디자인 편집
- 제목
-
[섹션]
9. 위치 고정하기
★ 최근 웹사이트 구성은 메인 레이아웃에 많은 내용을 담고자 합니다.
그래서 앵커 기능과 같이 링크를 연결해주기도 하고, 스크롤을 움직여도
해당 위치에 메뉴를 고정으로 노출 시킬 수 있는 위치고정 기능을 활용하는 경우가 많습니다.
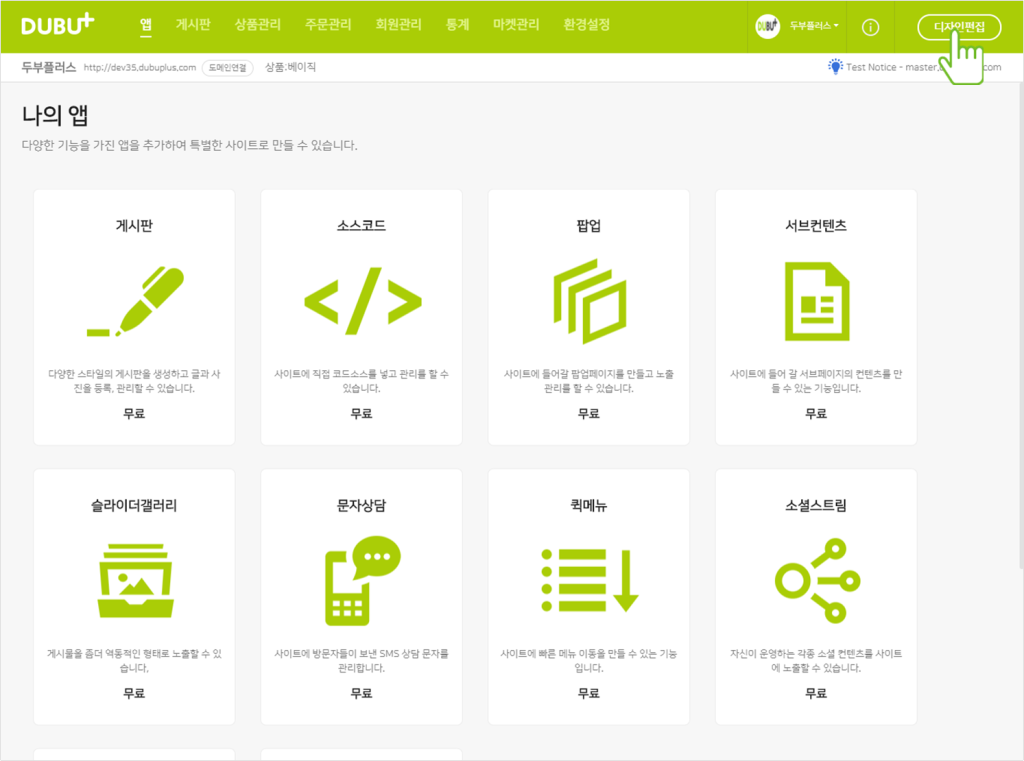
① [디자인편집] 을 클릭합니다.

② [위치고정] 기능은 상 · 하단 메뉴를 고정하여 노출시키는 기능입니다.
그래서 상·하단 메뉴영역을 나타내는 header 및 mobile_header 와 footer 에 [위치고정] 기능을 추가할 수 있습니다.
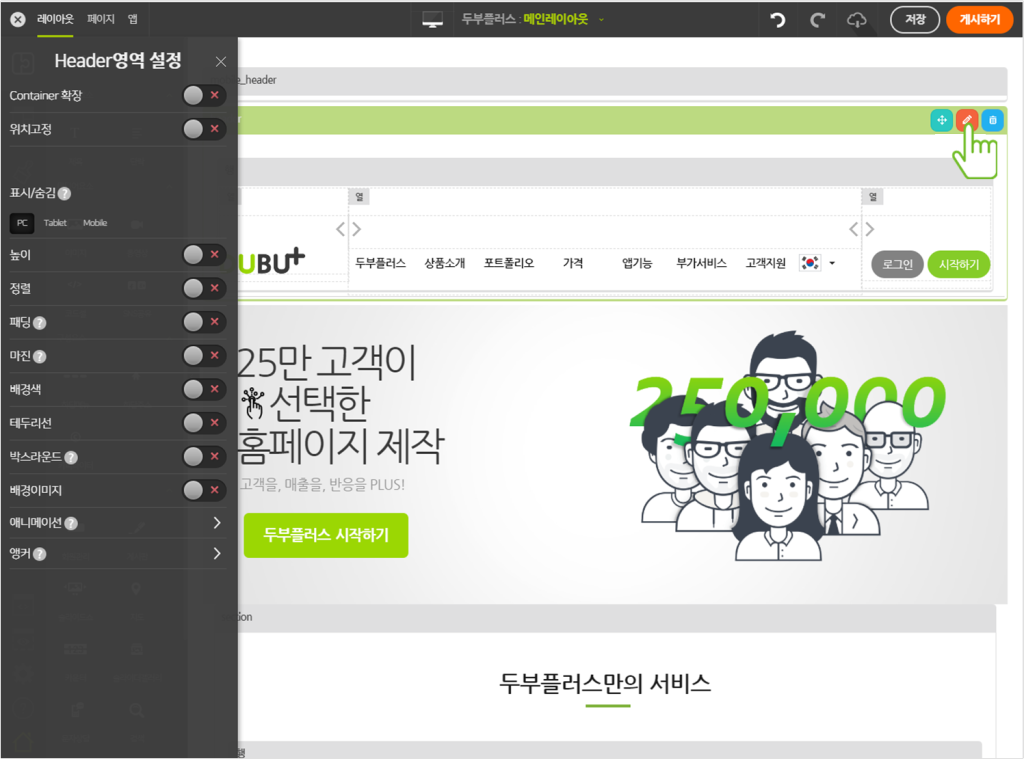
상단메뉴를 고정시켜 보겠습니다. Header의 [설정] 을 클릭합니다.

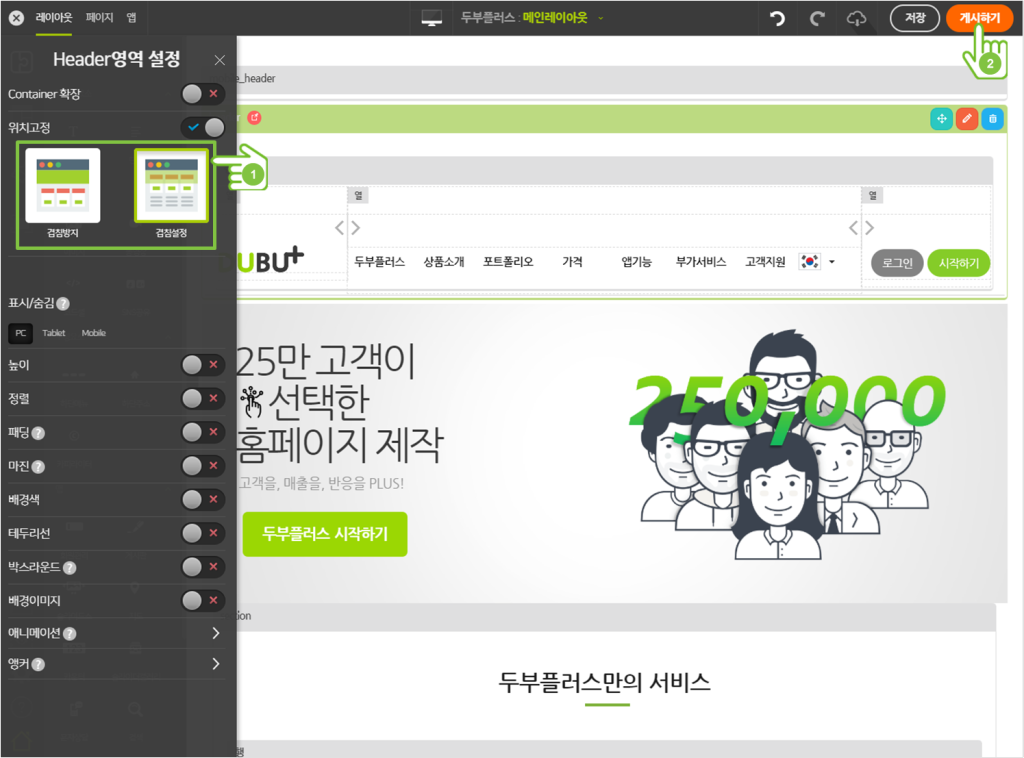
③ [위치고정] 기능을 활성화 시킨 뒤, 고정 방식을 선택하고, [게시하기] 를 클릭합니다.

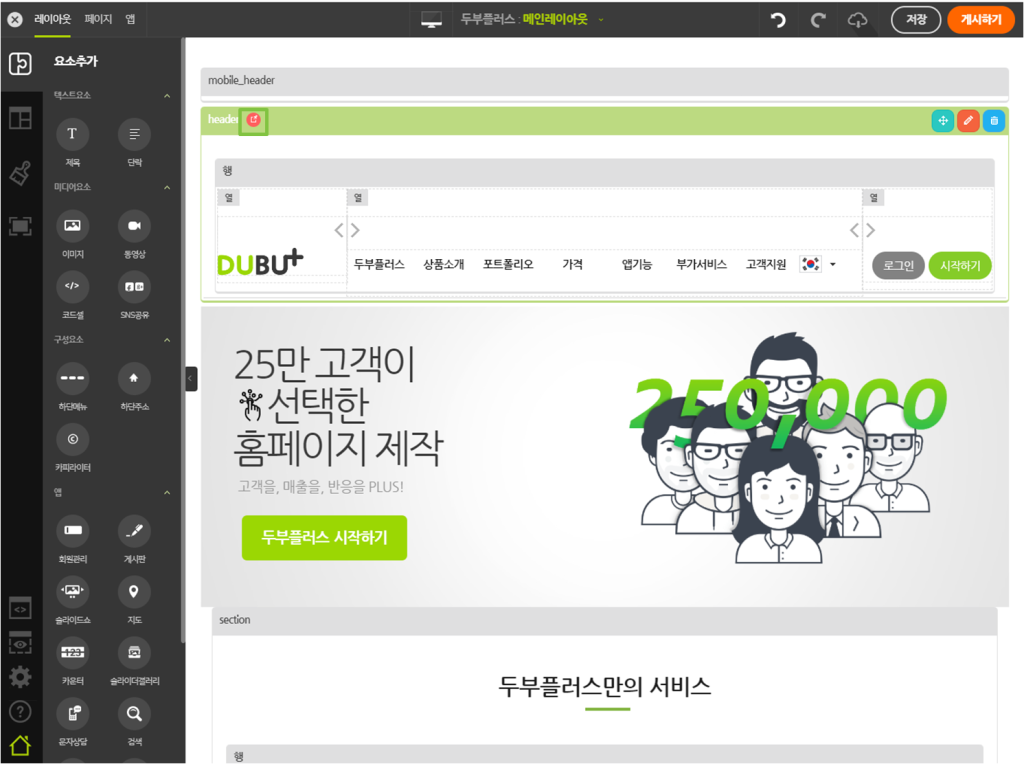
④ 위치고정 설정을 한 경우 빨간색 아이콘으로 표시가 됩니다.

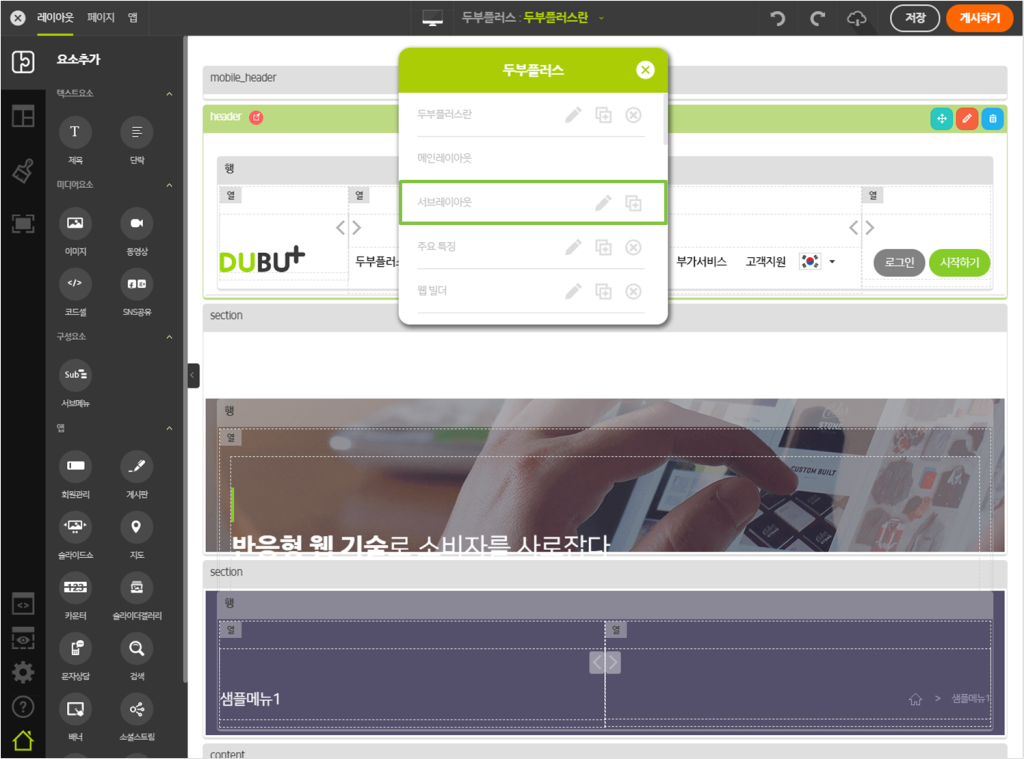
⑤ 메인 레이아웃을 설정했다면 서브 레이아웃도 동일하게 설정해주시기 바랍니다.

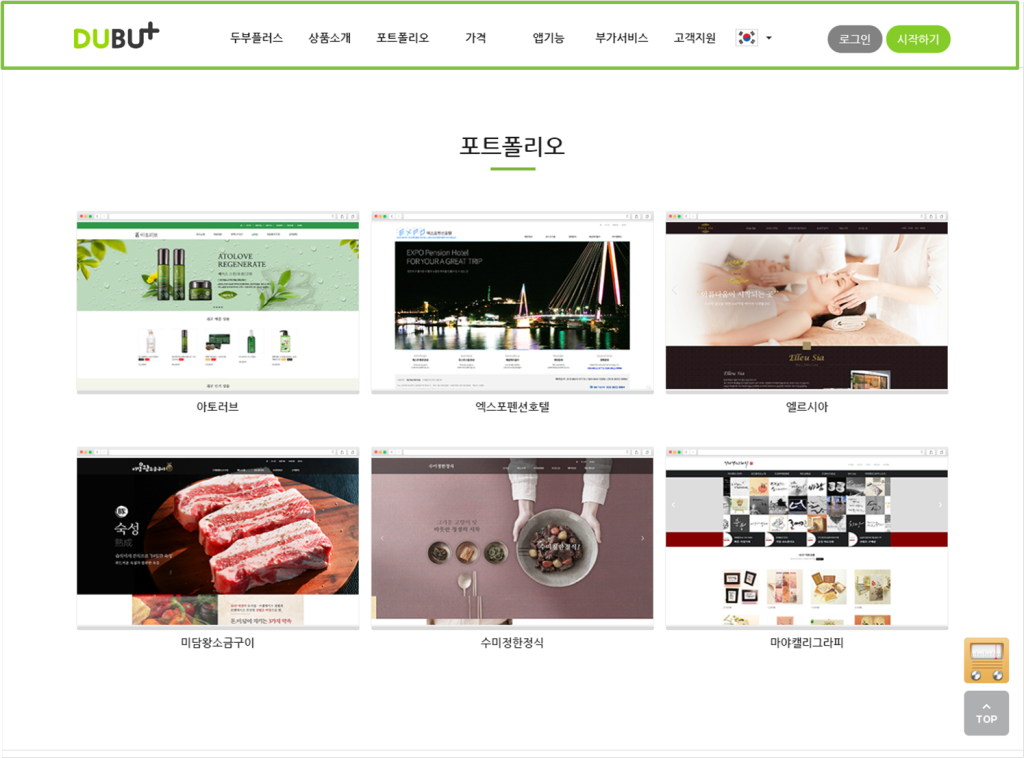
★ [위치고정] 기능이 잘 적용되었는지 확인합니다.
스크롤을 움직여도 아래 화면과 같이 상단메뉴가 고정되어 있는 것이 보이시죠?
[위치고정] 기능을 활용하여 더욱 편리한 웹사이트를 꾸며 보시는 건 어떨까요?
(TIP) 모바일에서도 고정을 원한다면 mobile_header 를 별도로 설정해주시면 됩니다.

★ 기존에 두플로 웹사이트를 운영중인 사이트에서는 모바일 헤더 설정이 불가능합니다.
PC. Tablet 에서는 가능하며, 모바일 경우는 템플릿을 초기화 시키거나 (디자인편집 > 우측상단 > 저장목록 > 초기화)
첨부한 파일을 참고해 템플릿의 CSS를 수정하시면 사용이 가능합니다.
단, 초기화를 하면 작업된 디자인이 모두 사라지기 때문에 신중히 결정해주시기 바랍니다.
URL 복사
아래의 URL을 전체 선택하여 복사하세요.
게시물수정
게시물 수정을 위해 비밀번호를 입력해주세요.
댓글삭제게시물삭제
게시물 삭제를 위해 비밀번호를 입력해주세요.
