디자인 설정
- 제목
-
사이트맵 만들기
사이트맵 만들기
★ 홈페이지 제작 시 가장 중요한 요소는 무엇이 있을까요? 레이아웃이나 다양한 게시판들도 물론
중요하지만, 홈페이지의 정보를 한 눈에 볼 수 있는 시각적 콘텐츠 모형! ‘사이트맵’ 이 있습니다.
‘사이트맵’은 홈페이지를 방문하는 고객 뿐만 아니라 ‘관리자’ 에게도 반드시 필요한 요소이므로,
좋은 홈페이지를 만들고 싶으시다면 꼭! 숙지해주세요.
STEP01 페이지 설정
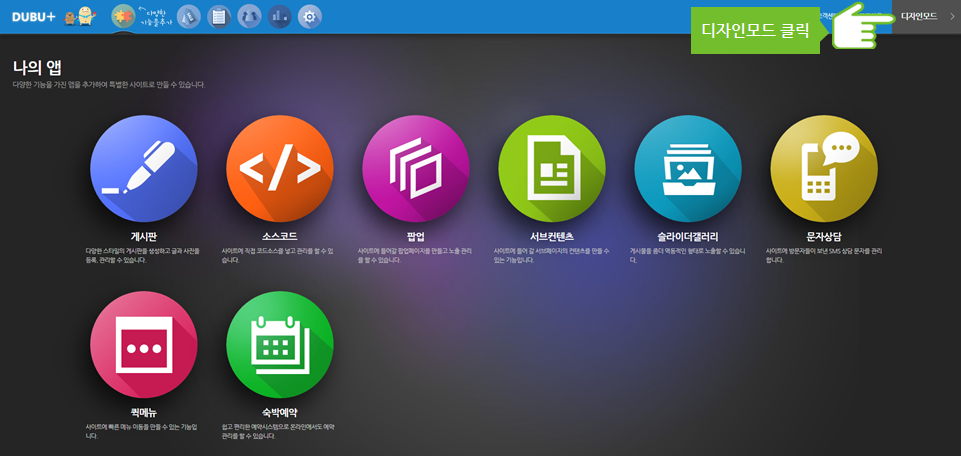
① [디자인모드]를 클릭합니다.

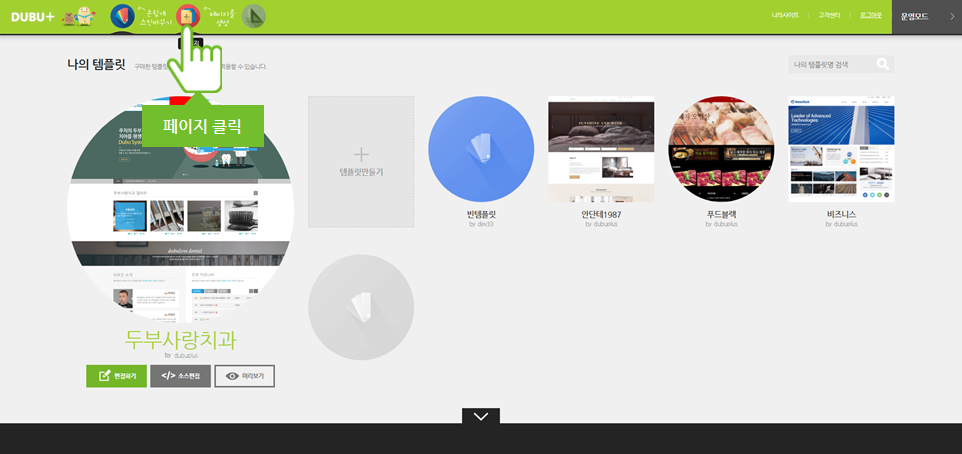
② [페이지]를 클릭합니다.

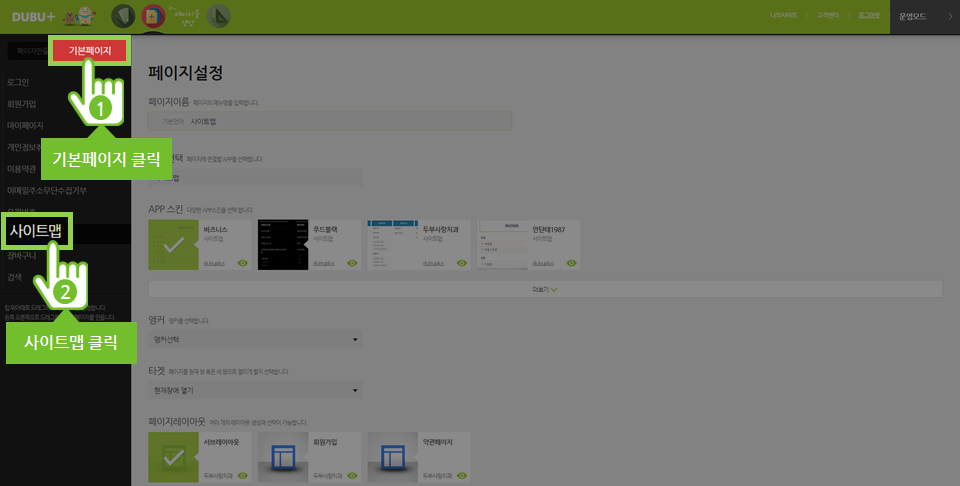
③ [기본페이지]를 클릭 후, [사이트맵]을 클릭합니다.

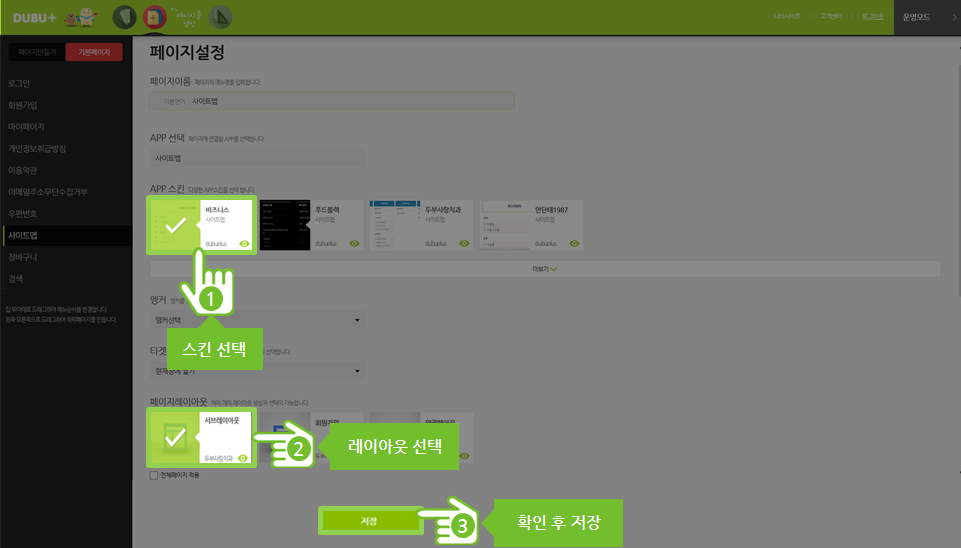
④ [스킨]과 [레이아웃]을 선택합니다.
⑤ 확인 후 저장합니다.

STEP02 상단메뉴요소 추가
① [디자인모드]를 클릭합니다.

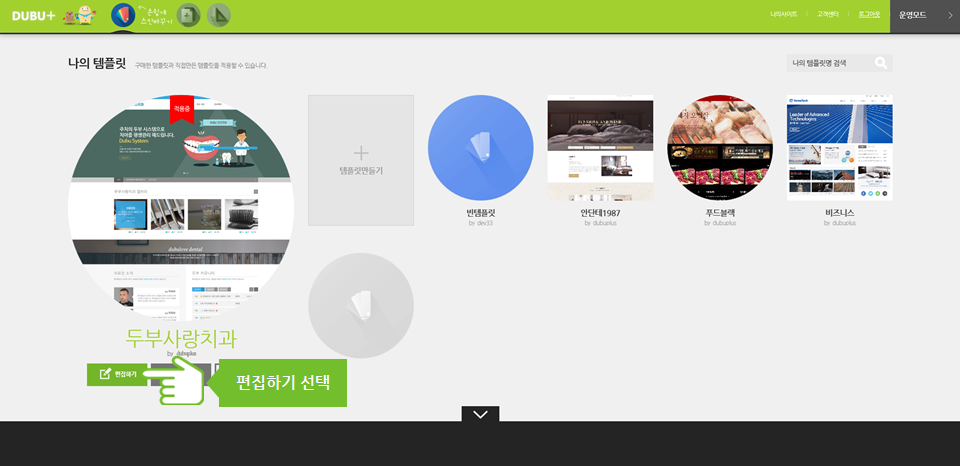
② 사이트맵 요소를 추가할 템플릿을 선택 후, [편집하기]를 클릭합니다.

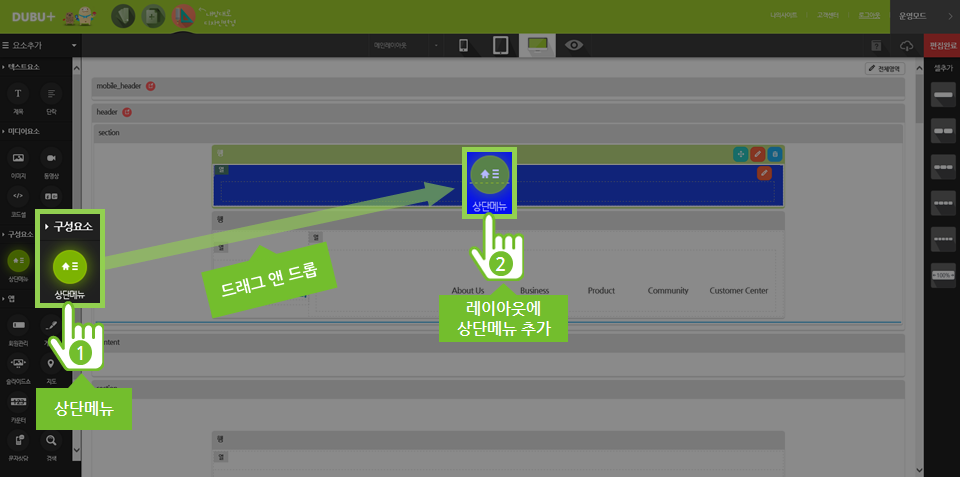
③ 구성요소 -> [상단메뉴]를 드래그하여 원하는 레이아웃에 추가합니다.
(이미 추가하셨다면 다음 단계로 Go!)

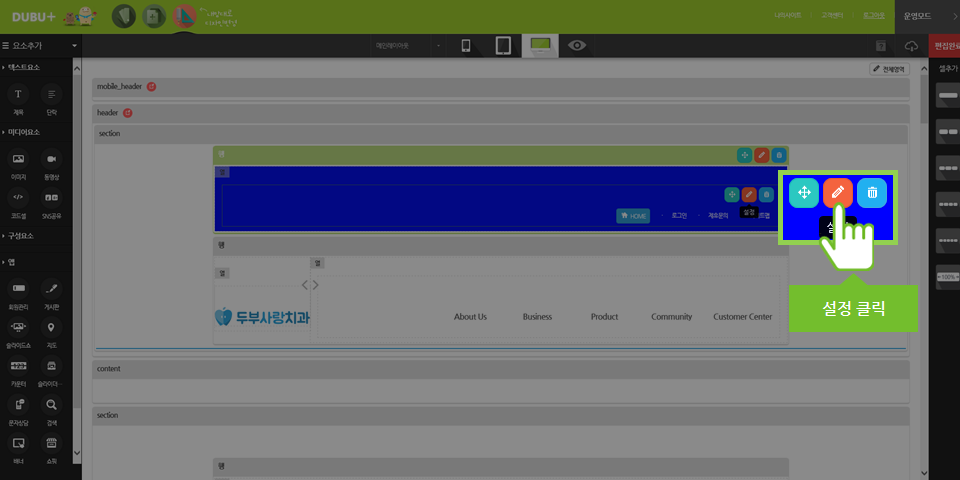
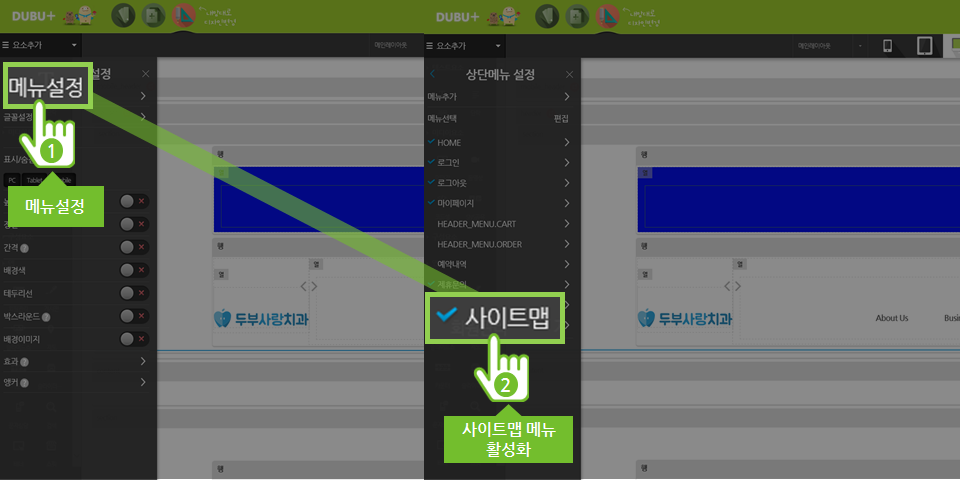
④ [상단메뉴] 요소에 [설정]버튼을 클릭합니다.

⑤ [메뉴설정]을 클릭 후, [사이트맵]메뉴를 클릭합니다.

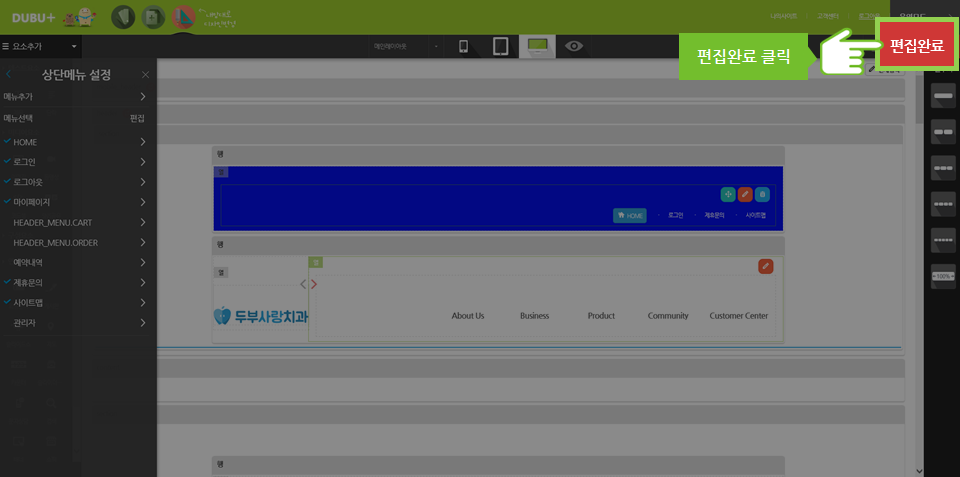
⑥ [편집완료]를 클릭하여 작업내용을 저장합니다.

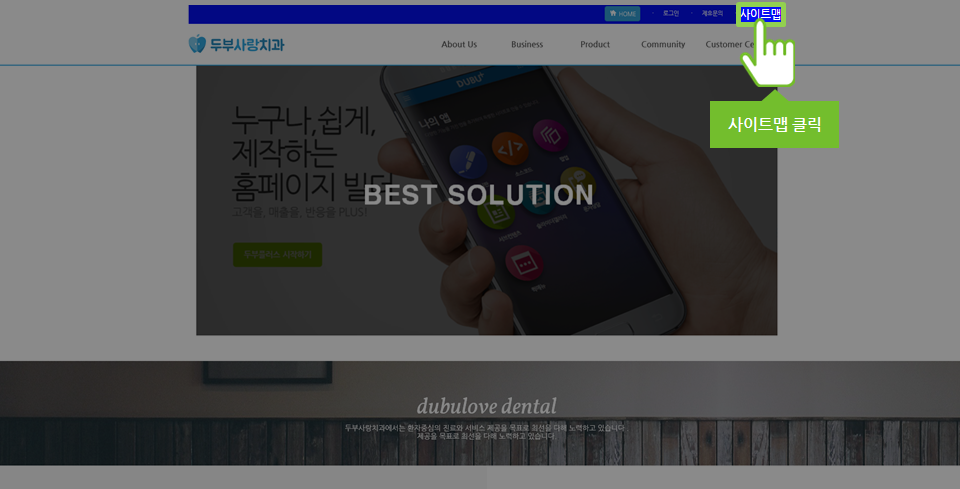
⑦ 실제로 기능이 추가되었는지 홈페이지에 접속하여 [사이트맵]을 클릭합니다.

★ [사이트맵] 기능 추가! 어렵지 않죠? 이처럼 사이트맵은 홈페이지의 전체 메뉴구조를 한 눈에 볼
수 있답니다. 관리자 분들도 사이트맵을 활용하여 홈페이지 메뉴를 구성해보시는 건 어떨까요?

URL 복사
아래의 URL을 전체 선택하여 복사하세요.
게시물수정
게시물 수정을 위해 비밀번호를 입력해주세요.
댓글삭제게시물삭제
게시물 삭제를 위해 비밀번호를 입력해주세요.
