웹사이트 만들기
- 제목
-
STEP03 ‘서브컨텐츠’로 서브페이지(인사말페이지) 만들기
- 첨부파일0
★ 서브페이지는 웹사이트의 컨텐츠를 구성하는 페이지로,
[서브컨텐츠 앱]을 활용하여, [요소추가]를 통해 페이지를 구성 할 수 있습니다.
서브컨텐츠는 디자인 스킬 없이도 쉽게 서브페이지를 만들 수 있기 때문에 누구나 쉽게 활용 할 수 있습니다.
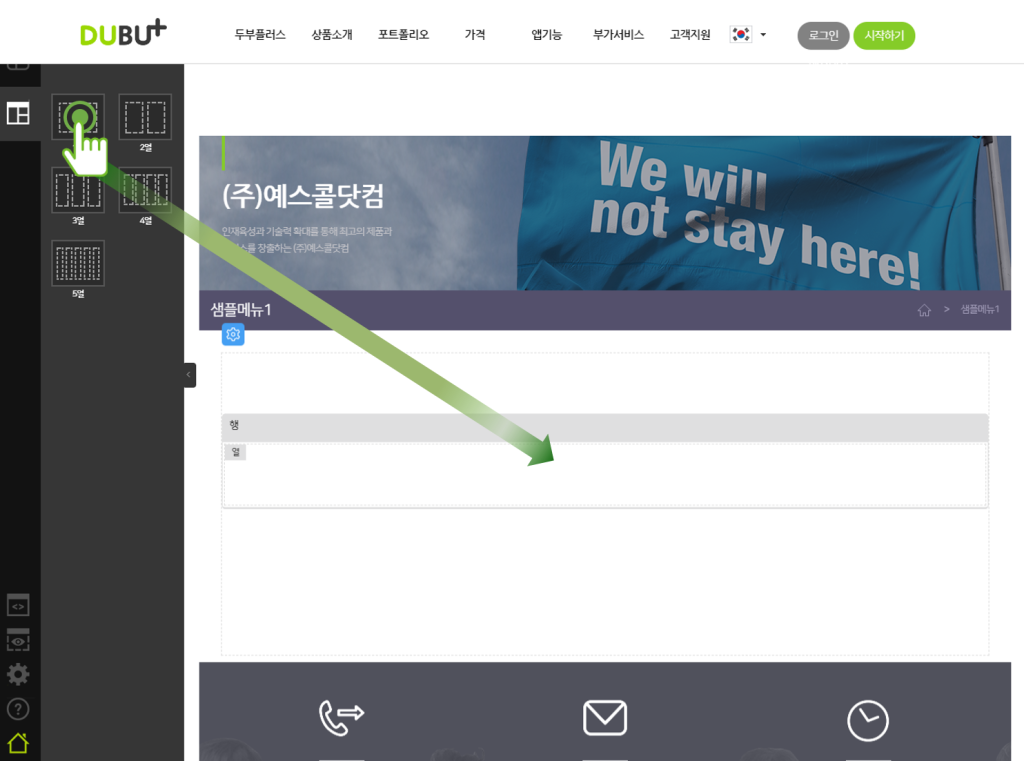
아래의 요소들을 레이아웃에 드래그앤 드롭하여 컨텐츠를 구성할 수 있습니다.
- 글자요소 : 제목, 단락
- 미디어요소 : 이미지, 동영상, 코드셀
- 앱 : 슬라이드쇼, 지도, 카운터, 슬라이더갤러리, 쇼핑
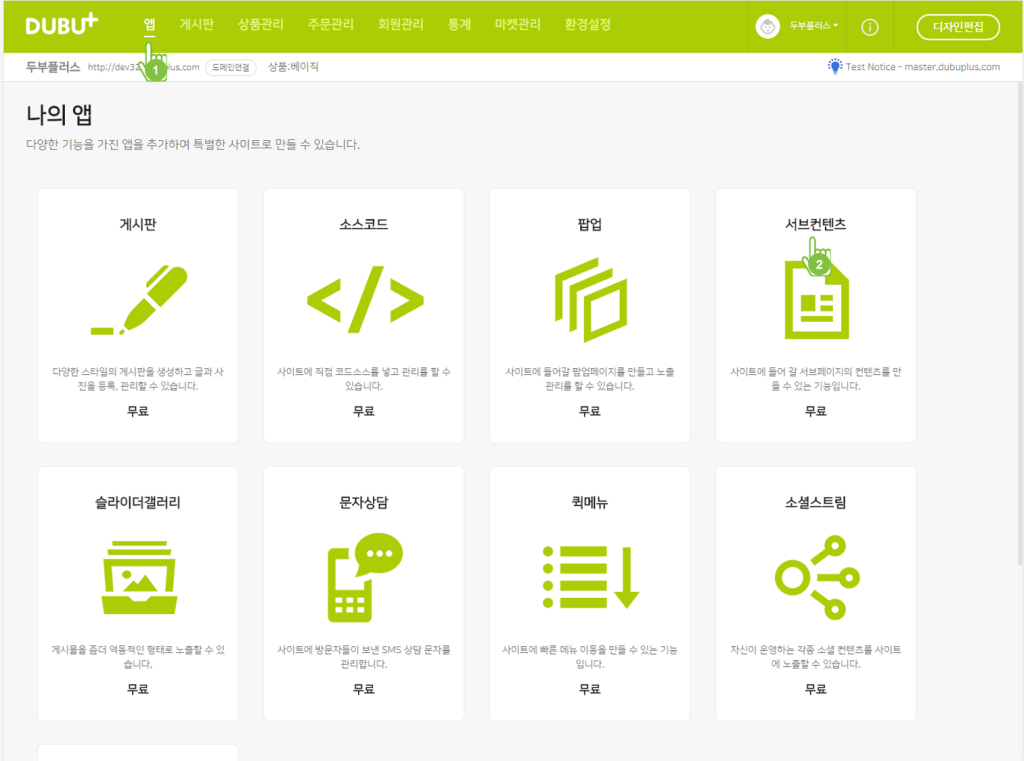
① [운영모드> 앱> 서브컨텐츠] 를 클릭합니다.

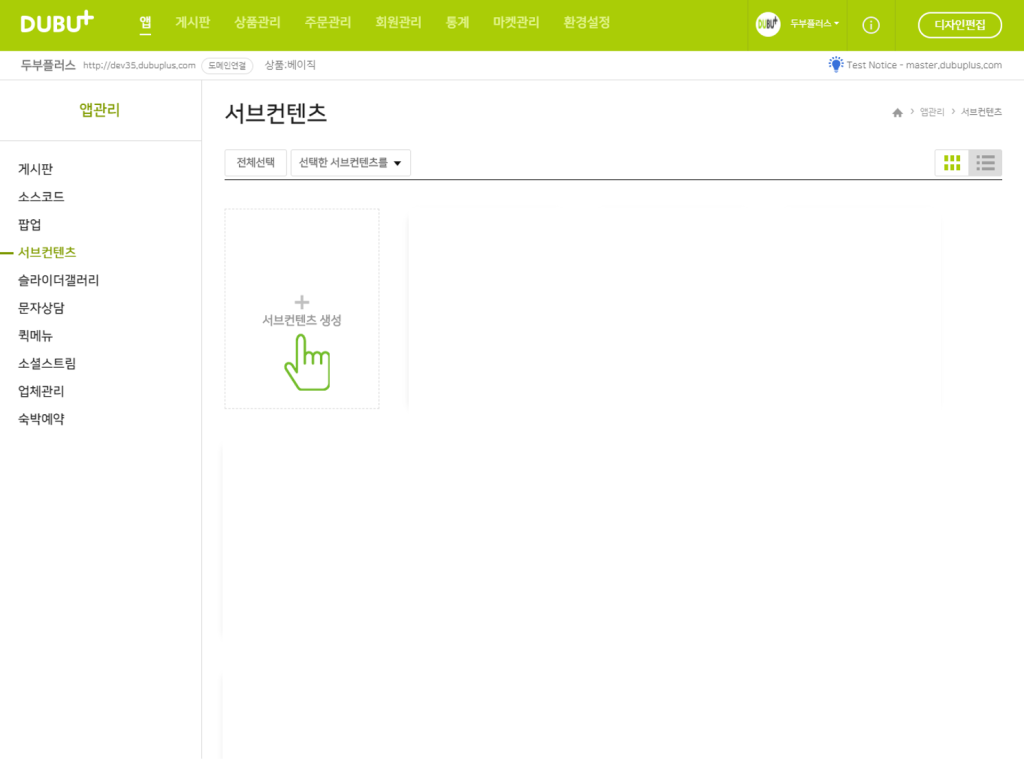
② [서브컨텐츠 생성] 을 클릭합니다.
메뉴에 연결이 안된 서브컨텐츠는 검정아이콘으로 연결된 서브컨텐츠는 컬러아이콘으로 보여지며,
생성된 서브컨텐츠는 복사 및 삭제가 가능합니다.

③ 서브컨텐츠명 입력합니다.

④ [섹션추가 > 1열] 을 클릭 후, 노출 할 위치에 마우스로 드래그하여 추가합니다.

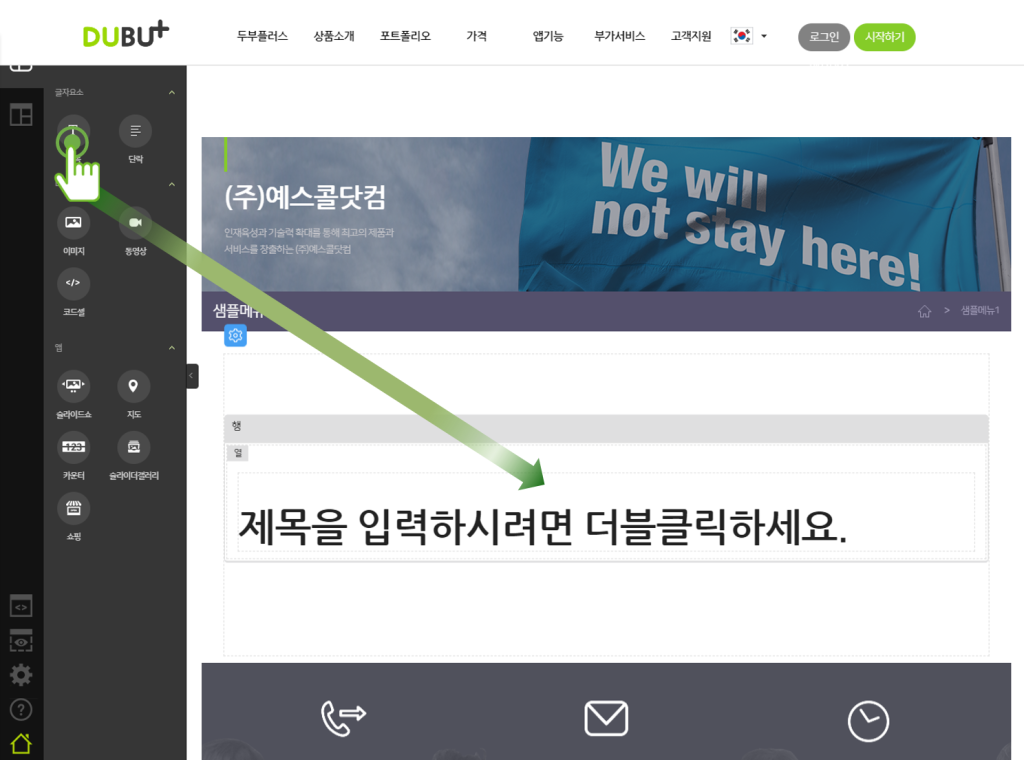
⑤ [제목] 요소를 클릭 후, 노출 할 위치에 마우스로 드래그하여 추가합니다.

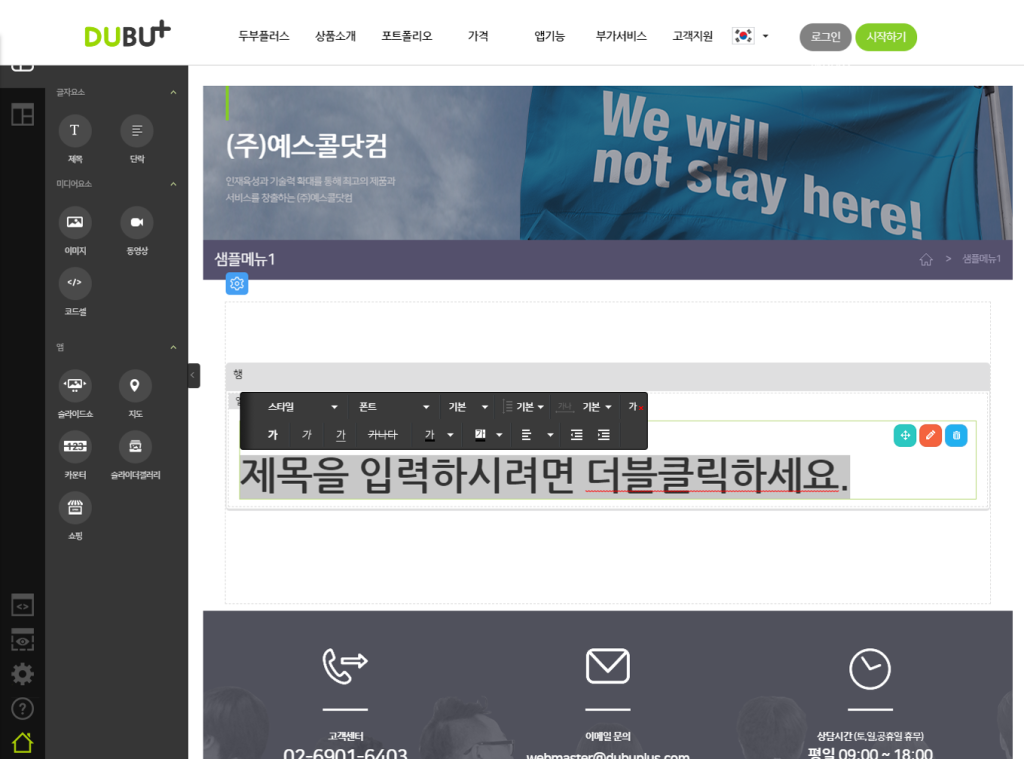
⑥ 텍스트 영역을 마우스로 더블 클릭하여, 텍스트를 입력합니다.

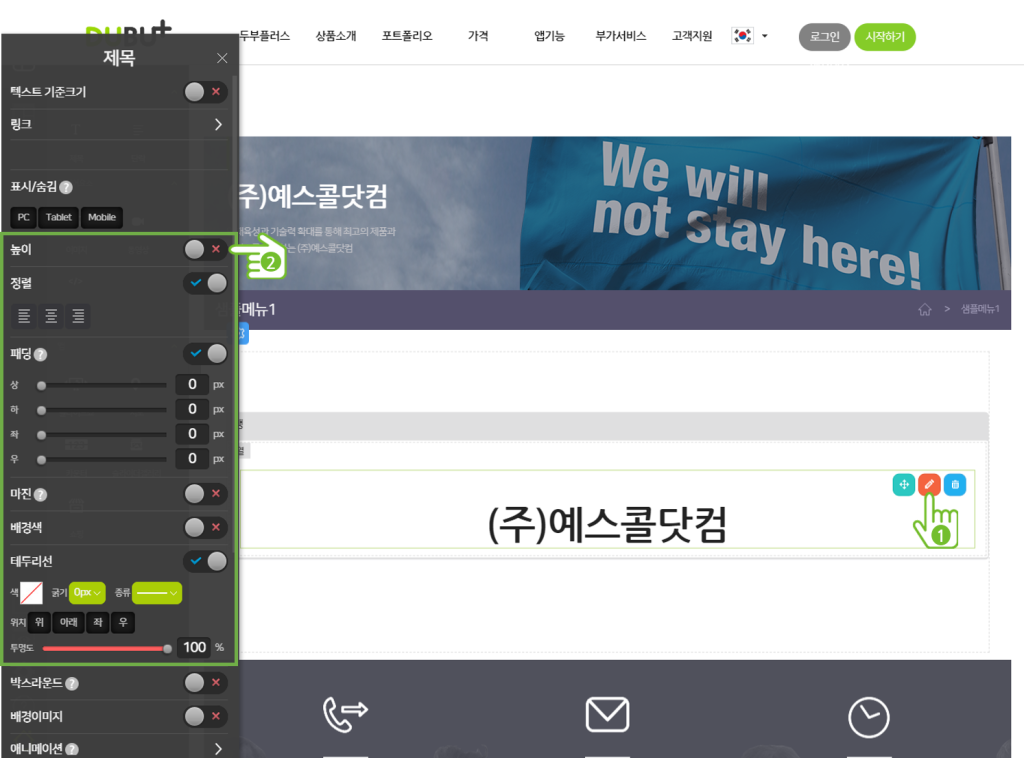
⑦ [제목] 요소의 [설정] 클릭 후, 정렬, 패딩, 테두리선 등을 디자인에 맞게 설정 후, [저장] 을 클릭합니다.

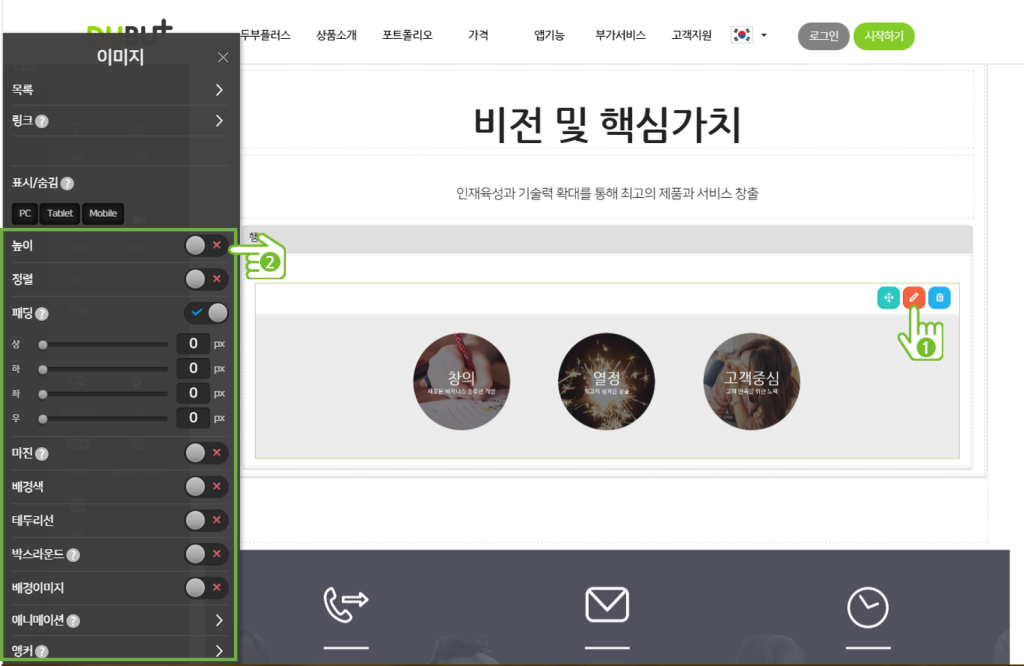
⑧ 서브페이지의 컨텐츠에 맞게 동일한 방식으로 [단락] 및 [이미지] 요소뿐 아니라, [지도] 앱도 추가하여 설정합니다.

(TIP) ‘인사말’ 서브페이지가 완성되고, 메뉴 설정을 완료하면 웹사이트에 서브페이지가 노출됩니다.
메뉴 설정의 자세한 설명은 [매뉴얼 > 메뉴설정] 내용을 참고하세요.

URL 복사
아래의 URL을 전체 선택하여 복사하세요.
게시물수정
게시물 수정을 위해 비밀번호를 입력해주세요.
댓글삭제게시물삭제
게시물 삭제를 위해 비밀번호를 입력해주세요.
