디자인 편집
- 제목
-
[앱]
28. '슬라이더갤러리'로 역동적인 게시물 만들기
- 첨부파일0
★ 슬라이더갤러리를 생성하기 앞서 이미지가 있는 게시판이 생성되어 있어야 합니다.
게시판 생성방법은 [매뉴얼 > 게시판 관리 > 게시판 생성하기] 를 참고하세요.
STEP01 슬라이더갤러리 생성하기
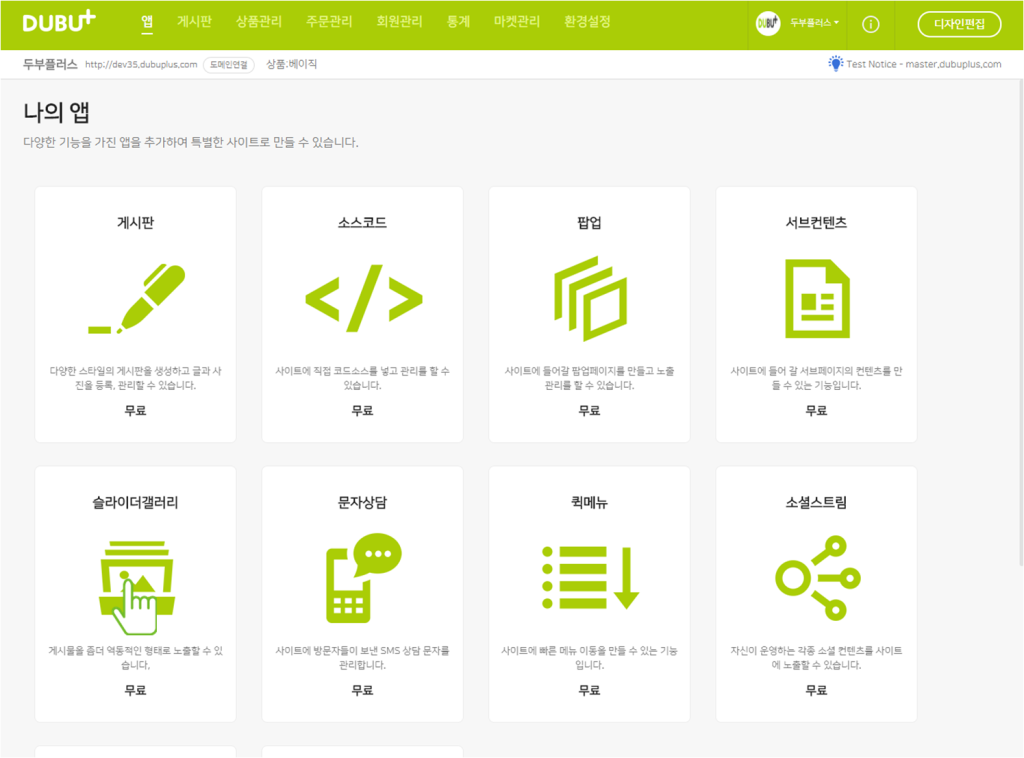
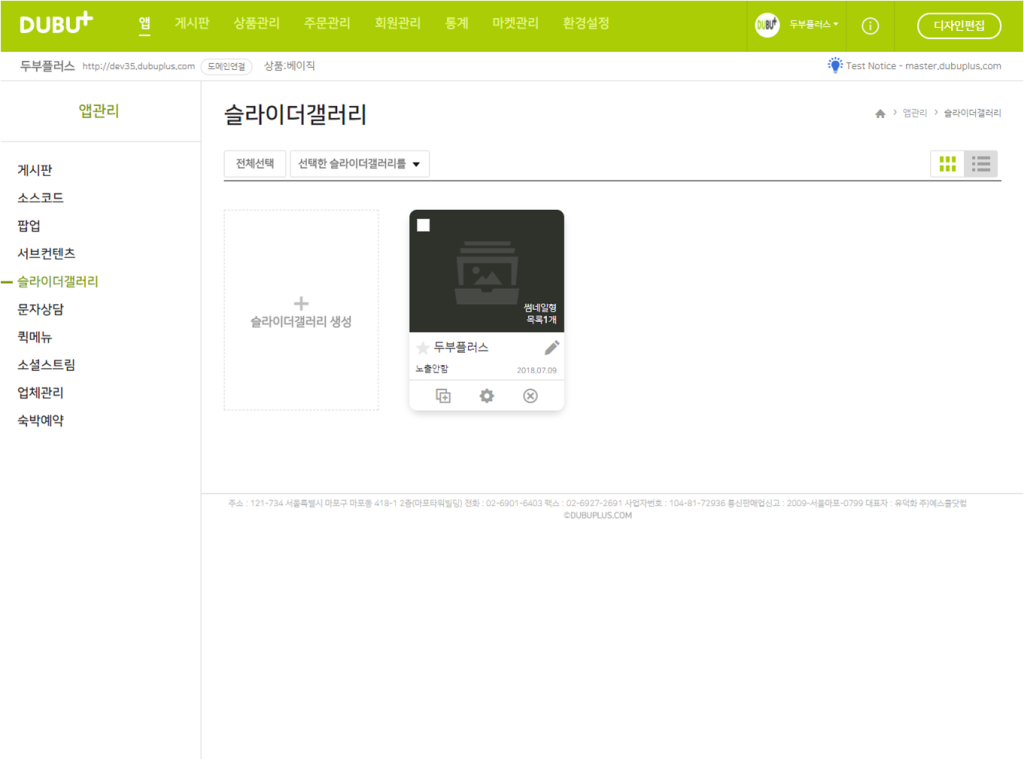
① [운영모드 > 나의앱 > 슬라이더갤러리] 를 클릭합니다.

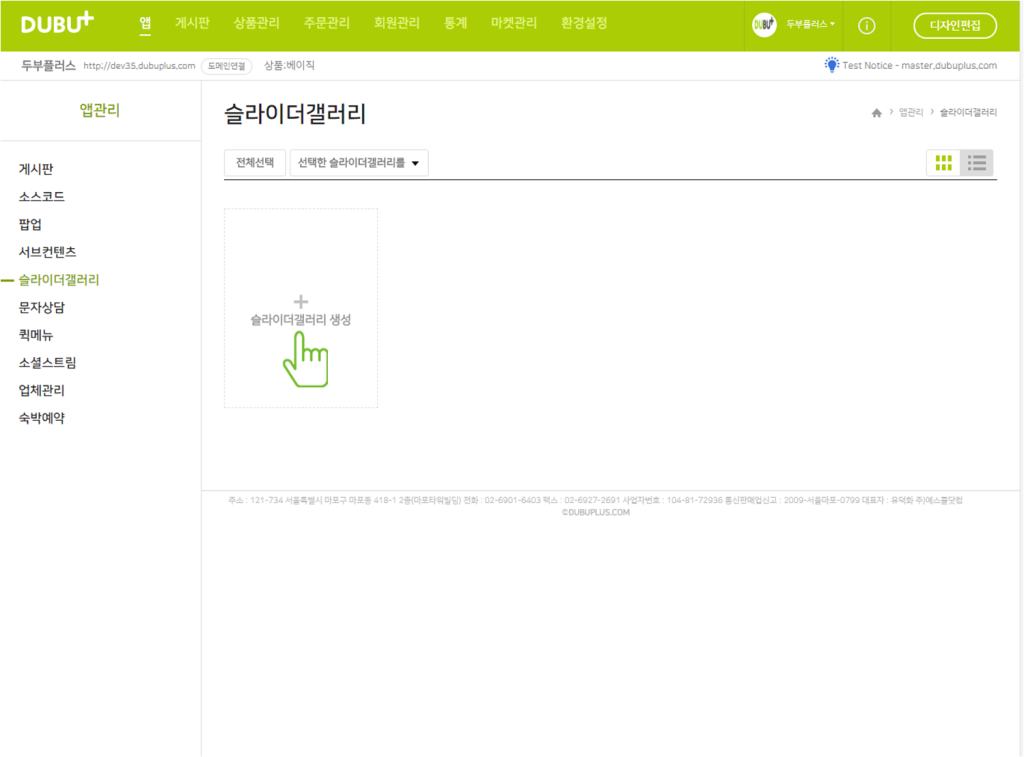
② [슬라이더갤러리 생성] 을 클릭합니다.

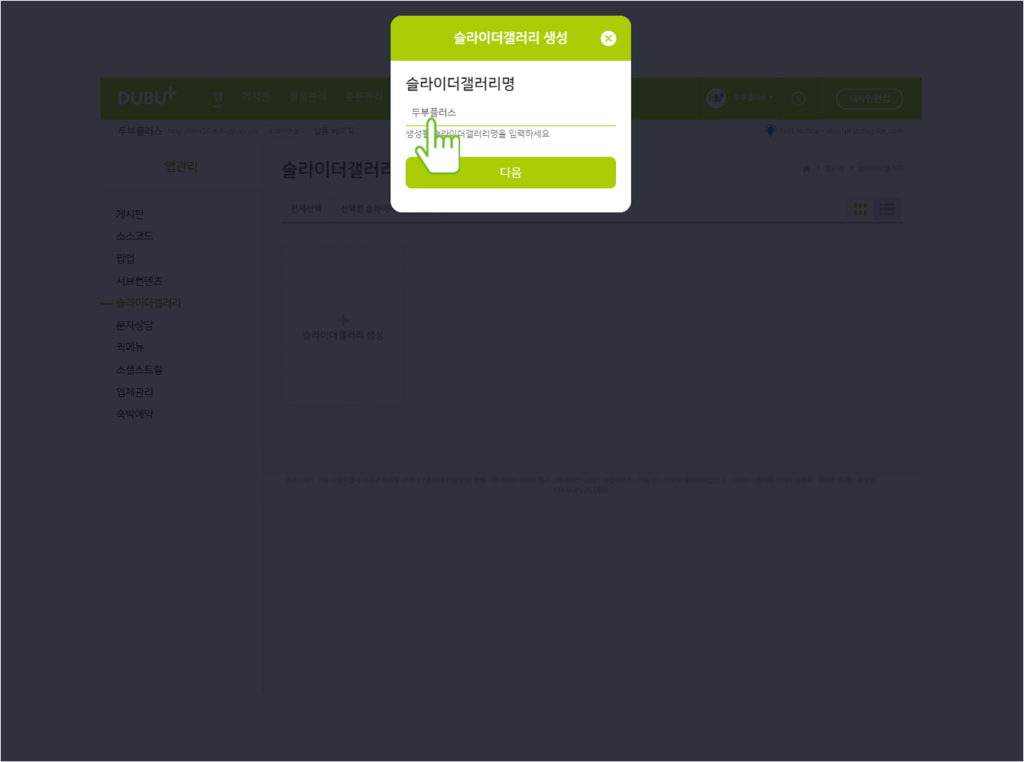
③ 슬라이더갤러리명을 입력합니다.

[기본설정]
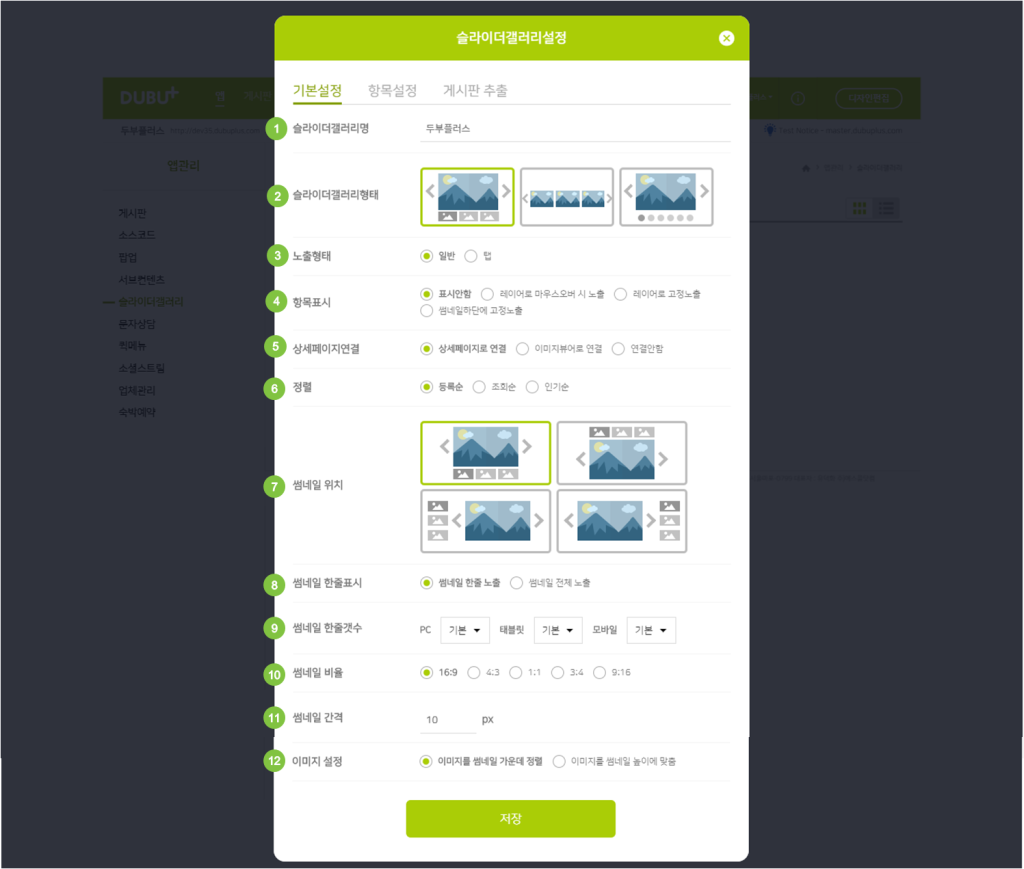
④ [기본설정] 을 설정 합니다.

| 항목 | 명칭 | 상세내용 |
| 1 | 슬라이더 갤러리명 | 슬라이더 갤러리명을 입력합니다. |
| 2 | 슬라이더갤러리형태 | 썸네일형, 슬라이더형, 슬라이드쇼형 중 선택할 수 있습니다. |
| 3 | 노출형태 | - 일반 : 정렬순서에 맞춰 게시물이 한 번에 보여집니다. - 탭 : 게시판별로 탭으로 구분되어 보여집니다. |
| 4 | 항목표시 | - 표시안함 : 항목설정에 설정된 항목이 표시되지 않음 - 레이어로 마우스 오버시 노출 : 슬라이더 메인 이미지에 마우스 오버 시 표시 - 레이어로 고정노출 : 슬라이더 메인이미지 위에 고정으로 표시 - 썸네일 하단에 고정노출 : 슬라이더 메인이미지 하단에 고정으로 표시 |
| 5 | 상세페이지연결 | - 상세페이지로 연결 : 이미지 클릭 시 상세페이지로 이동 - 이미지뷰어로 연결 : 이미지 클릭 시 이미지 뷰어로 연결 - 연결안함 : 이미지 클릭 시 페이지 이동 없음 |
| 6 | 정렬 | - 등록순 : 최신 게시물 순서대로 나열됩니다. - 조회순 : 조회수가 많은 게시물 순서대로 나열됩니다. - 인기순 : 추천수가 많은 게시물 순서대로 나열됩니다. |
| 7 | 썸네일 위치 | 썸네일의 위치를 상,하,좌,우로 설정합니다. |
| 8 | 썸네일 한줄표시 | - 썸네일 한줄 노출 : 등록된 이미지가 한줄로 표시됩니다. - 썸네일 전체 노출 : 등록된 이미지가 모두 표시됩니다. |
| 9 | 썸네일 한줄갯수 | 한 줄에 노출되는 목록 개수를 설정합니다. |
| 10 | 썸네일 비율 | 썸네일의 비율을 설정합니다. |
| 11 | 썸네일 간격 | 썸네일간의 간격을 설정합니다. |
| 12 | 이미지 설정 | - 이미지를 썸네일 가운데 정렬 : 이미지가 썸네일에 꽉차게 노출되면서, 일부가 잘려 보입니다. - 이미지를 썸네일 높이에 맞춤 : 이미지가 썸네일 높이에 맞춰지면서, 좌우 여백이 생깁니다. |
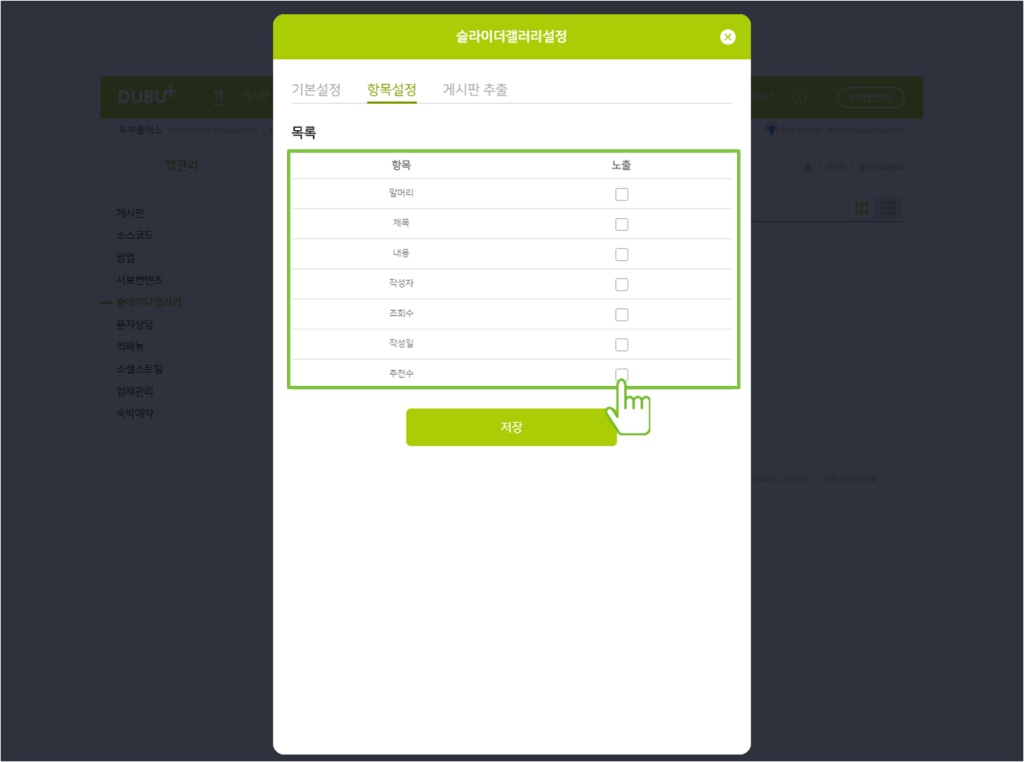
[항목설정]
⑤ 노출할 항목을 설정합니다.

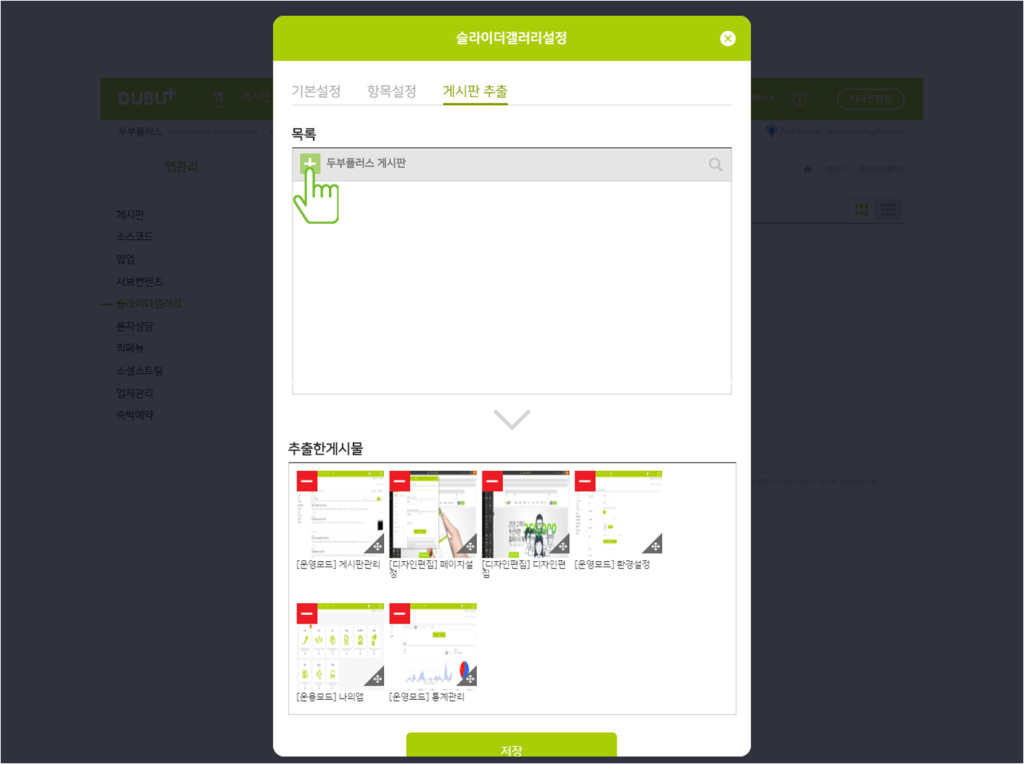
[게시판 추출]
⑥ [목록] 에 등록된 게시판 중, 추출할 게시판 또는 일부 게시물의 [+] 클릭하여 추출게시물로 옮기면, 해당 게시판 또는 게시물이 추출됩니다.
(TIP)
- 게시판 유형에 상관없이 이미지가 등록된 게시판이 노출 됩니다.
- 슬라이더갤러리에 연결된 게시판에 게시물 업데이트 시, 슬라이더갤러리에는 적용되지 않습니다.
새 게시물을 적용 해야하는 경우, 생성된 슬라이더갤러리를 수정해주세요.

★ 슬라이더갤러리가 생성되었습니다.

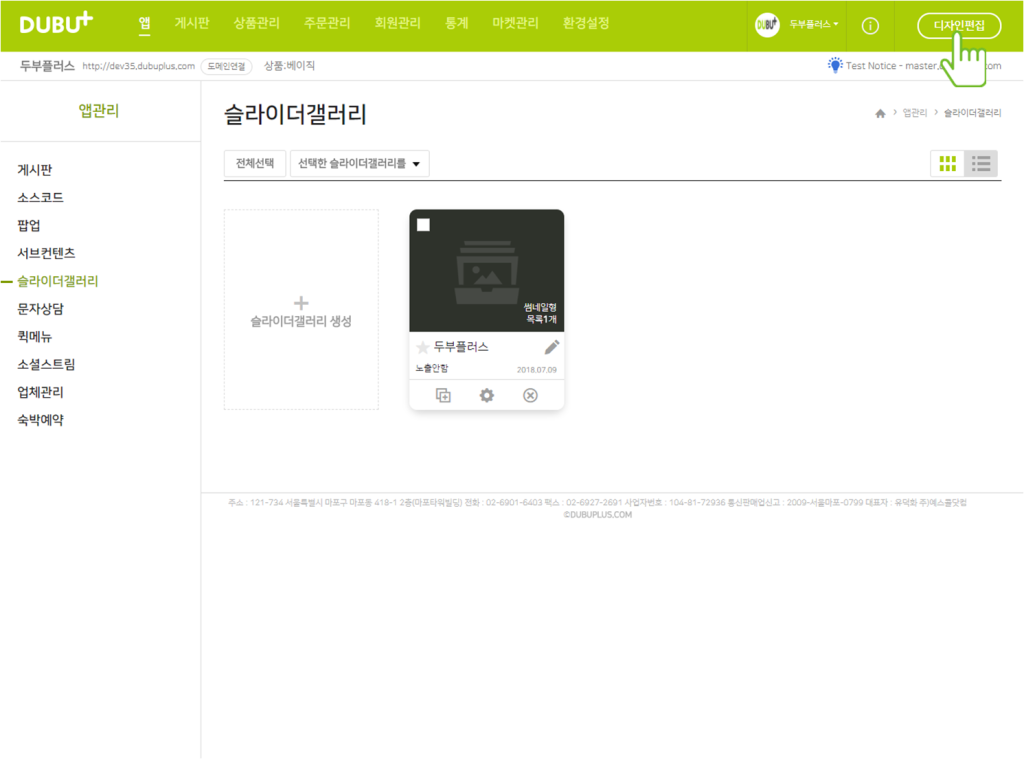
STEP02 슬라이더갤러리 노출하기
① [디자인편집] 을 클릭합니다.

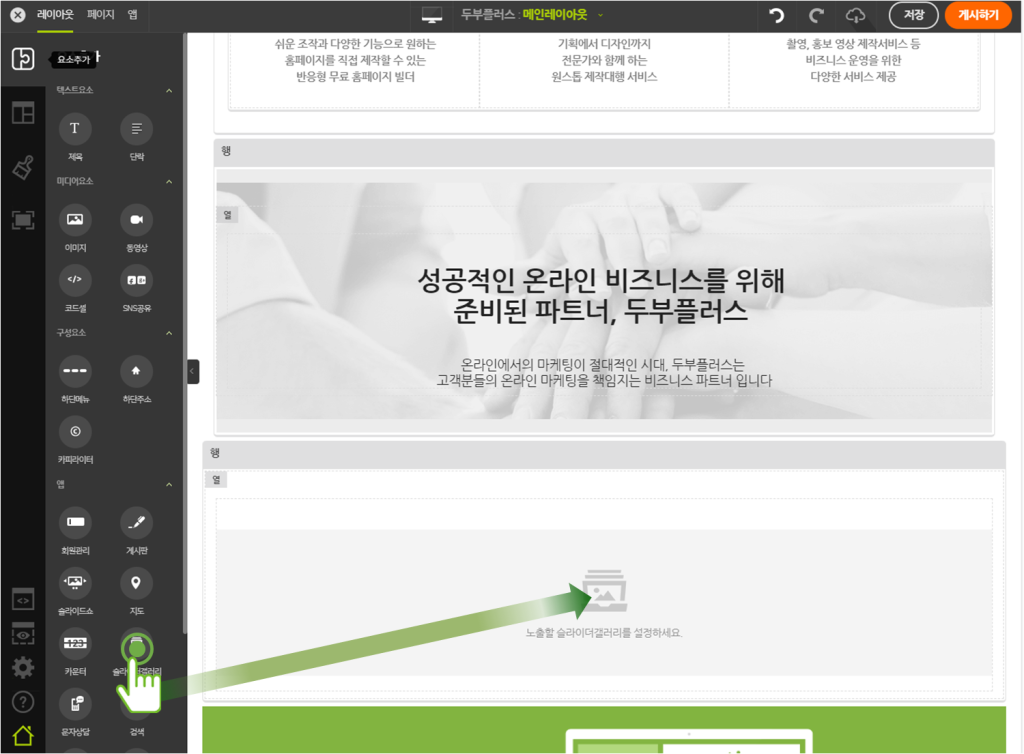
② [슬라이더갤러리] 앱을 클릭 후, 노출 할 위치에 마우스로 드래그하여 추가합니다.

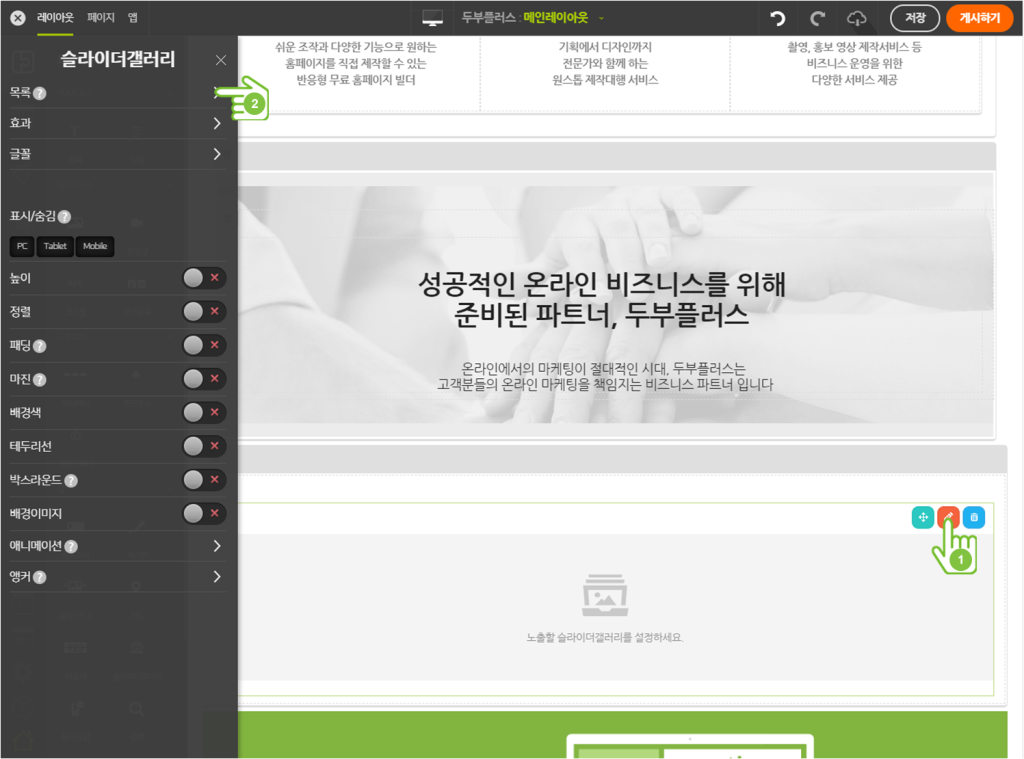
③ [슬라이더갤러리] 앱의 [설정] 클릭 후, [목록] 을 클릭합니다.

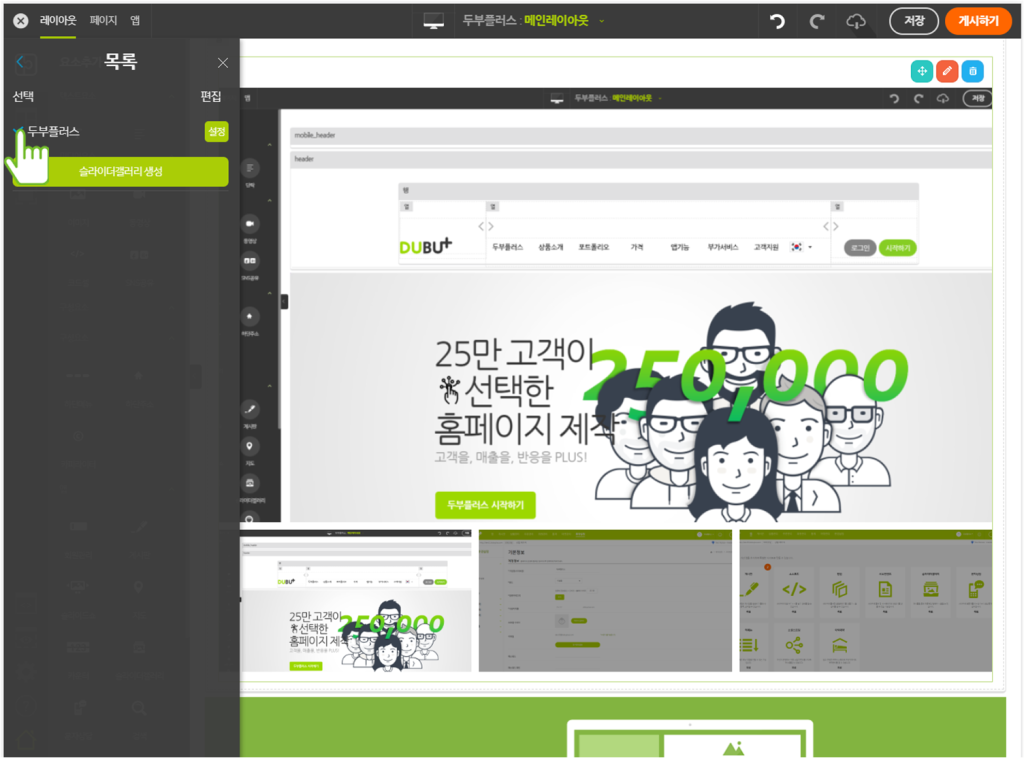
④ 생성 된 슬라이더갤러리를 선택 합니다.
(TIP) 슬라이더갤러리 생성은 [디자인편집 > 슬라이더갤러리 > 설정] 에서도 바로 가능합니다.

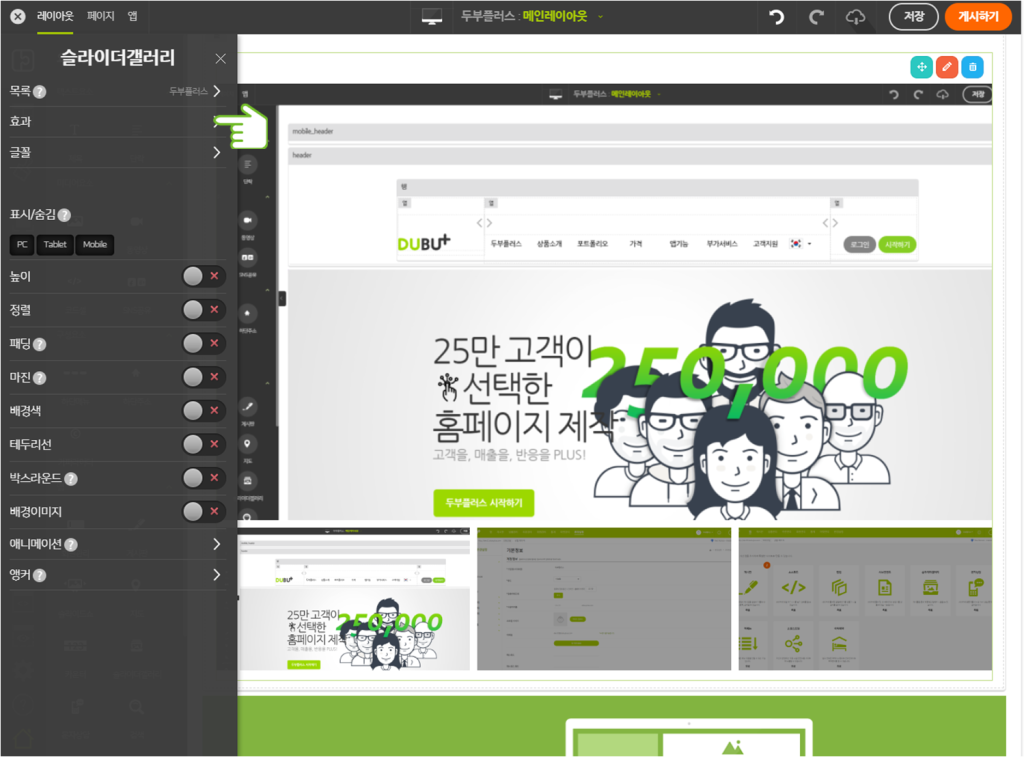
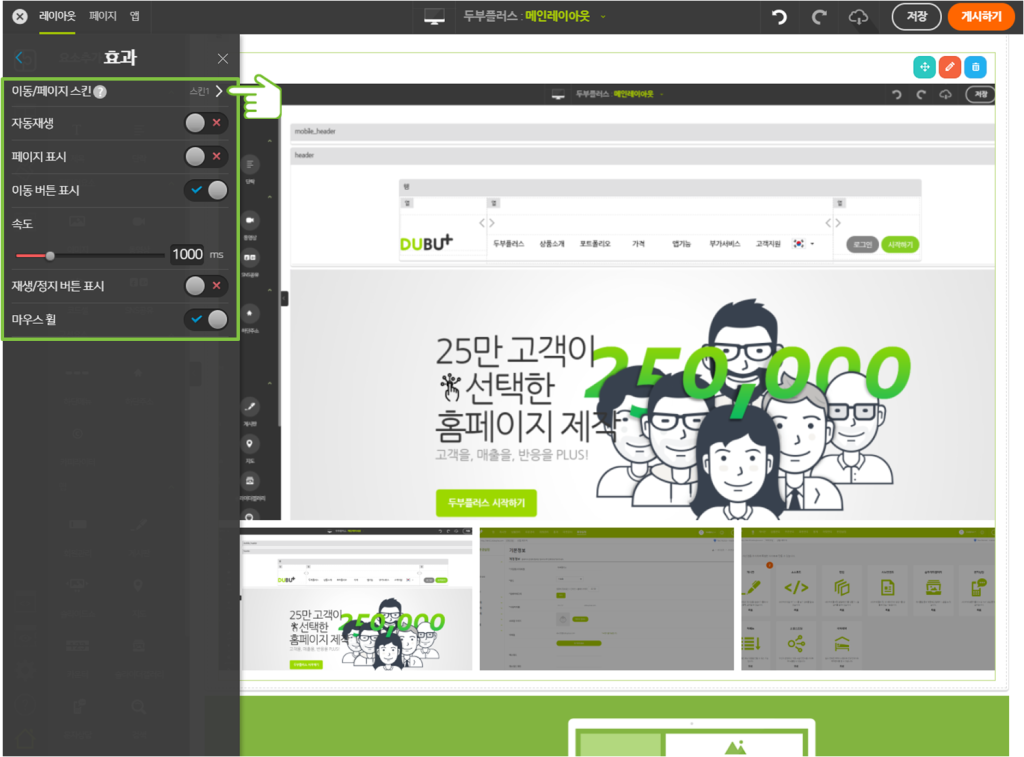
⑤ 이전으로 돌아가 [효과] 를 클릭합니다.

⑥ 이동페이지 스킨, 자동재생, 페이지표시 등을 설정합니다.
(TIP) 마우스휠 사용 시, 마우스의 휠로 이미지를 넘길 수 있습니다.

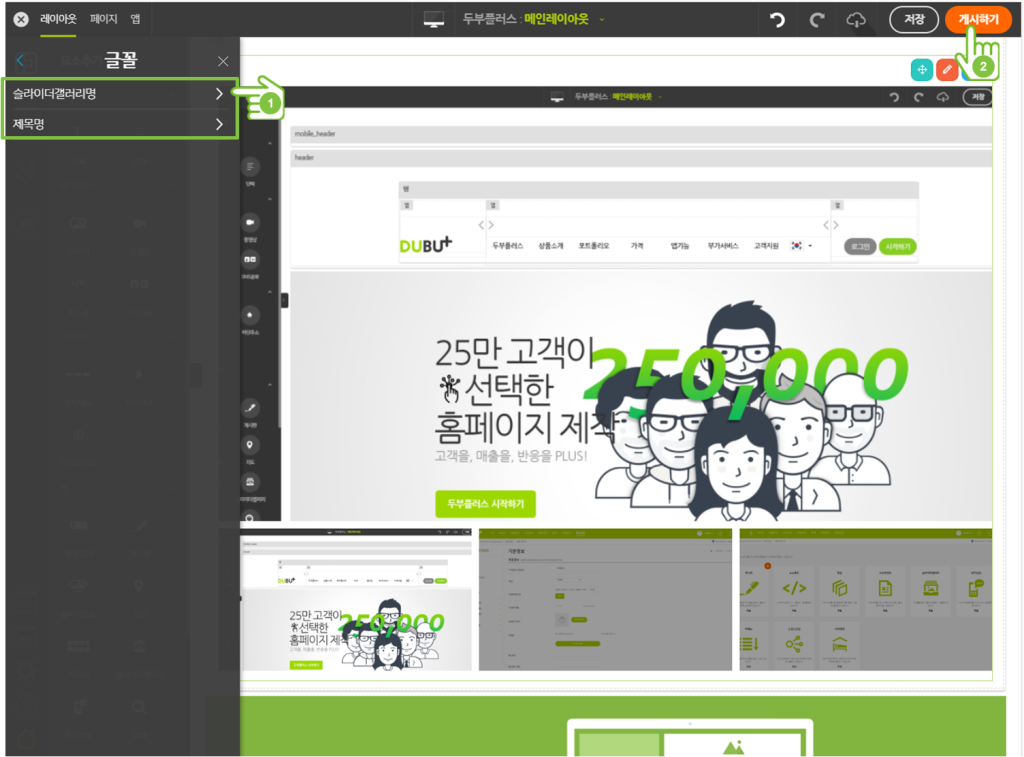
⑦ 이전으로 돌아가 [글꼴] 클릭 후, 슬라이더갤리명과 제목명을 설정한 후, [게시하기] 를 클릭합니다.

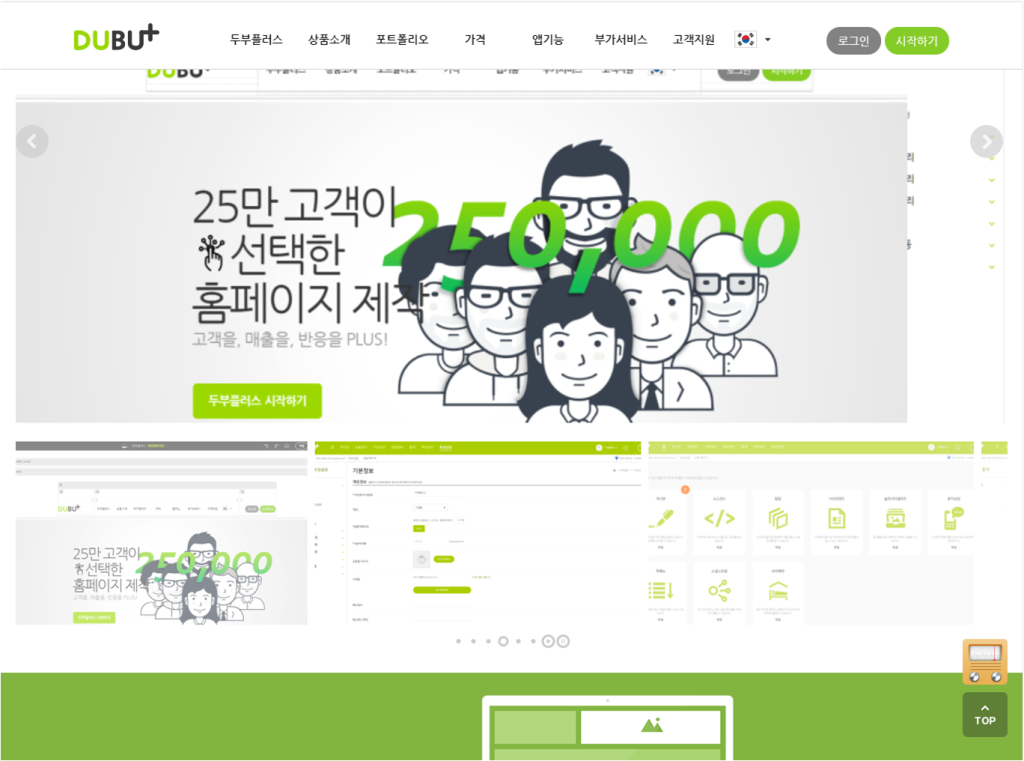
★ 메인에 슬라이더갤러리가 적용된 화면입니다.

URL 복사
아래의 URL을 전체 선택하여 복사하세요.
게시물수정
게시물 수정을 위해 비밀번호를 입력해주세요.
댓글삭제게시물삭제
게시물 삭제를 위해 비밀번호를 입력해주세요.
