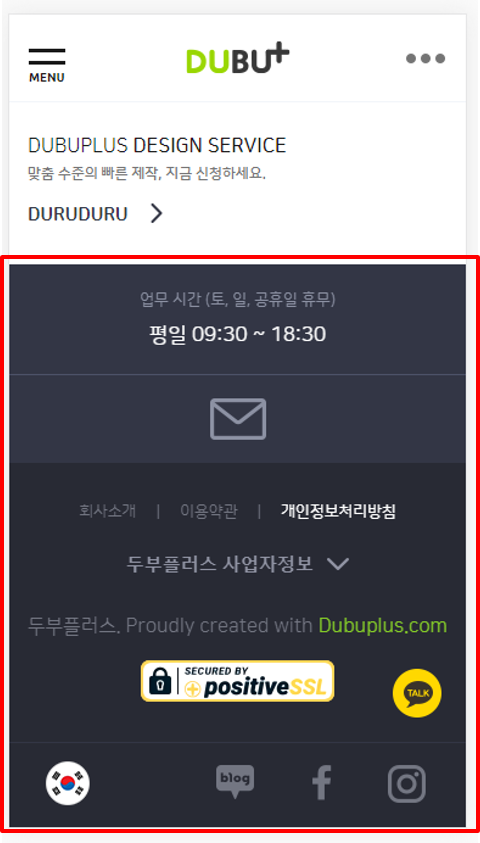
추가적으로 확인해보셔야 할 부분은 모바일버전의 푸터입니다.
푸터의 내용이 많아질수록 모바일의 디자인 영역에서 푸터의 섹션이 어느정도 차지하고 있는지 확인이 필요합니다.
PC와 동일하게 회사정보의 많은 내용을 담는다면, 푸터로만 모바일 화면을 모두 채울 수 있으므로 꼭 필요한 내용만
모바일 화면에 노출 될 수 있도록 수정하시기 바랍니다.
아래 화면의 푸터는 메일보내기, 회사소개, 정보등을 제목을 클릭하면 상세내용이 노출되는 방법으로 적용하였습니다.

** 푸터영역은 홈페이지 최하단 영역이지만, 모든 페이지에 노출되고
방문자가 스크롤을 하단까지 내렸을 경우 화면이 오랫동안 멈춰 있을 수 있는 영역 **
해당 화면에서 다른 메뉴와 페이지로 바로 갈수 있도록, 원하는 정보를 바로 찾을 수 있도록 내용 구성을 신경써준다면
이전보다 원하는 정보를 고객이 빠르게 찾을 수 있는 홈페이지가 될 수 있습니다.
URL 복사
아래의 URL을 전체 선택하여 복사하세요.
게시물수정
게시물 수정을 위해 비밀번호를 입력해주세요.
댓글삭제게시물삭제
게시물 삭제를 위해 비밀번호를 입력해주세요.
