디자인 설정
- 제목
-
서브페이지에 소스코드 삽입하기
내용
소스코드
서브페이지에 소스코드 삽입하기
★ 소스코드 앱은 전문적인 코딩으로 페이지를
생성하기 위한 앱입니다. 때문에 사용자들은 디자인모드의 ‘내맘대로 디자인변경’이외에도 순수 코딩만으로도 페이지를 완성하여
자신의 서브페이지를 완성할 수 있습니다.
이번 장에서는 소스코드를 통해 작업된 앱을 페이지영역에 접목시켜 사이트의 서브페이지를 만들어 보겠습니다.

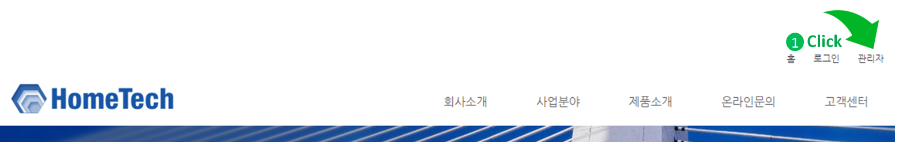
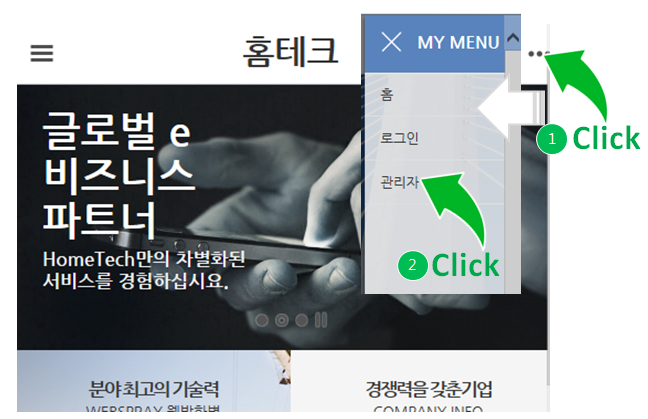
STEP 1. 현재 인사말 페이지가 비어있다는 가정하에. 비어있는 인사말 페이지에 소스코드앱을 사용하여 내용을 채워보겠습니다.오른쪽 상단의 관리자를 클릭하여 로그인 합니다.
PC

Mobile

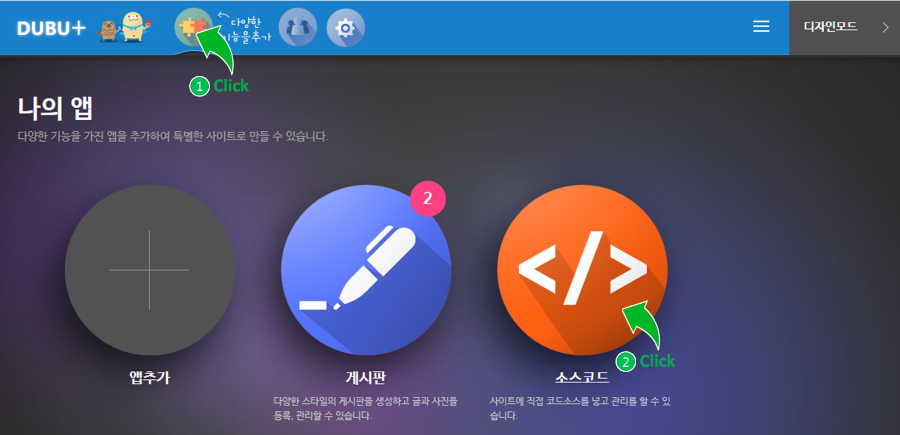
STEP 2. 로그인이 되면 운영모드의 나의 앱으로 이동한 다음 소스코드앱을 클릭합니다.

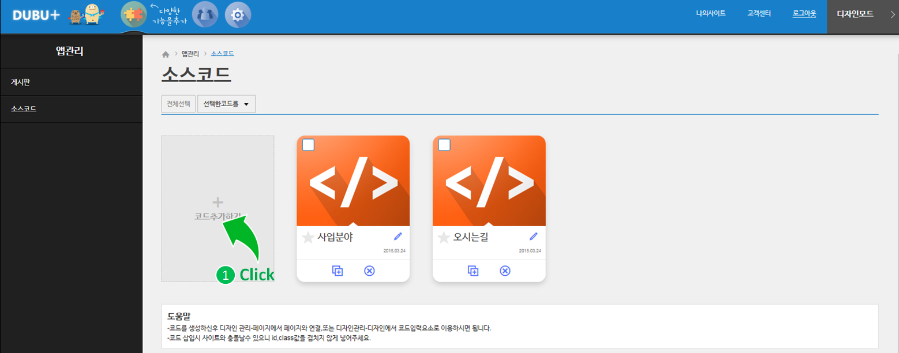
STEP 3. 소스코드 메뉴에서 코드추가하기를 클릭 합니다.

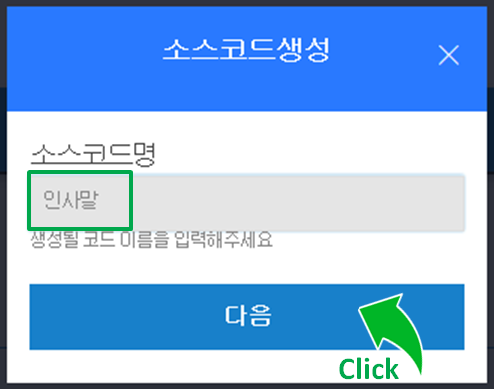
STEP 4. ’인사말’이라는 코드명을 입력한 뒤 확인을 클릭 합니다.

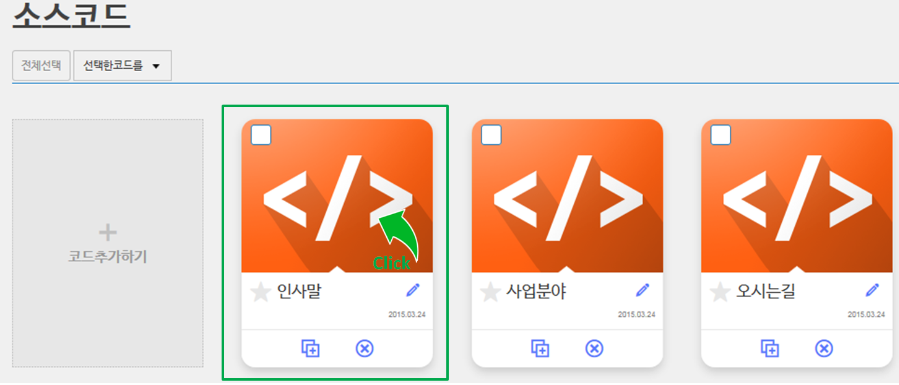
STEP 5. ’인사말’ 소스코드가 생성되었습니다. 인사말 앱을 클릭합니다.

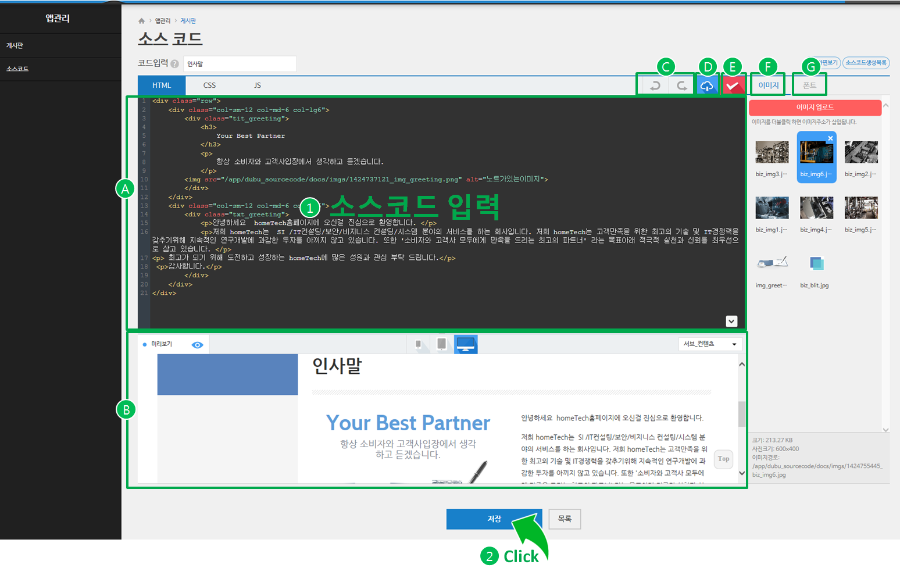
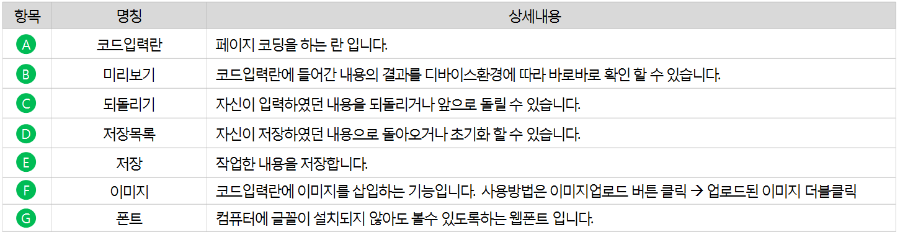
STEP 6. 코드입력란에 코딩을 마친뒤 저장을 클릭합니다.


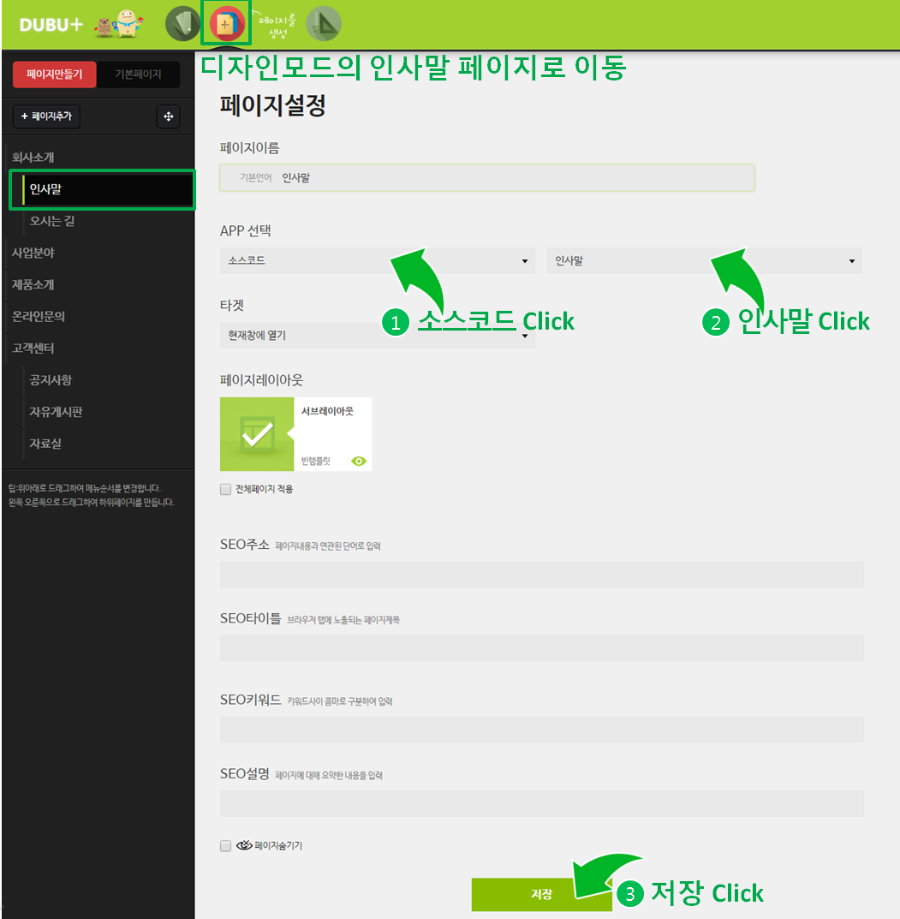
STEP 7. 디자인모드의 페이지영역 인사말 메뉴로 이동합니다. 그리고 APP선택 소스코드로 선택, 그리고 방금 만든 인사말을 클릭한뒤 저장을 누릅니다.

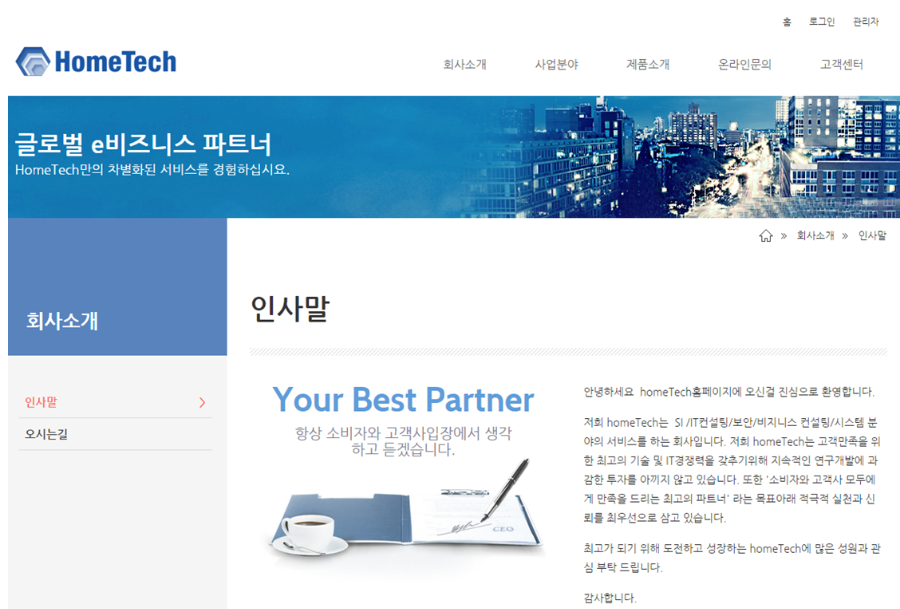
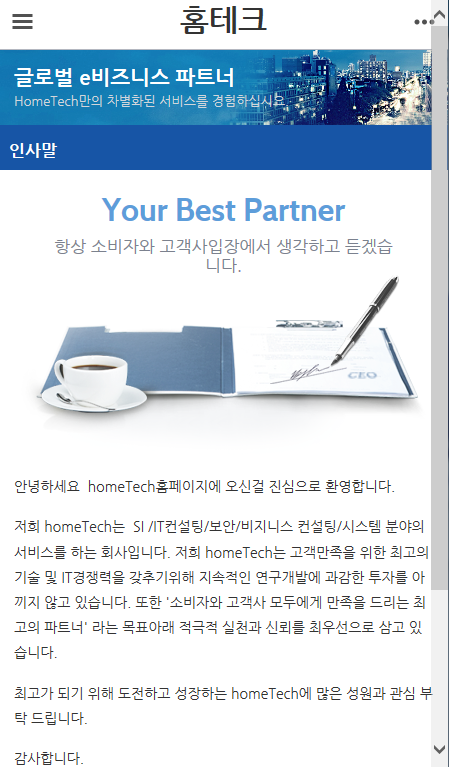
STEP 8. 디자인모드를 벗어나 자신의 사이트에 소스코드로 입힌 인사말 메뉴가 제대로 들어왔는지 확인합니다.
PC

Mobile

URL 복사
아래의 URL을 전체 선택하여 복사하세요.
게시물수정
게시물 수정을 위해 비밀번호를 입력해주세요.
댓글삭제게시물삭제
게시물 삭제를 위해 비밀번호를 입력해주세요.
