디자인 편집
- 제목
-
[구성요소]
21. 하단주소 설정하기
- 첨부파일0
내용
★ 하단주소의 기본 정보는 [운영모드 > 환경설정 > 사이트관리 > 기본정보] 와 연동됩니다.
(TIP) 하단주소 요소는 레이아웃에 한 번만 적용할 수 있습니다.
[요소추가 > 구성요소] 에 하단주소가 보이지않는다면, 이미 레이아웃에 적용된 상태이니 확인해보세요.
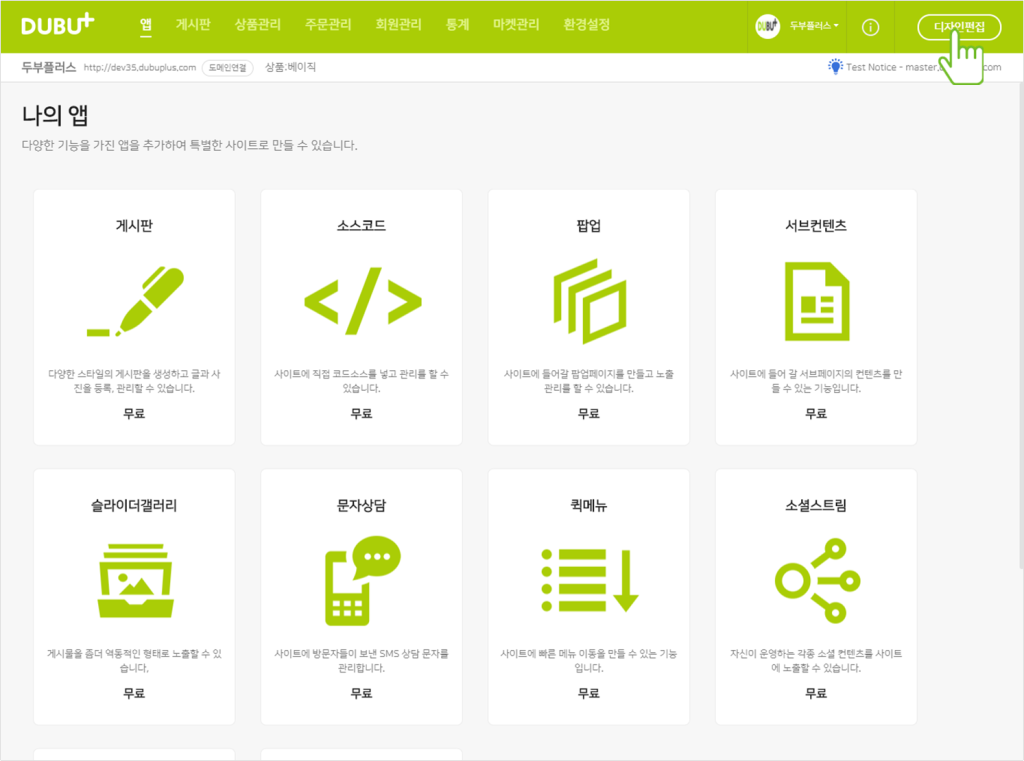
① [디자인편집] 을 클릭합니다.

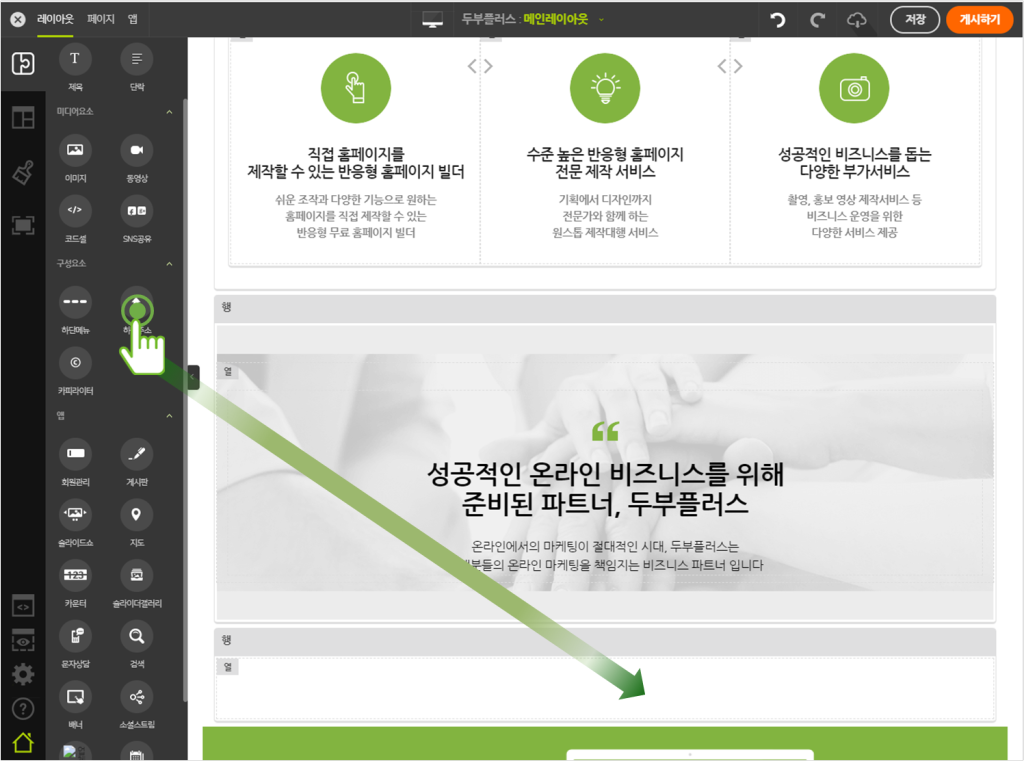
② [하단주소] 요소를 클릭 후, 노출 할 위치에 마우스로 드래그하여 추가합니다.

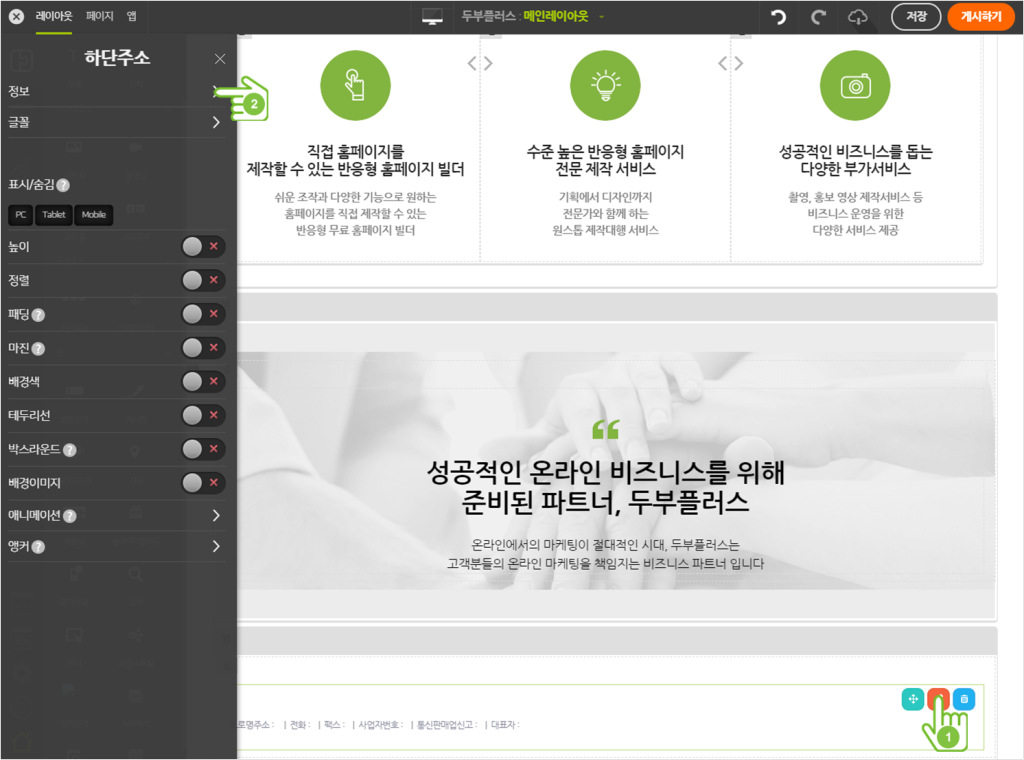
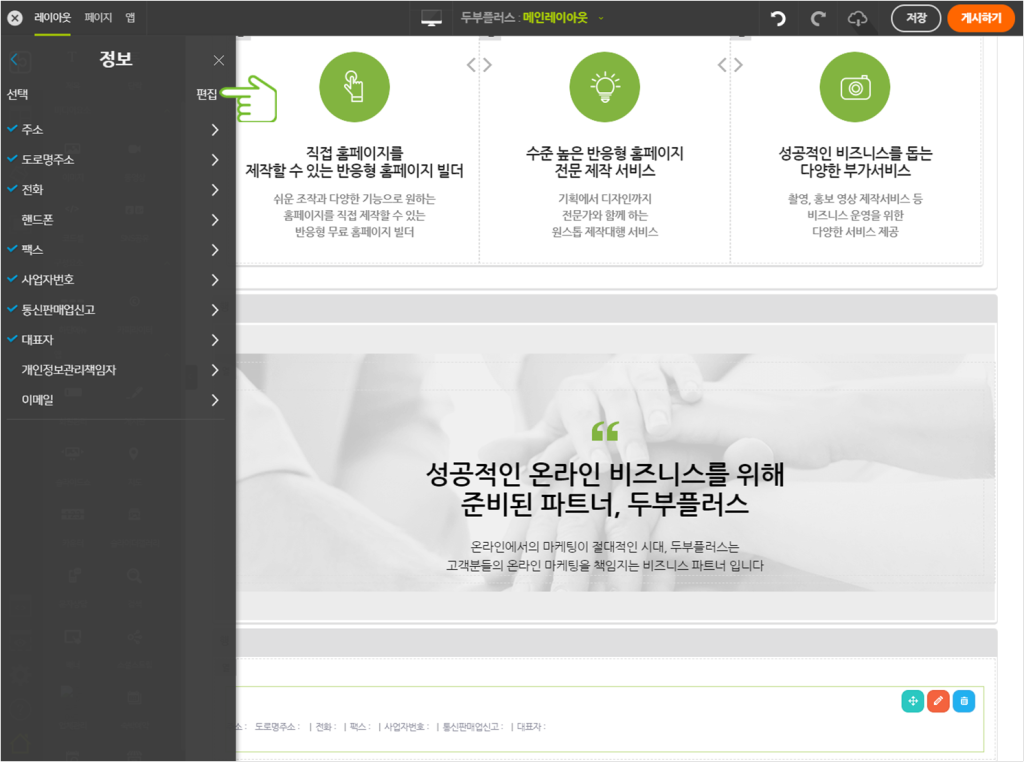
③ [하단주소] 요소의 [설정] 클릭 후, [정보] 를 클릭합니다.

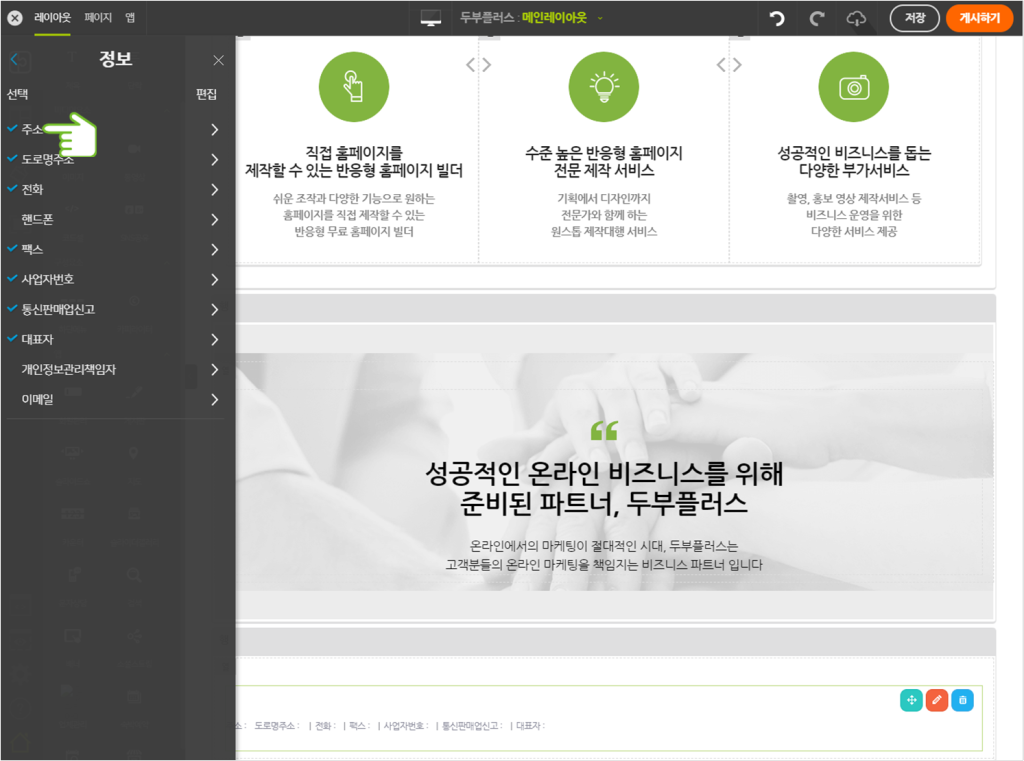
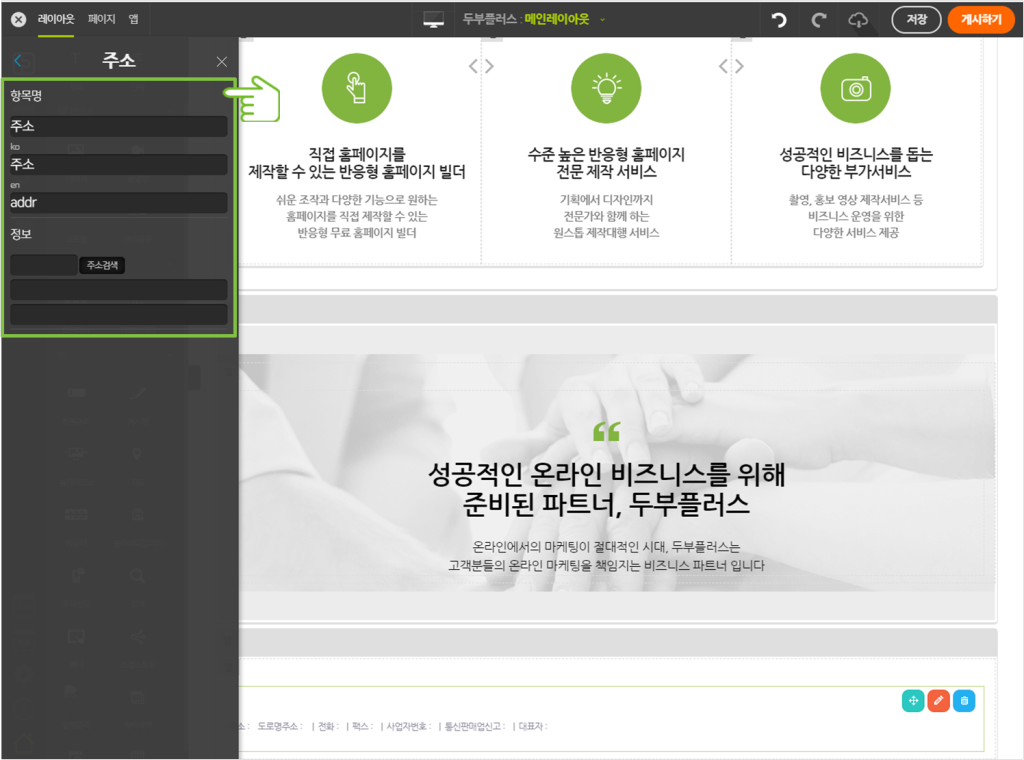
④ [√] 클릭하여 노출할 정보를 선택합니다.

⑤ [>] 클릭 후, 항목명 및 정보를 수정할 수 있습니다.

⑥ [편집] 을 클릭 후, [이동] 아이콘으로 원하는 위치로 이동합니다.

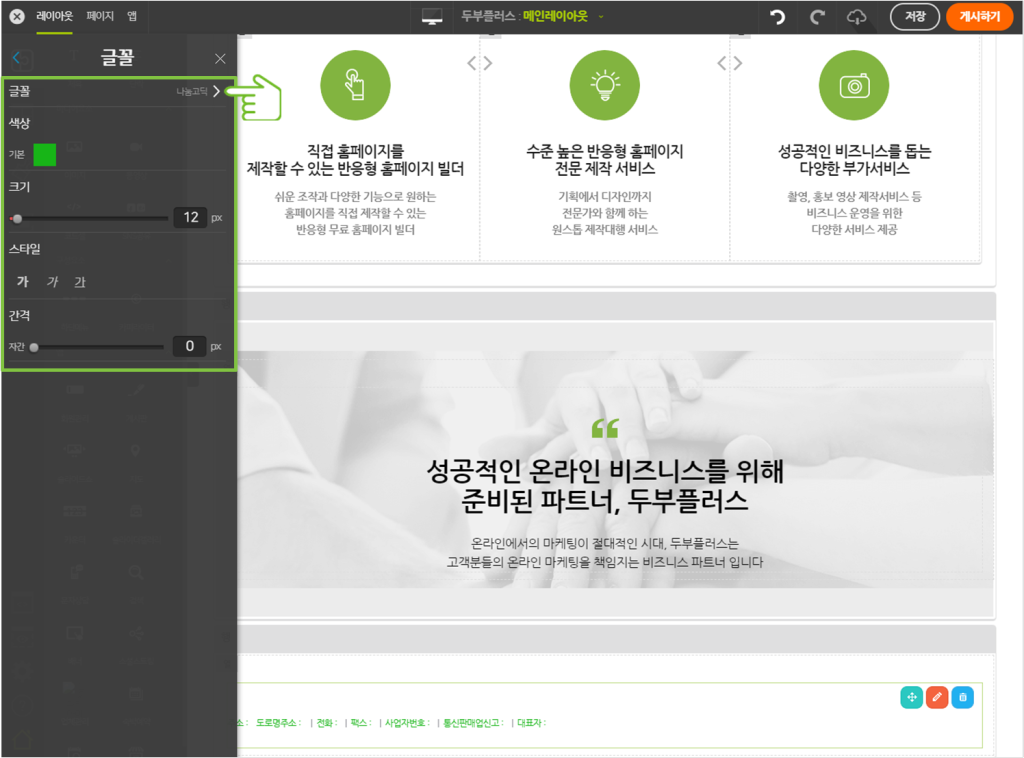
⑦ 이전으로 돌아가 [글꼴] 클릭 후, 글꼴, 색상, 크기 등을 설정합니다.

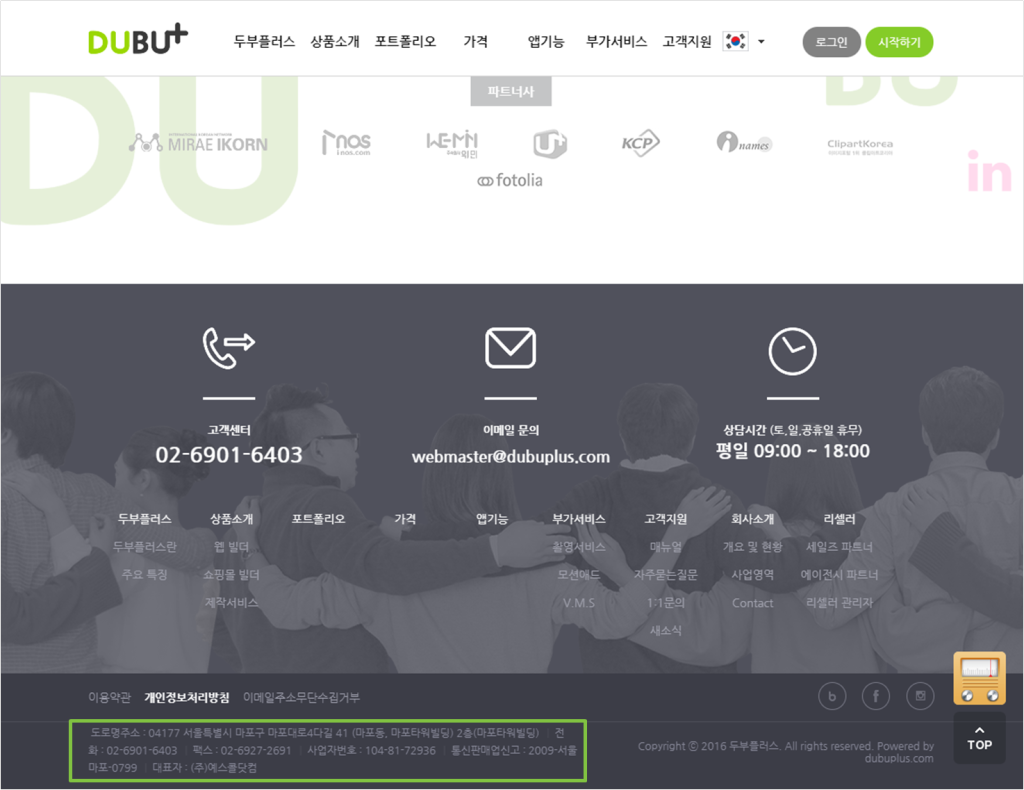
★ 실제로 기능이 추가되었는지 웹사이트에 접속하여 확인합니다.
(TIP) 예시 웹사이트는 DUBUPLUS 웹사이트로 하단주소 부분이 소스편집으로 디자인된 상태입니다.
하단주소 요소를 적용하는 경우, 기본 텍스트로 노출됩니다.

URL 복사
아래의 URL을 전체 선택하여 복사하세요.
게시물수정
게시물 수정을 위해 비밀번호를 입력해주세요.
댓글삭제게시물삭제
게시물 삭제를 위해 비밀번호를 입력해주세요.
