웹사이트 만들기
- 제목
-
STEP09 텍스트 및 이미지 삽입하기
- 첨부파일0
STEP01 텍스트요소로 타이틀 만들기
1. 텍스트 삽입하기
★ 텍스트요소는 제목과 단락으로 제공 됩니다.
사용 시 두 개의 요소는 동일하게 적용되나 웹의 구조화에 있어 분리해서 적용하는 것이 좋습니다.
제목과 단락의 기능은 동일하므로 중복 설명 없이 제목으로만 텍스트요소를 설명해보록 하겠습니다.
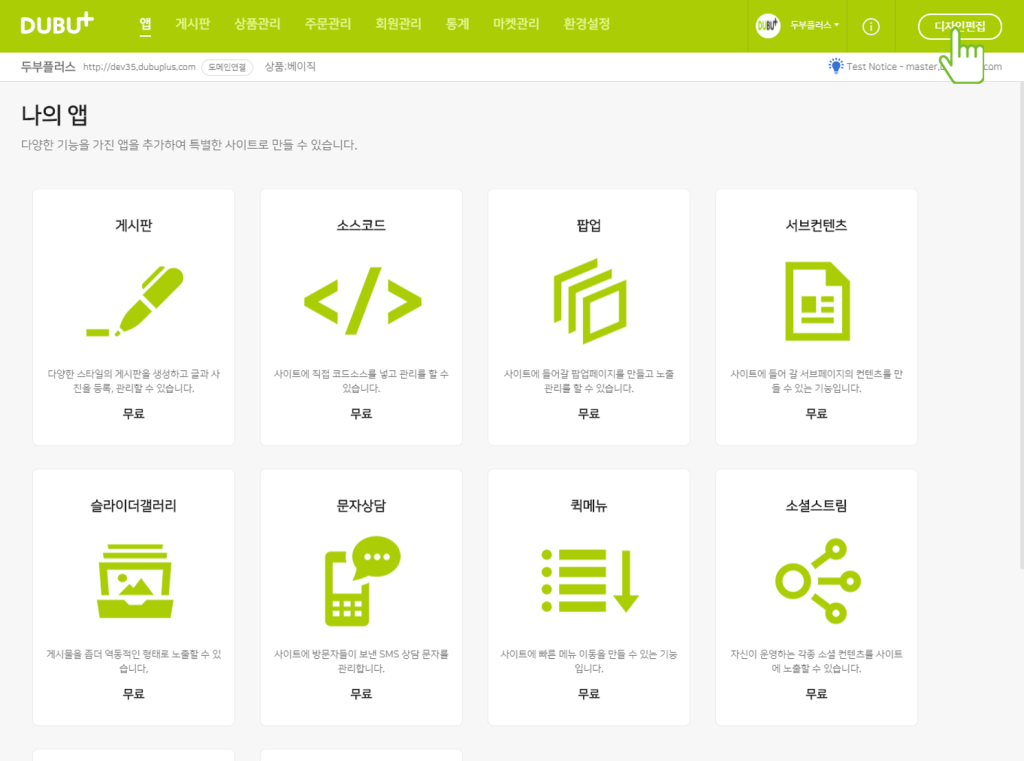
① [디자인편집] 을 클릭합니다.

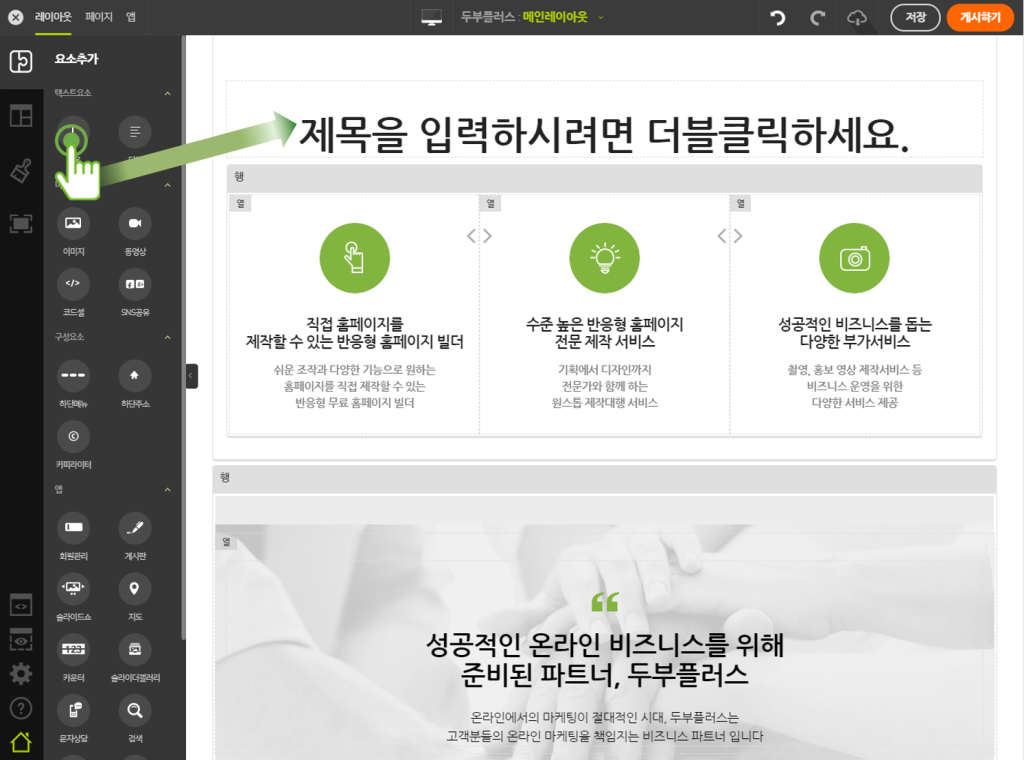
② [제목] 요소를 클릭 후, 노출 할 위치에 마우스로 드래그하여 추가합니다.

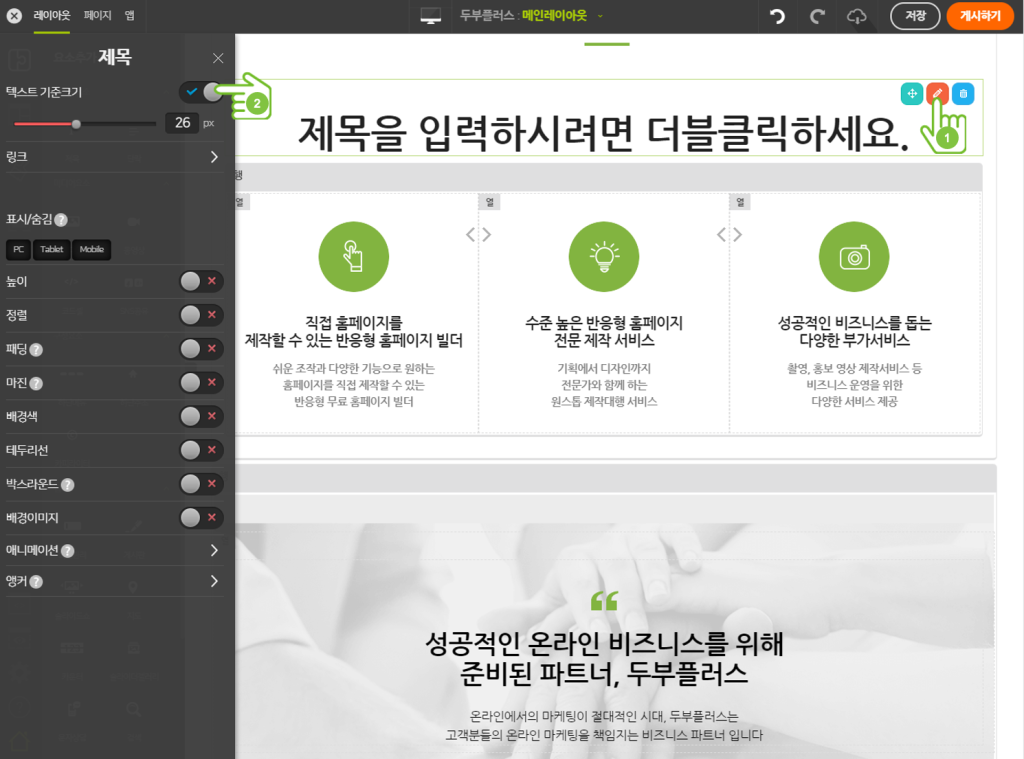
③ [제목] 요소의 [설정] 클릭 후, [텍스트 기준크기] 스위치를 켭니다.
(TIP) 텍스트 기준크기는 웹사이트에서 보여지는 텍스트의 크기를 말합니다.

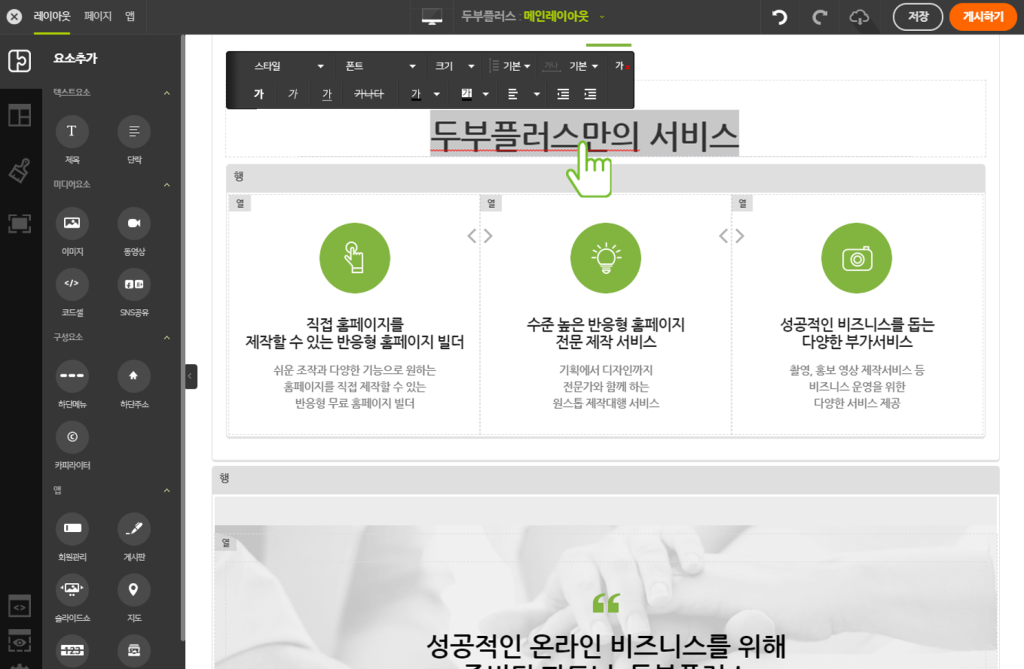
④ 텍스트 영역을 마우스로 더블 클릭하여, 텍스트를 입력합니다.

⑤ [스타일] 및 [폰트] 를 설정한 후, [게시하기] 를 클릭합니다.
(TIP)
- 스타일 : 스타일을 지정함으로써 장애인들이 스크린리더기 사용 시 문장의 구조와 중요성을 파악하게 됩니다.
- 크기 em : 텍스트 기준 크기를 기준으로 수치 만큼의 배수로 작아지거나 커집니다.

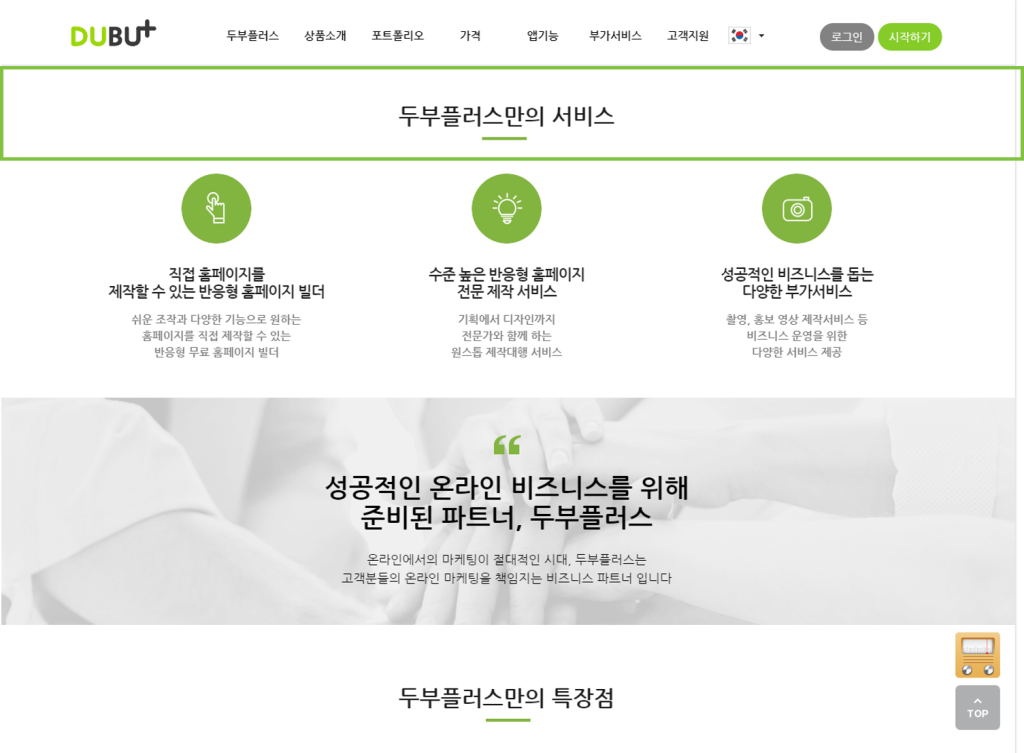
★ 컨텐츠에 제목이 적용된 화면입니다.

STEP02 이미지요소로 이미지 만들기
2. 이미지요소로 이미지 만들기
① [디자인편집] 을 클릭합니다.

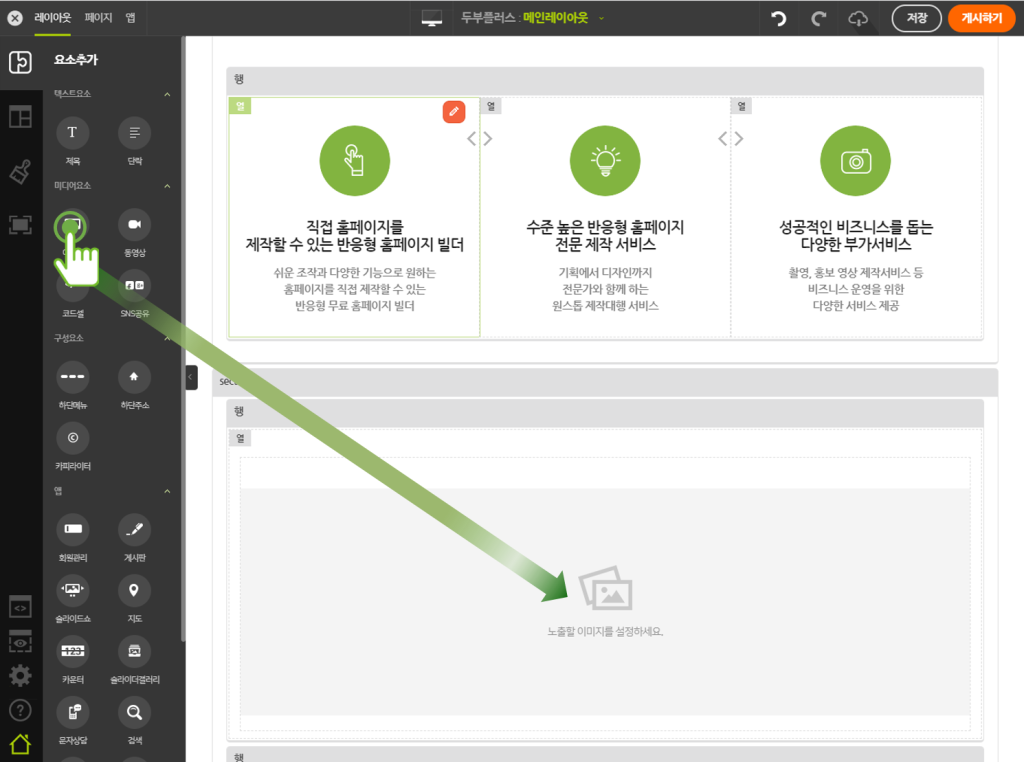
② [이미지] 요소를 클릭 후, 노출 할 위치에 마우스로 드래그하여 추가합니다.

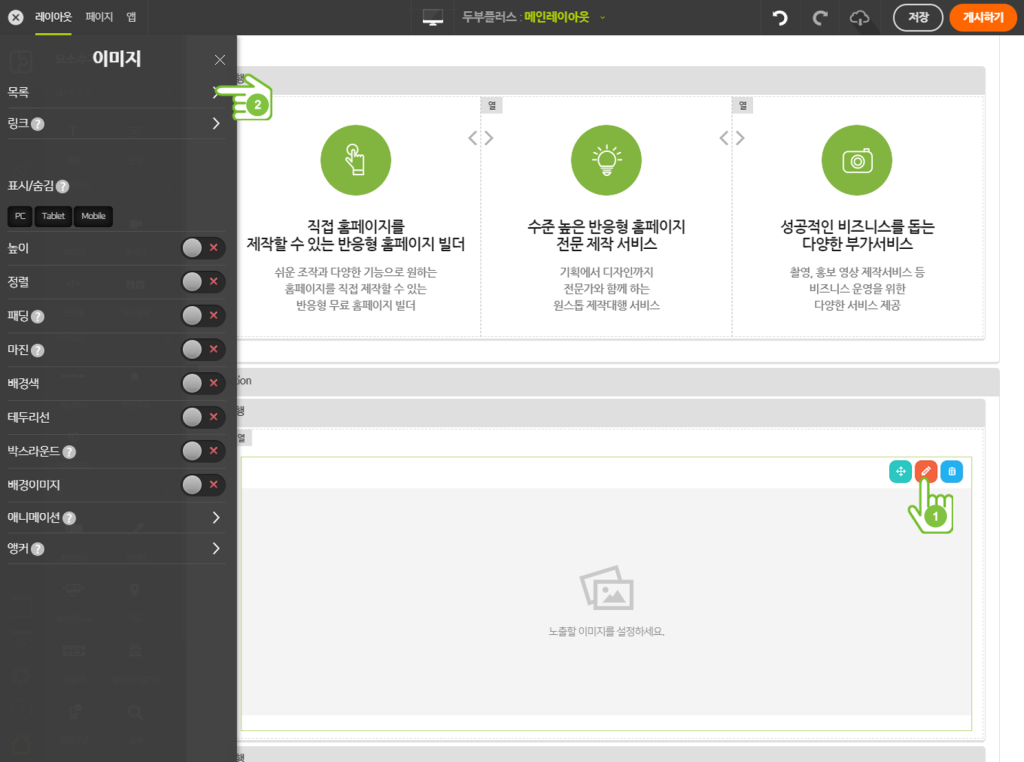
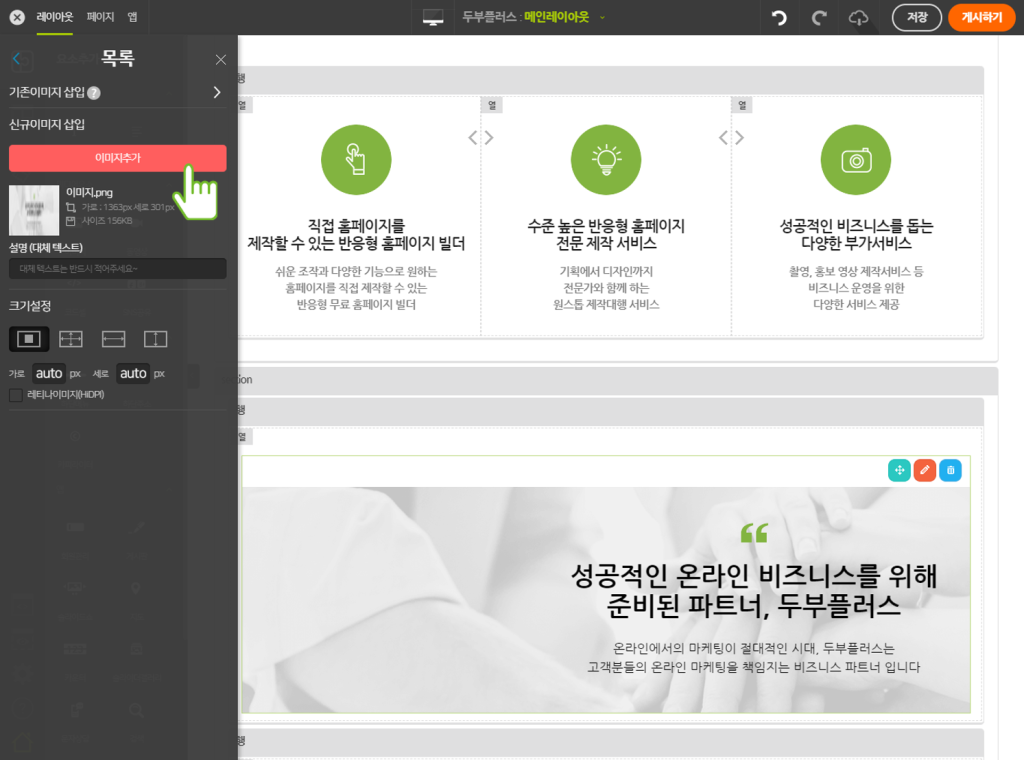
③ [이미지] 요소의 [설정] 클릭 후, [목록] 을 클릭합니다.

④ [이미지추가] 를 클릭하여 원하는 이미지를 등록합니다.
(TIP) [기존이미지 삽입] 에서 기존에 등록된 이미지를 선택할 수 도 있습니다.

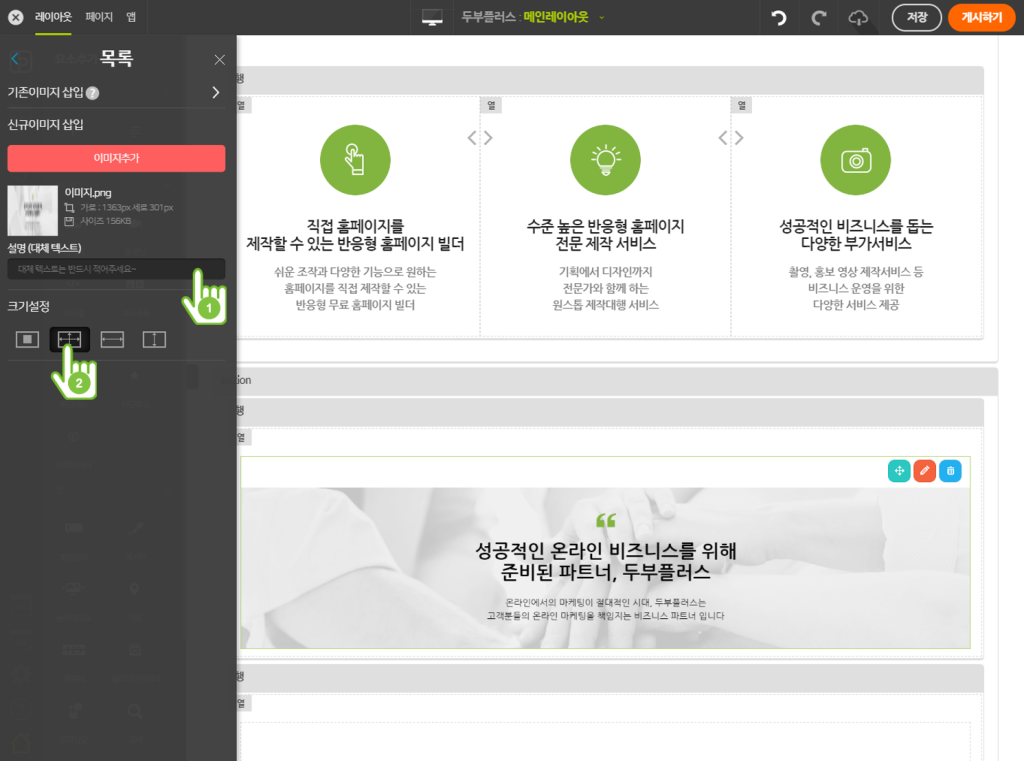
⑤ [이미지 추가] 로 이미지 등록 후, [대체텍스트] 및 [크기설정] 를 설정한 후 [게시하기] 룰 쿨릭합니다.
(TIP) 대체텍스트란?
대체텍스트는 웹접근성과 관련이 있습니다.
웹접근성은 모든 사용자가 장애 유무에 관계없이 웹사이트에서 제공하는 모든 컨텐츠를 인식할 수 있도록 제공하는데 그 목적이 있습니다.
그래서 텍스트가 아닌 이미지나 그외 컨텐츠들은 그 의미나 용도를 이해할 수 있도록 대체 텍스트(Alternative Text)를 제공해야 합니다.
만약 이미지에 대한 마우스 오버 시 대체텍스트가 없을 경우 시각장애인 전용 리더기는 ‘이미지’ 라고만 말합니다.
대체텍스트 입력요령으로는 국내유저를 타깃으로 하는 웹사이트일 경우 정확한 의미전달을 위해 꼭 국문으로 입력해주세요.
영문으로 입력할 경우, 리더기가 잘못 읽는 경우가 있습니다. ex) UX(억스), HYUNDAI(현다이)
또한 오타 확인은 물론 이미지에 대한 설명을 상세하게 적어주시면 더욱 좋습니다.

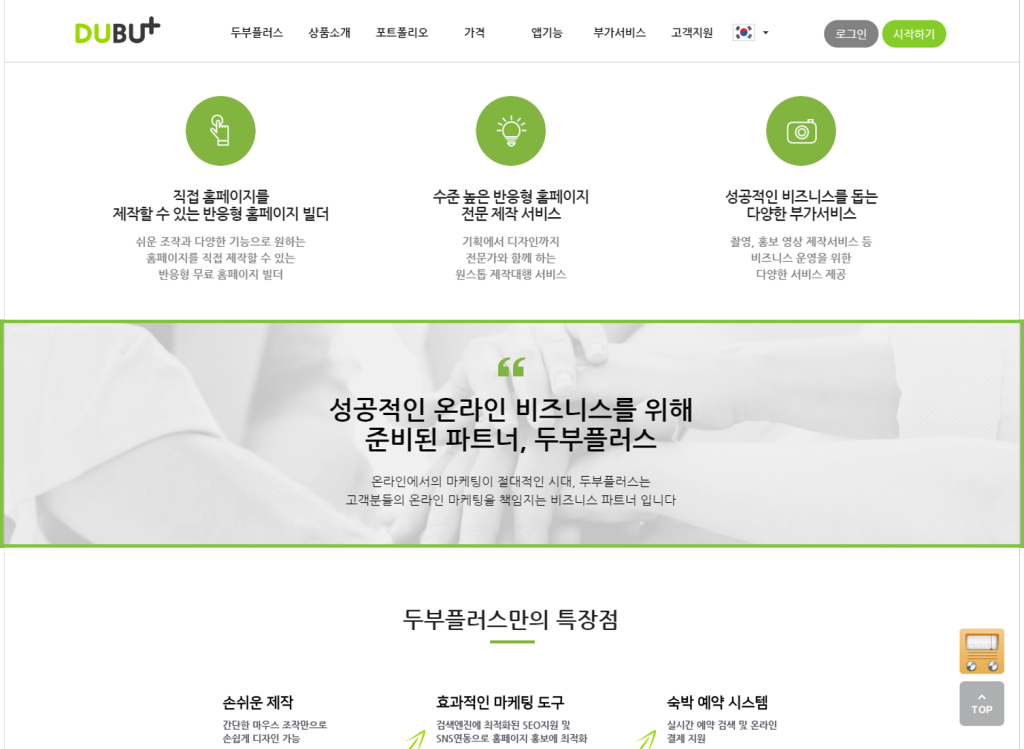
★ 이미지가 적용된 화면입니다.

URL 복사
아래의 URL을 전체 선택하여 복사하세요.
게시물수정
게시물 수정을 위해 비밀번호를 입력해주세요.
댓글삭제게시물삭제
게시물 삭제를 위해 비밀번호를 입력해주세요.
