디자인 설정
- 제목
-
동영상 삽입하기 (YouTube, Viemo, 다음, 판도라TV and iframe)
동영상 삽입하기 (YouTube, Viemo, 다음, 판도라TV and iframe)
★ 이번 장에서는 메인페이지에 동영상을 삽입하는 방법에 대해 알아보겠습니다. 동영상을 삽입하는 방법은 URL연결과 소스코드 연결방법이 있습니다.
URL 연결은 Youtube, Vimeo, 다음, 판도라TV 에서만 가능하지만 소스코드(iframe) 연결시에는 제한없이 연결 할수 있습니다.

▶ URL로 연결하기
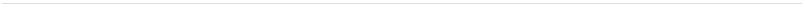
STEP 1. 푸드블랙 템플릿으로 유트브 동영상을 삽입해 보겠습니다. 일단 ‘내맘대로 디자인변경’ 으로 들어갑니다.

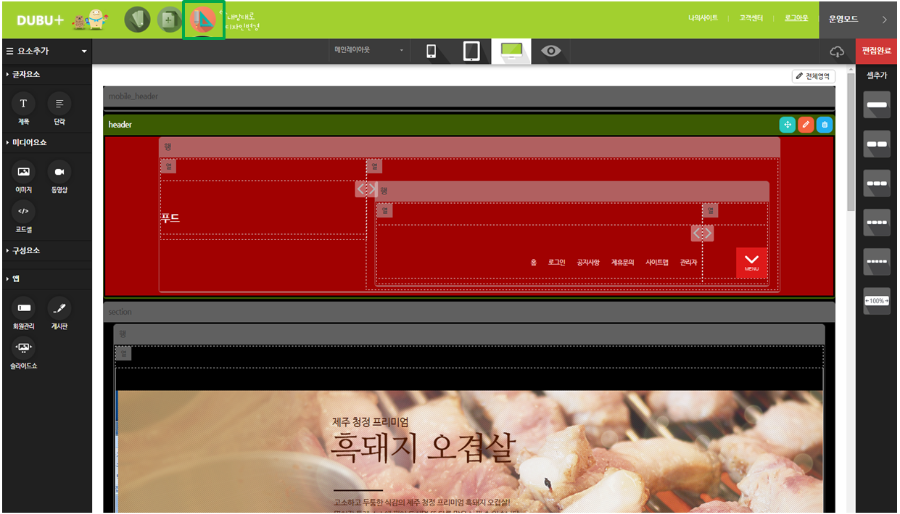
STEP 2. 내맘대로 디자인 변경에서 슬라이드쇼 아래에 동영상 요소를 삽입하도록 하겠습니다. 셀추가에서 맨 하단 가로 100% 셀을 드래그 하여 추가 합니다.

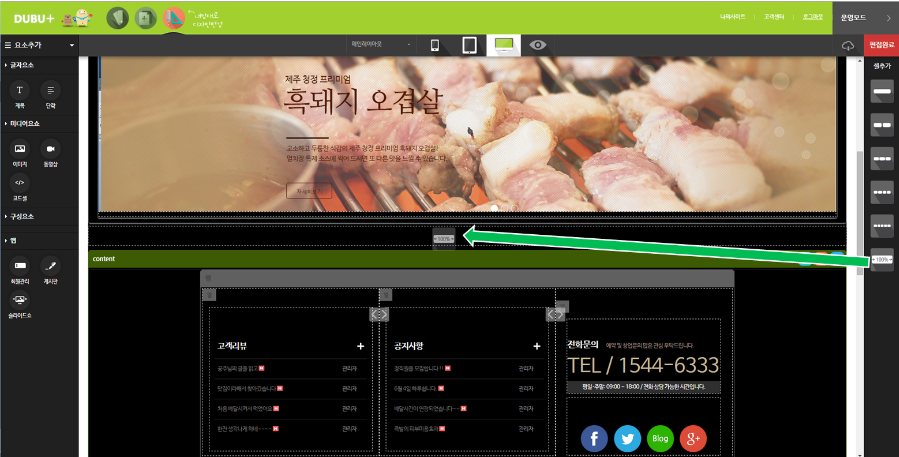
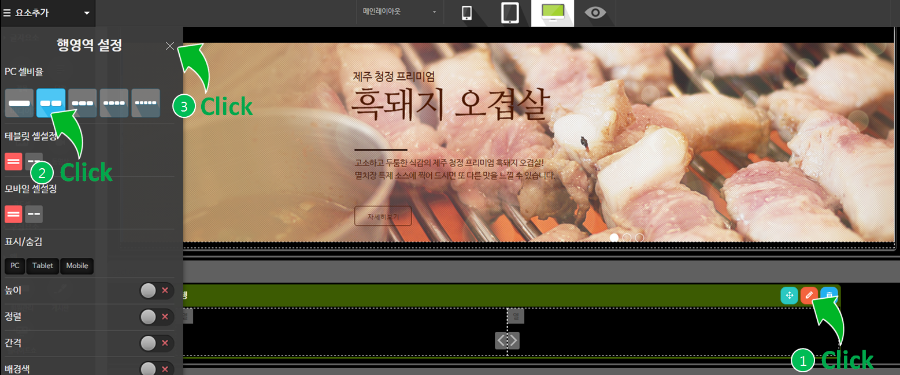
STEP 3. 끌어다 놓은 행의 연필모양 설정을 클릭한 뒤 Container확장을 클릭하여 사용안함으로 한뒤 Section 영역설정을 닫습니다.
♠Tip
Container확장 사용 이후에 동영상 삽입시 화면에 꽉찬 화면이 나옵니다. 홈페이지 미관상 잦은 꽉찬 화면은 보기 안좋으므로 주로 사용하지 않습니다.

STEP 4. 행의 설정을 클릭하여 PC셀비율을 2열로 만든뒤 설정창을 닫습니다.

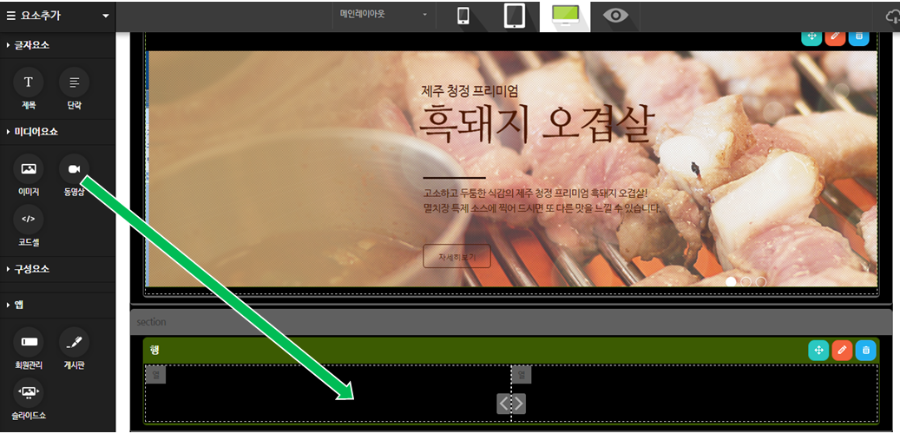
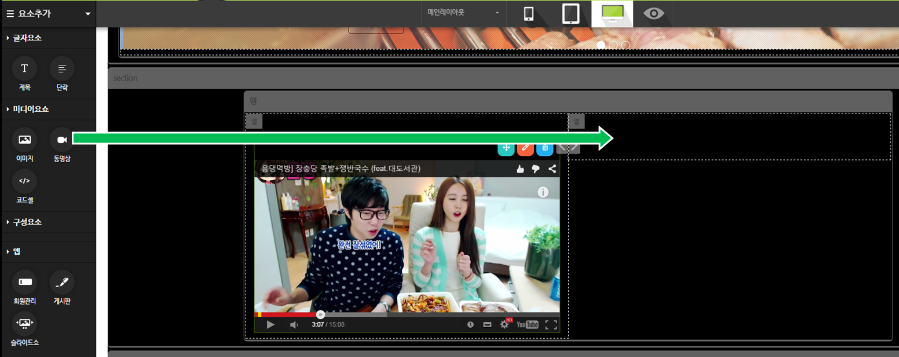
STEP 5. 행에 동영상을 드래그하여 삽입합니다.

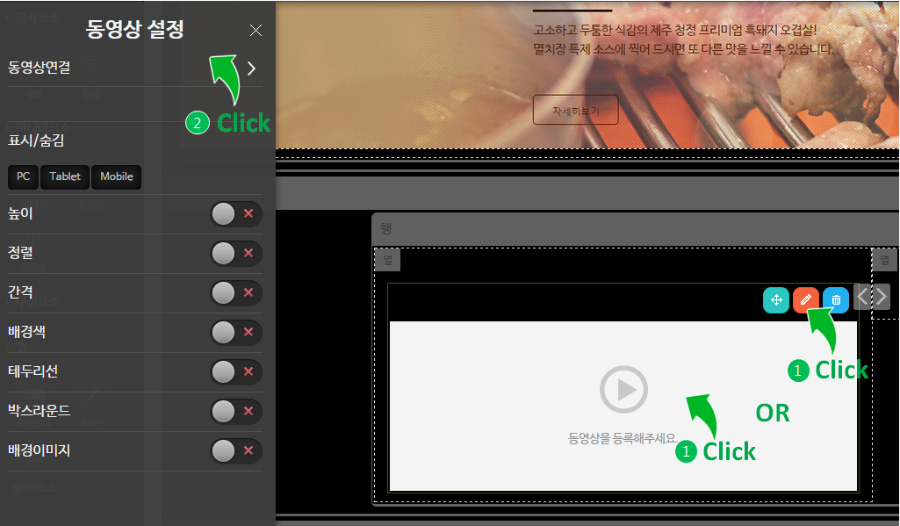
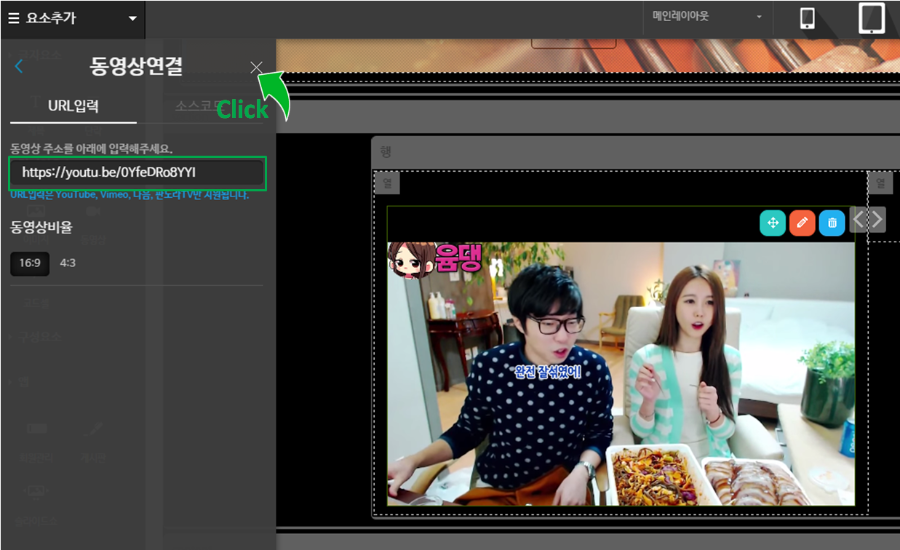
STEP 6. 해당 행의 설정을 클릭하거나 해당 동영상 박스를 클릭하면 동영상 설정창이 뜹니다.

♠Tip
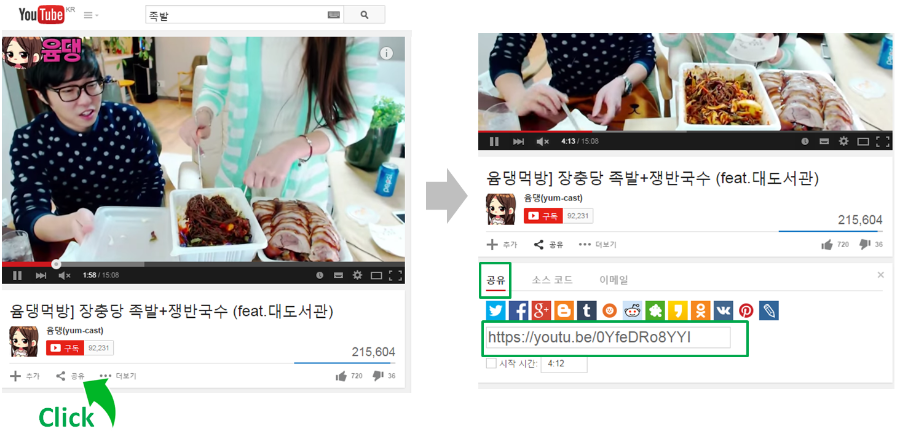
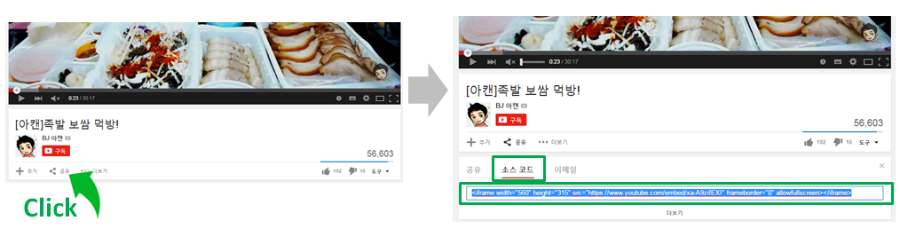
유트브 동영상에서 URL을 퍼오려면 동영상 아래의 공유를 클릭하면 URL이 나옵니다.

STEP 7. 동영상이 연결된것을 확인했다면 동영상연결 레이어를 닫습니다.

▶ 소스코드(iframe)로 연결하기
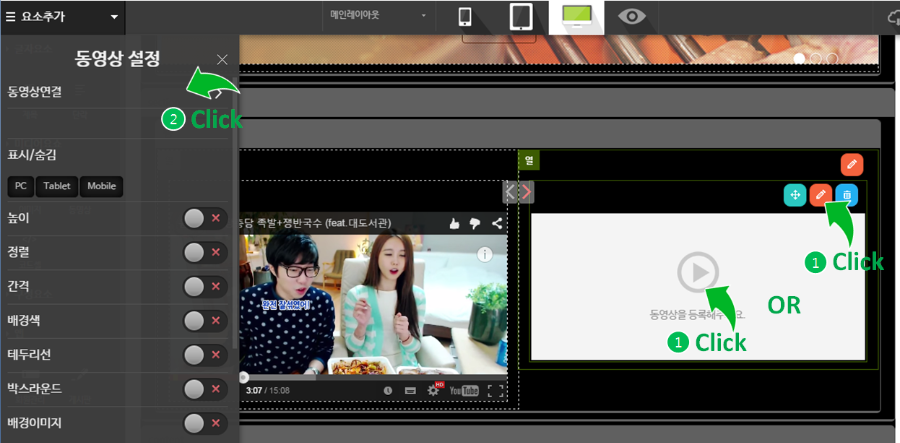
STEP 8. 다른 오른쪽 열에도 동영상을 삽입합니다.

STEP 9. 아까와 같은 방식으로 클릭 혹은 연필모양의 편집버튼을 클릭합니다. 그리고 동영상 연결을 클릭합니다.

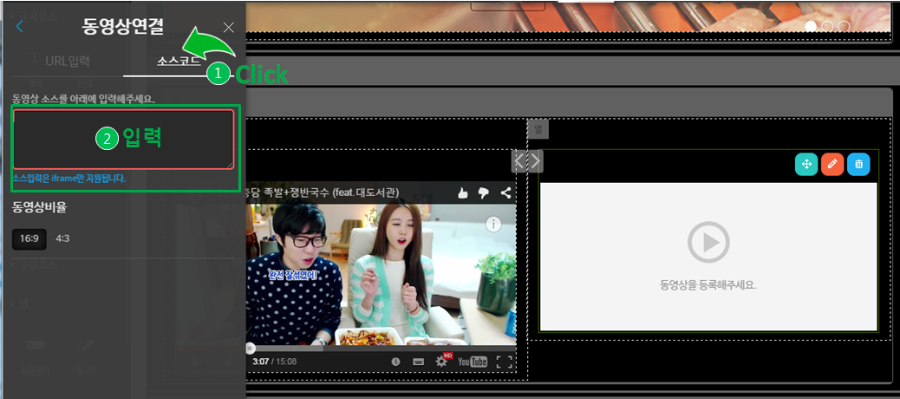
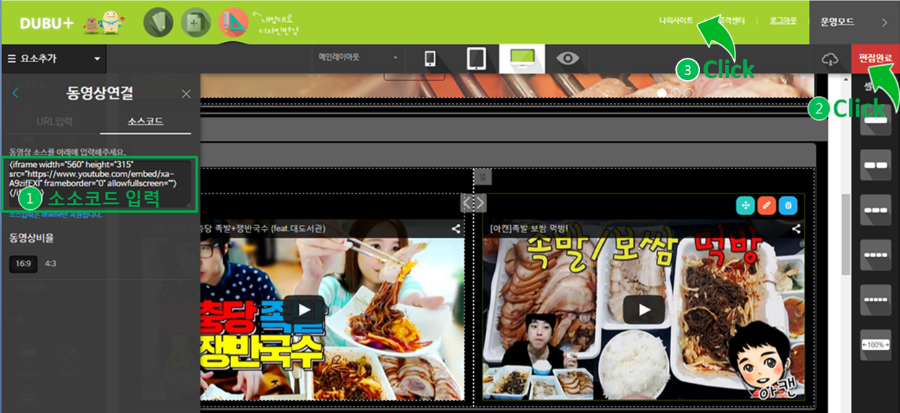
STEP 10. 소스코드를 클릭합니다. 소스코드는 iframe만을 지원하므로 iframe 소스코드를 입력합니다.
♠Tip : iframe이란 ?
자신의 웹사이트 공간에 타 웹사이트를 보여주는 방식으로 Explorer 브라우저에만 지원됩니다.

♠Tip
유트브 동영상에서 소스코드를 가지고 오려면 공유를 클릭한뒤 소스코드를 클릭하면 됩니다.

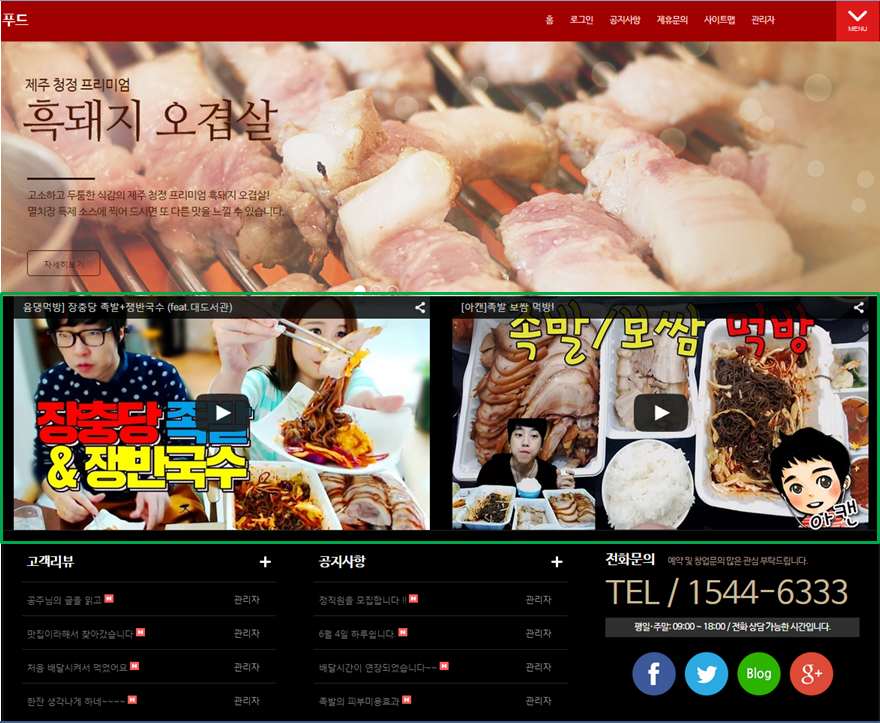
STEP 11. 소스코드를 입력한뒤에 동영상이 제대로 들어가는지 확인합니다. 그리고 편집완료를 클릭한후 나의 사이트를 클릭하여 동영상이 최종적으로 어떻게 나오는지 확인합니다.

STEP 12. 슬라이드쇼 아래에 2개의 동영상이 삽입되었습니다.

URL 복사
아래의 URL을 전체 선택하여 복사하세요.
게시물수정
게시물 수정을 위해 비밀번호를 입력해주세요.
댓글삭제게시물삭제
게시물 삭제를 위해 비밀번호를 입력해주세요.
