디자인 설정
- 제목
-
홈페이지 메인에 지도 생성하기
홈페이지메인에 지도 생성하기
★ 두부플러스에서 지도를 생성하는 방식은 키값 입력과 소스코드로 입력하는 2가지 방식으로 나눕니다. 2가지 방법중 키값으로 입력하는 방식은 조금 더 번거로운 면이 있으나 해당 지도 서비스를 더 다양하게 사용할 수 있다는 점에서 추천하는 방식입니다.
이번 장에서는 지도서비스를 메인에 디자인하는 과정을 해보도록 하겠습니다.
한눈에 보기
1. API값으로 입력하는 방법
2. 소스코드로 입력하는 방법

1. API값으로 입력하는 방법
[디자인모드>디자인>지도] [환경설정>외부API연동>지도]에 API값을 입력할수 있습니다. 한군데에 입력해도 두곳 모두 동기화되 자동입력됩니다.
① 디자인모드 > 디자인에서 지도앱을 드래그 앤 드롭하여 원하는 위치에 끌어다 놓습니다.

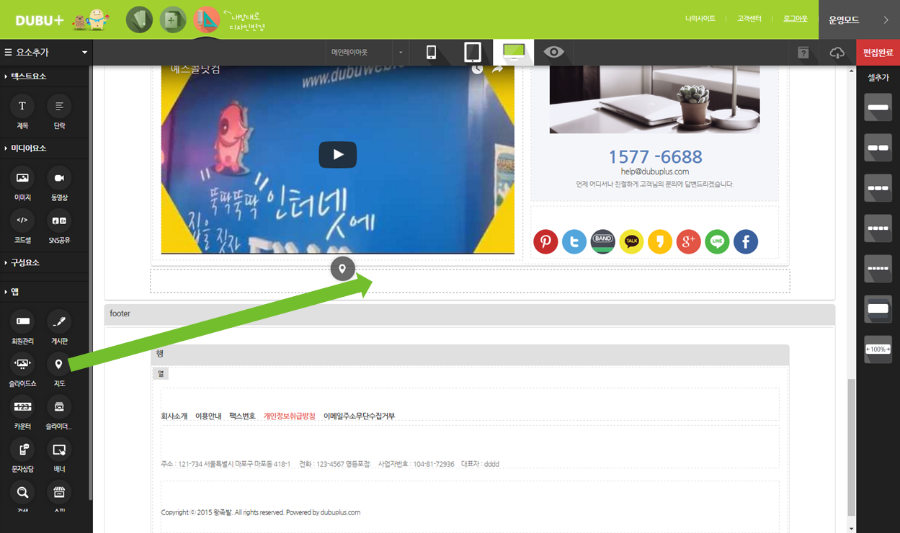
② 지도등록 클릭, 그리고 지도목록 클릭

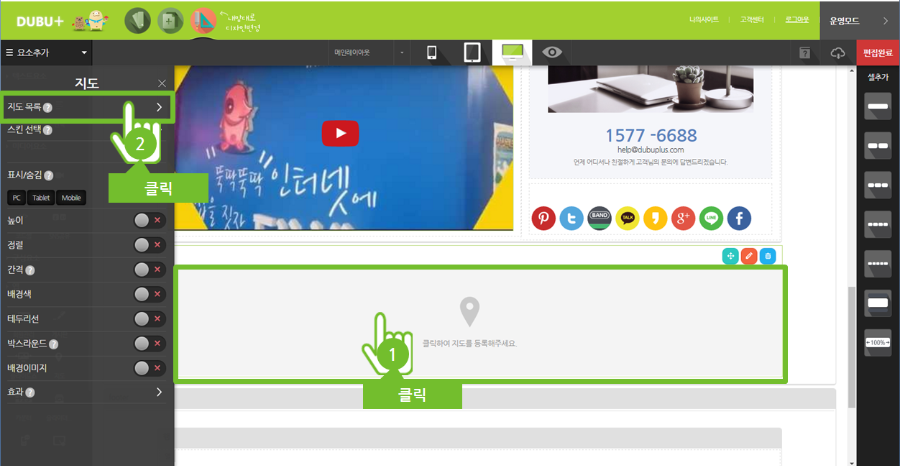
③ 새 지도 만들기 클릭

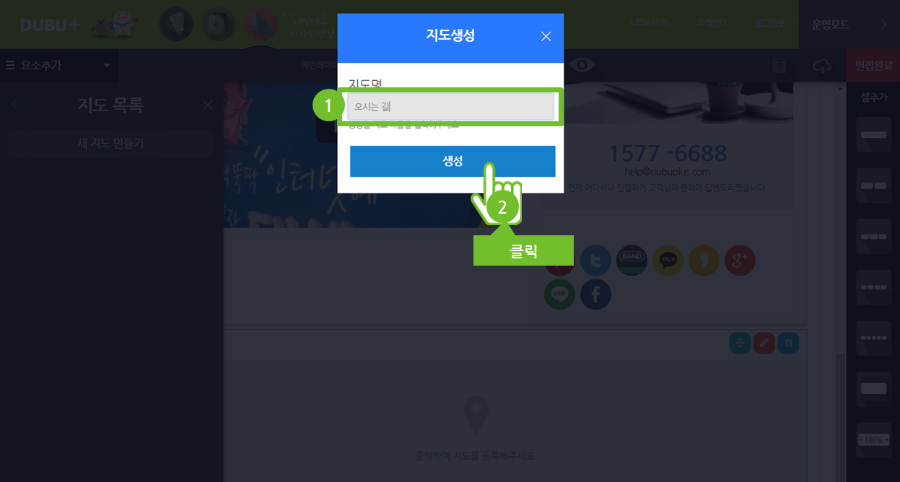
④ 지도명 입력하고 생성 클릭

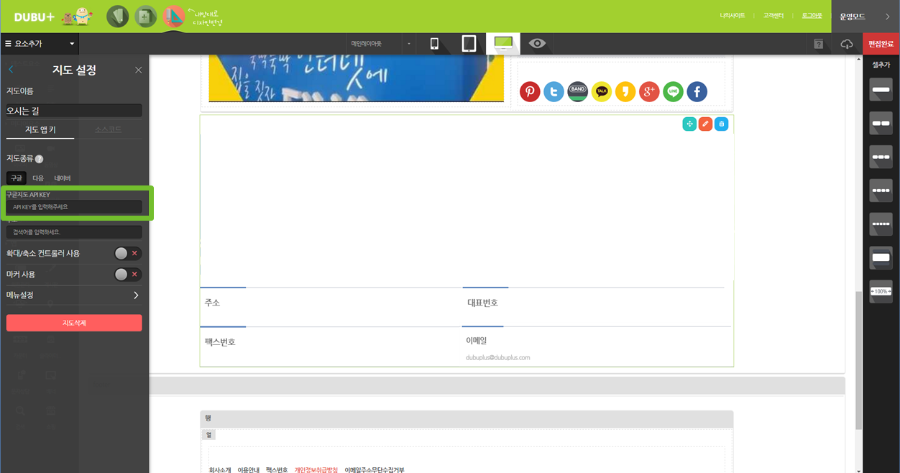
⑤ 구글, 다음, 네이버 지도를 사용시 해당 API 키값이 입력되어 있어야 합니다.
키값을 가지고 오는 방법은 메뉴얼 [홈페이지관리 > 구글,네이버,다음지도 API가져오기] http://master.dubuplus.com/environment_setting/730305 참고해주세요.

⑥ 구글의 API 키값을 가지고 있다면 입력한뒤 엔터를 눌러주세요. (다음,네이버 이와 동일한 방식으로 진행)
입력되었다면 기본 지도가 노출됩니다. 그다음 지명을 검색해 지도에 노출될 위치를 선택하세요.

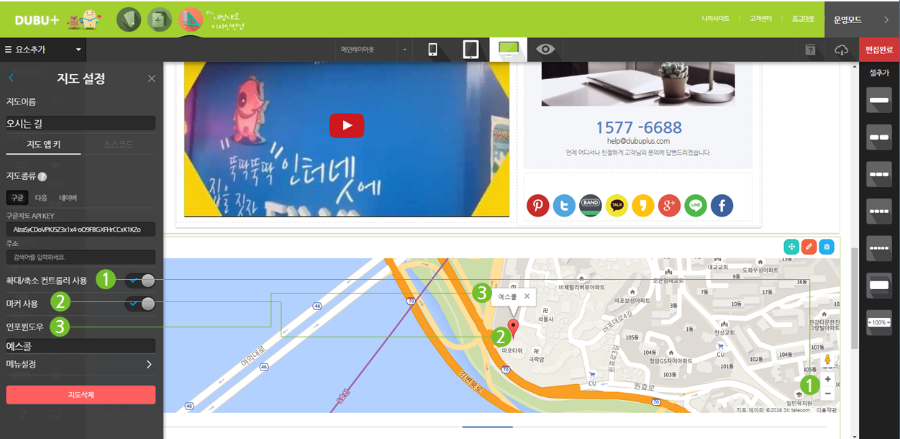
⑦ [확대/축소 컨트롤러 사용]은 사용자가 지도를 확대하거나 축소할 수 있습니다. [마커사용]은 주소로 검색한 위치를 표시해줍니다. [인포윈도우]는 검색된 위치에대한 지명을 직접 입력하여 보여줍니다. 모두 활성화합니다.

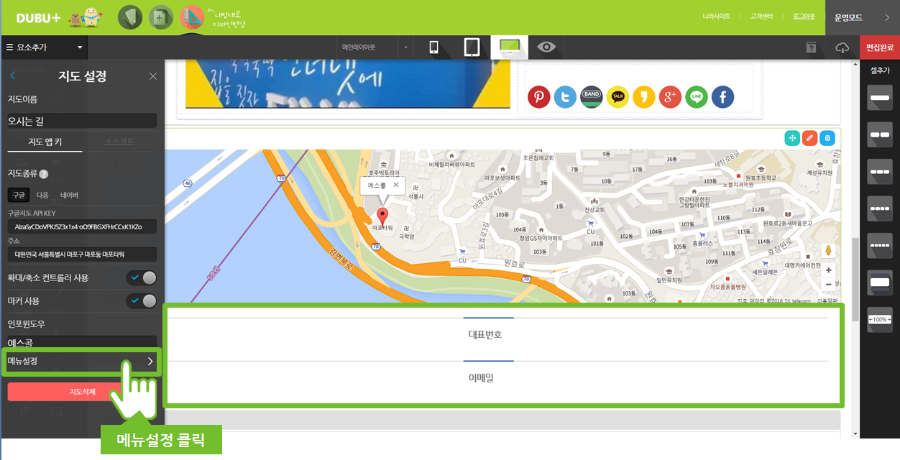
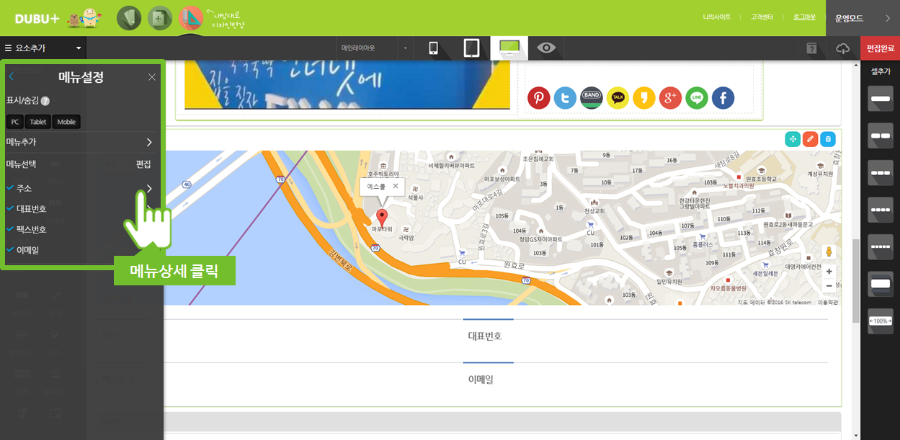
⑧ [메뉴설정]을 클릭합니다. 메뉴설정은 지도 하단에 메뉴를 넣을수 있습니다.

⑨노출되어있는 메뉴들에 대하여 각각 클릭하여 내용을 입력합니다.
* [표시/숨김]을 통해서 해당메뉴를 디바이스별로 숨기거나 노출 시킬수 있습니다. [메뉴추가]를 클릭하면 메뉴를 추가할 수 있습니다. [메뉴선택]은 기본노출 메뉴이며 체크표시를 해제하여 노출시키지 않을 수 있습니다. [편집]을 클릭하면 메뉴들의 순서위치를 변경할 수 있습니다.

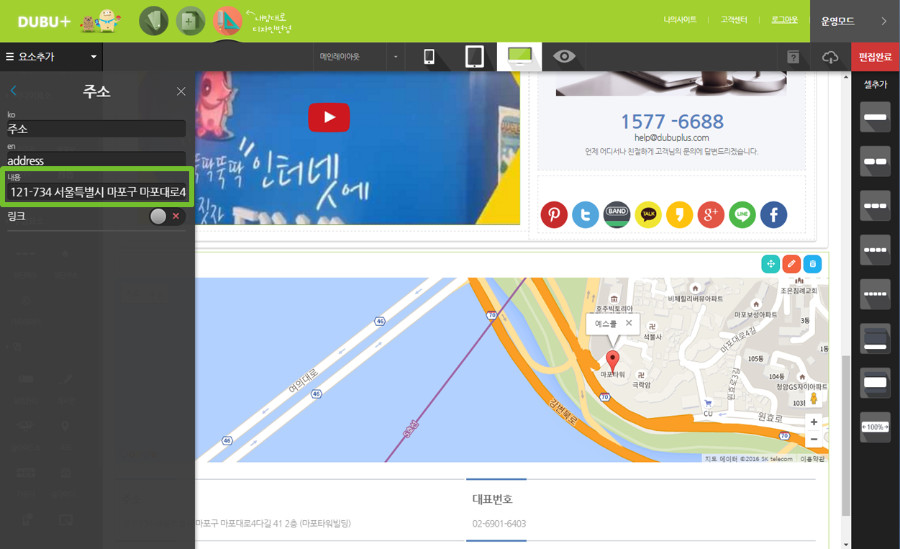
⑩ [내용]에 각 메뉴에 맞는 내용들을 입력합니다. 필요에 따라 링크를 설정할 수 있습니다.
* 대표번호 메뉴는 링크를 설정하지 않아도 모바일에서 클릭 시 자동으로 전화연결이 됩니다.
* 이메일은 가입시 등록하였던 주소가 자동으로 표기되어 있습니다.

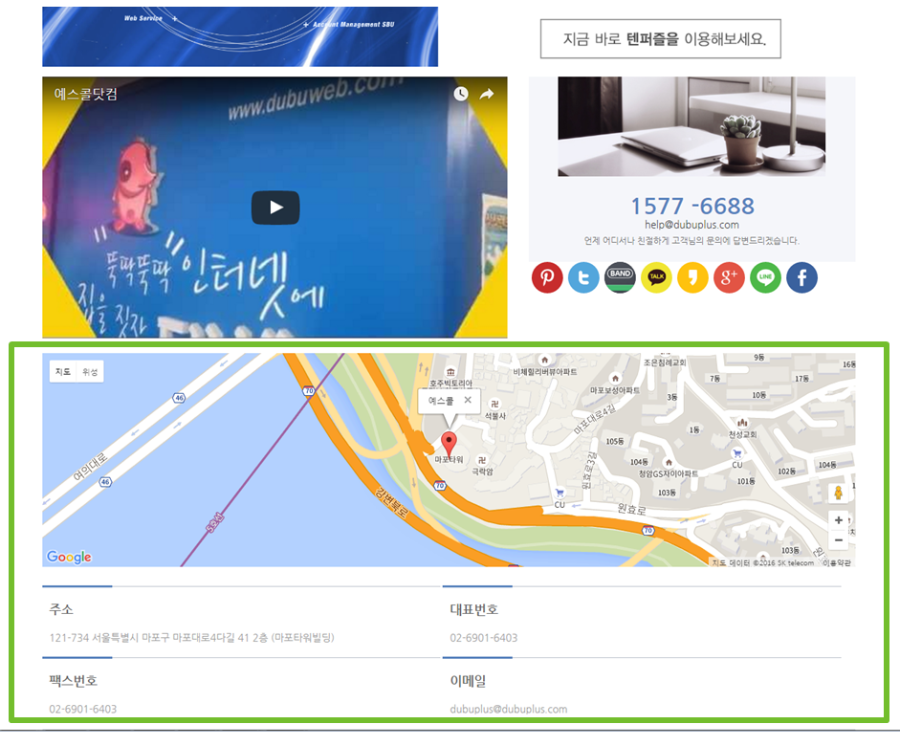
⑪ 모든 설정을 끝내고 사이트에서 메인에서 지도를 확인합니다.

2. 소스코드로 입력하는 방법
소스코드를 입력하는 방법은 2가지 입니다. [지도설정>소스코드]와 [코드셀]로 입력하는 방식입니다.
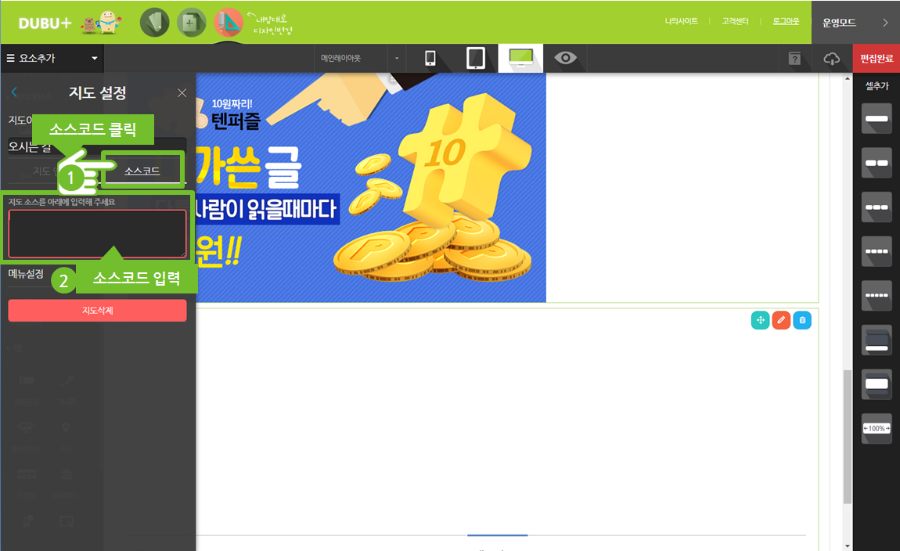
2.1지도설정>소스코드 방식
소스코드 메뉴를 클릭한 뒤 해당 지도에서 제공하는 소스코드를 삽입하세요.

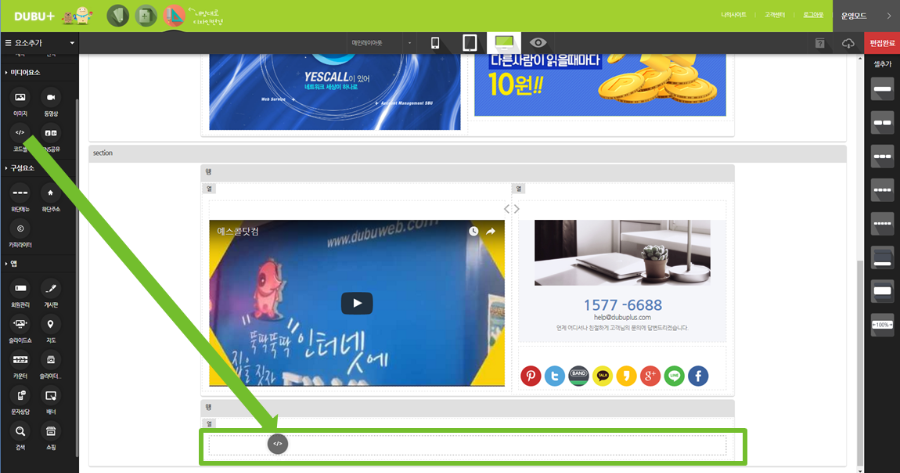
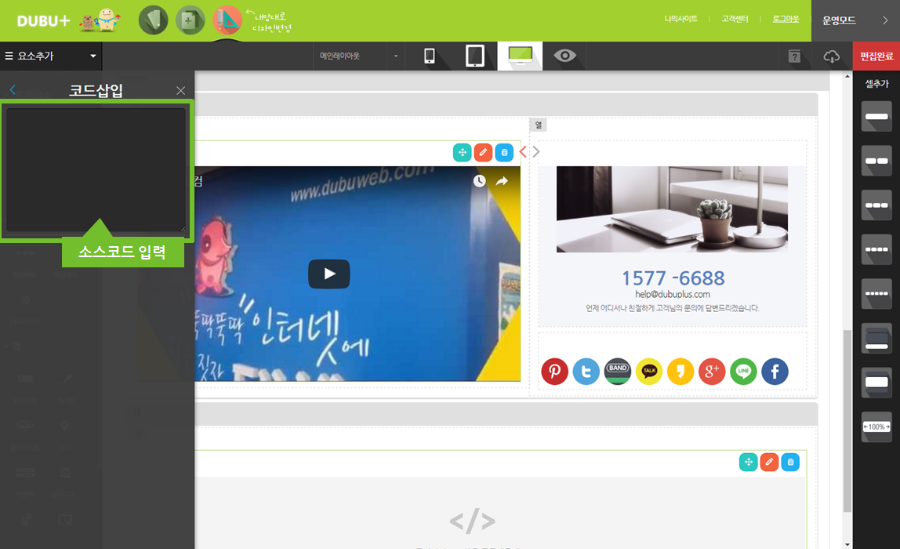
2.2 코드셀 입력 방식
드로그앤 드롭으로 코드셀을 삽입한뒤 해당 지도에서 제공하는 소스코드를 삽입합니다.


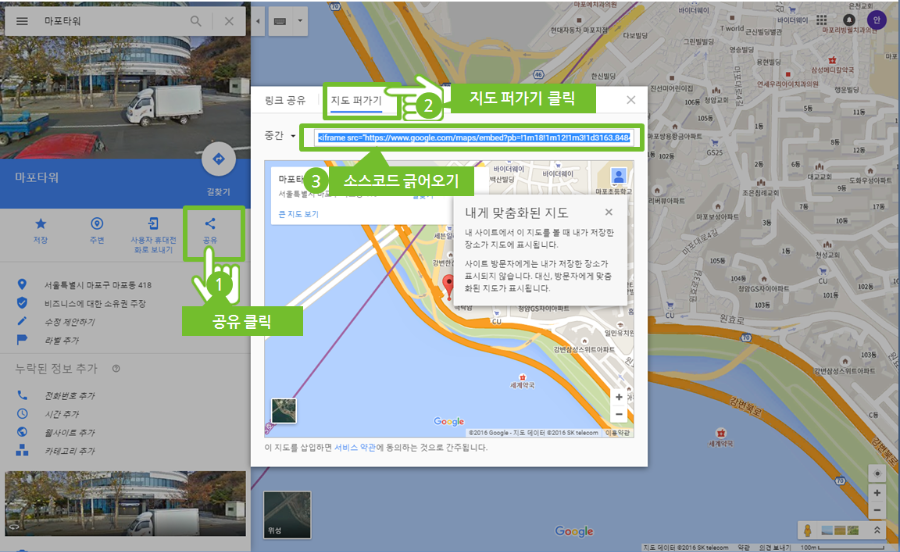
구글지도
구글지도에서 지명을 검색한 뒤 [공유클릭 → 지도퍼가기 클릭 → 소스코드 긁어오기]

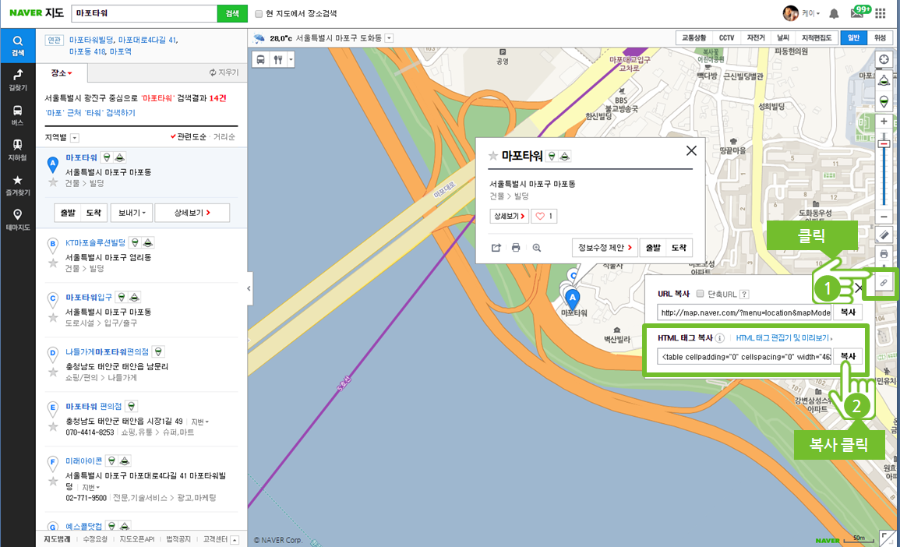
네이버 지도
네이버 지도에서 지명을 검색한 뒤 [고리모양 이미지 클릭 → HTML 태그 복사 클릭]

다음 지도
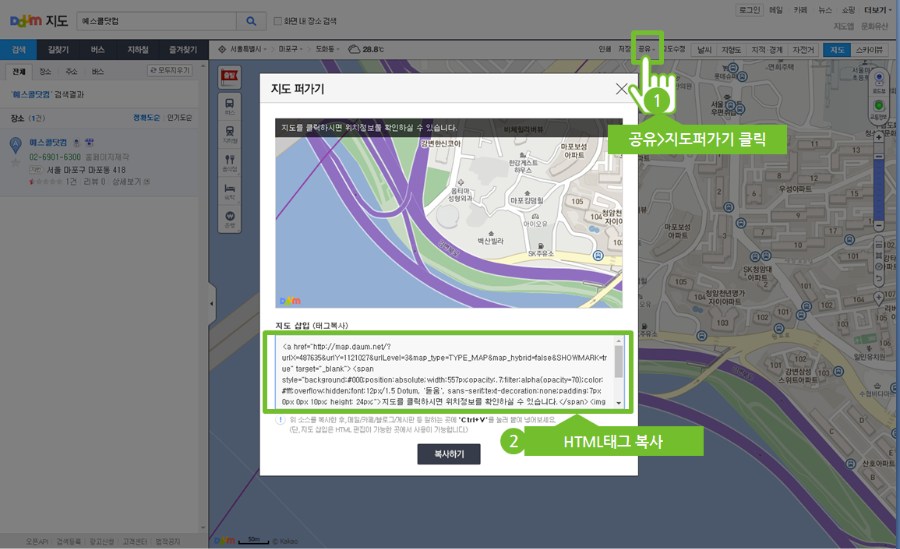
다음 지도에서 지명을 검색한 뒤 [공유 클릭>지도퍼가기 클릭 → HTML 태그 복사]

URL 복사
아래의 URL을 전체 선택하여 복사하세요.
게시물수정
게시물 수정을 위해 비밀번호를 입력해주세요.
댓글삭제게시물삭제
게시물 삭제를 위해 비밀번호를 입력해주세요.
