외부 API 연동
- 제목
-
2. 지도 API 설정하기
- 첨부파일0
★ 구글, 네이버, 다음 지도를 사용하기 위해서는 해당 개발자 페이지에서 키값을 받아야 합니다.
받은 키 값은 [운영모드> 환경설정> 외부API연동> 지도] 에 입력하거나 [디자인편집 > 앱> 지도]의 키값 입력란에 넣으면 되며, 설정한 정보는 연동 됩니다.
지도를 설정하는 방법은 [매뉴얼> 디자인편집> 지도 노출하기] 를 참고하세요.
STEP01 구글 지도 설정하기
★ 지금까지 별도의 인증 절차 없이 사용하였던 구글 지도가 2016년 6월 22일 이후부터는 구글 지도 API키를 발급 받아야 사용이 가능해 졌습니다.
정책이 변경되기 전의 구글 지도를 사용하고 있었다면 API키를 발급 받아 구글 지도를 이용하시기 바랍니다.
* 6월 22일 이전에 구글 지도를 활성화하여 사용하였던 사용자들은 계속적으로 사용이 가능하나, 구글의 최신 지도 서비스에 제외됨은 물론이고,
지도 사용에 불이익을 받을 수 있습니다. (소스코드로 삽입된 구글 지도는 해당되지 않음)
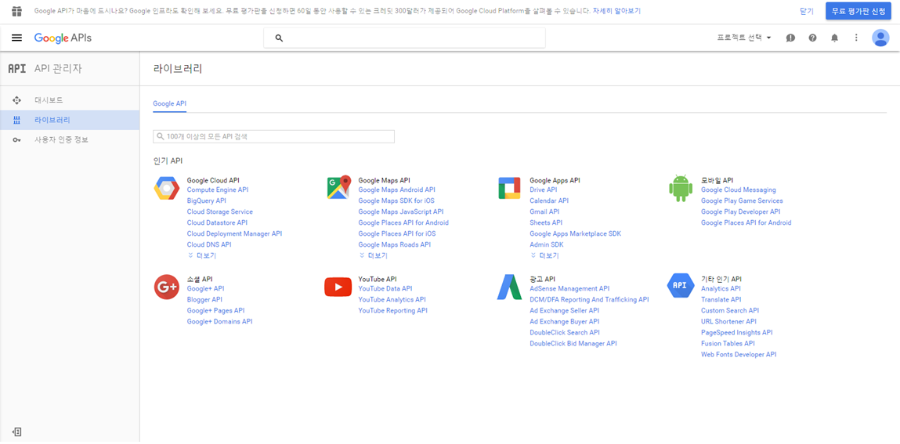
① 구글 API 관리자 페이지에 접속합니다.
https://console.developers.google.com API키를 발급 받을 구글 계정으로 로그인하면 아래와 같은 화면을 확인할 수 있습니다.

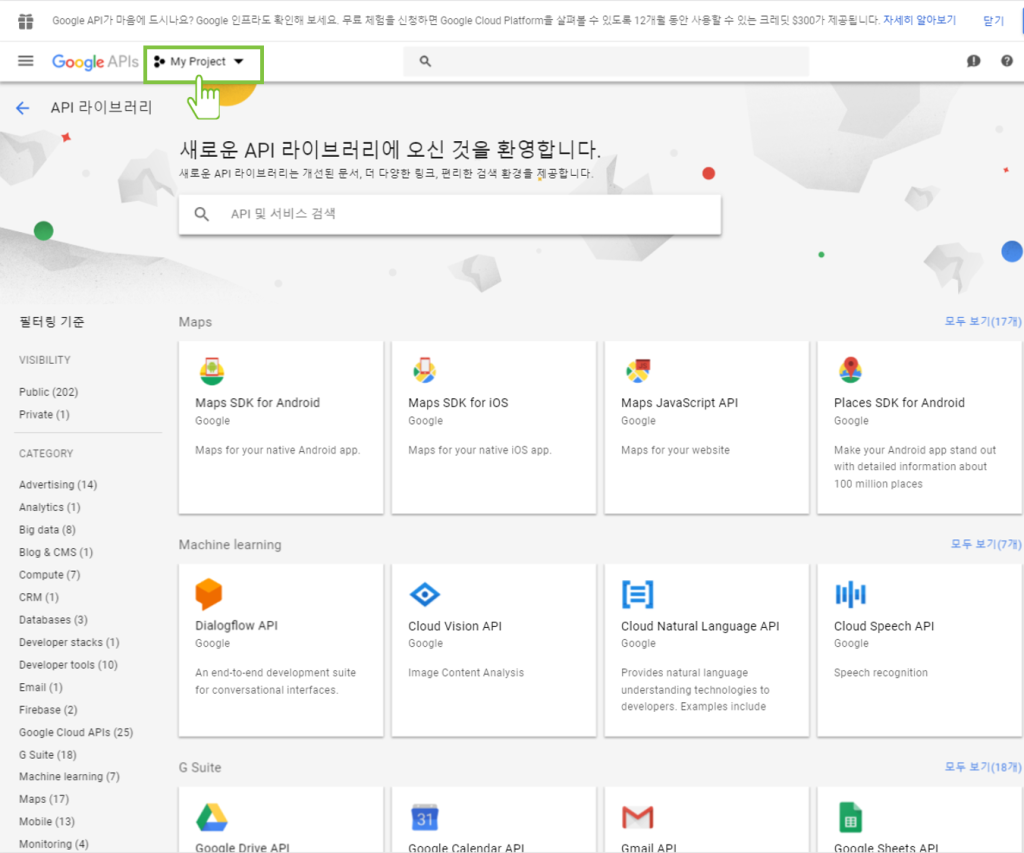
② 좌측상단의 [My Project] 를 클릭합니다.

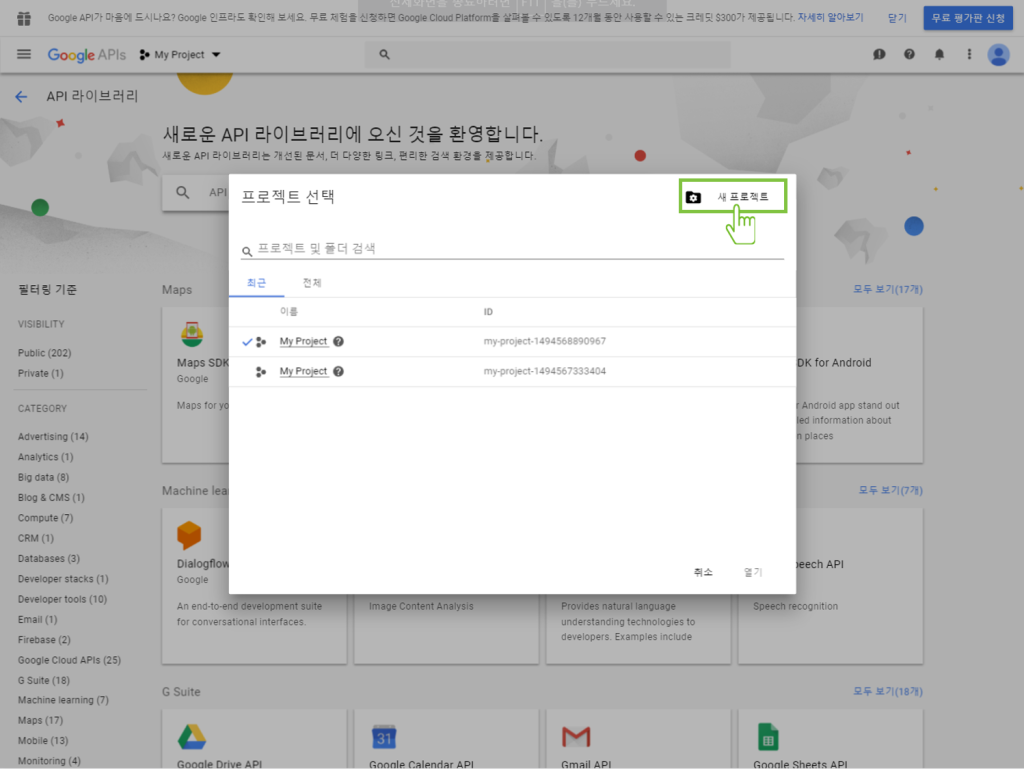
③ [새 프로젝트] 를 클릭합니다.

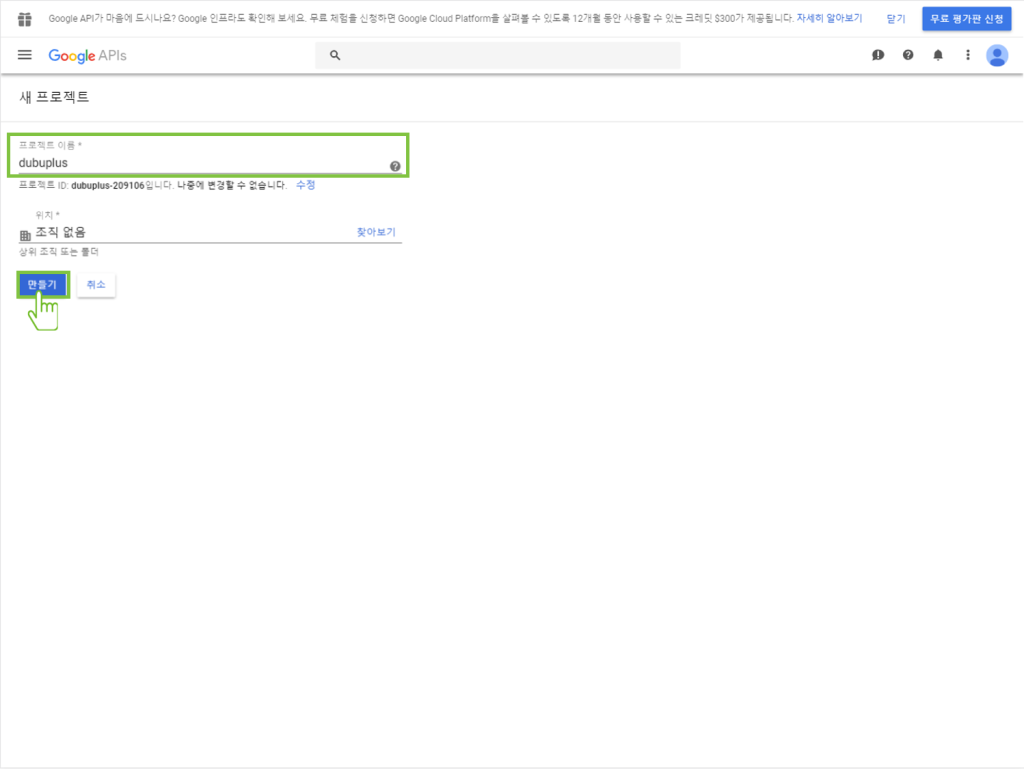
④ 프로젝트 이름을 입력 한 뒤, [만들기] 를 클릭합니다.

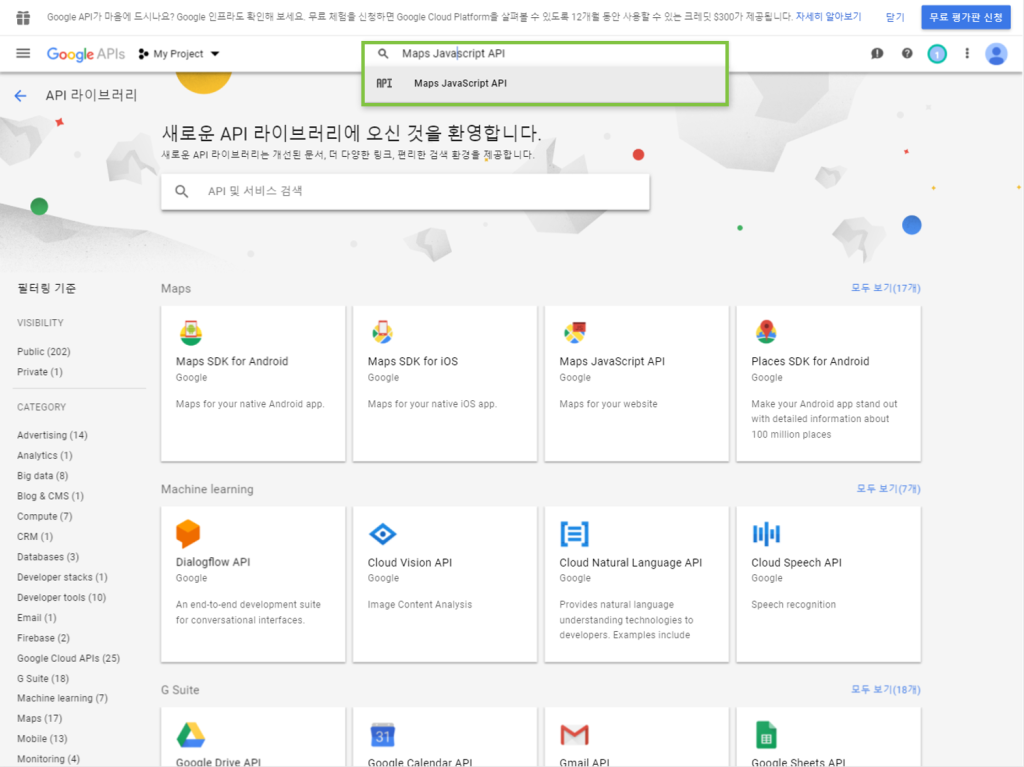
⑤ 중앙의 Google API 검색 기능을 통해 Maps JavaScript API 를 검색합니다.

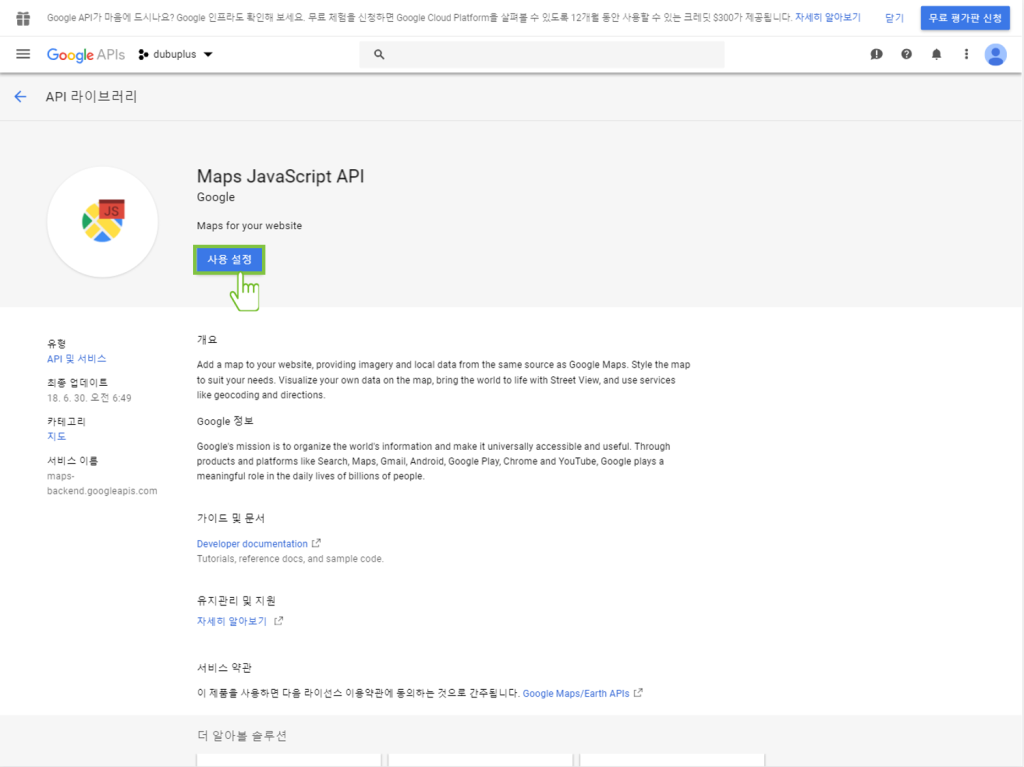
⑥ [사용설정] 을 클릭합니다.

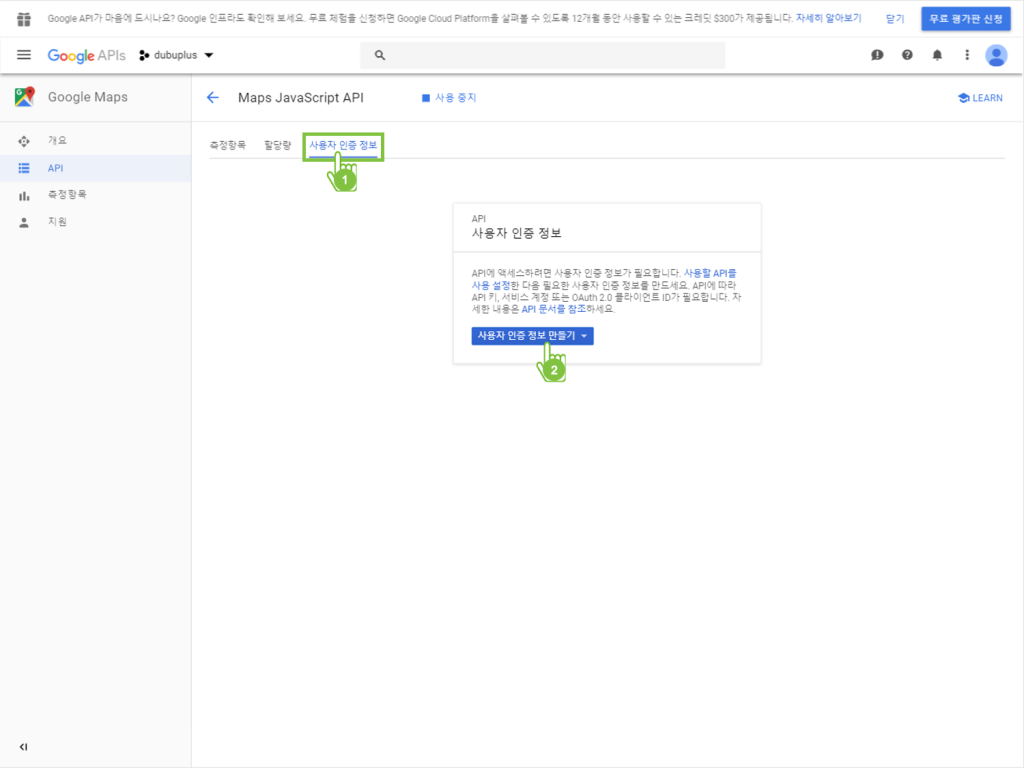
⑦ [사용자 인증 정보> 사용자 인증정보 만들기] 를 클릭합니다.

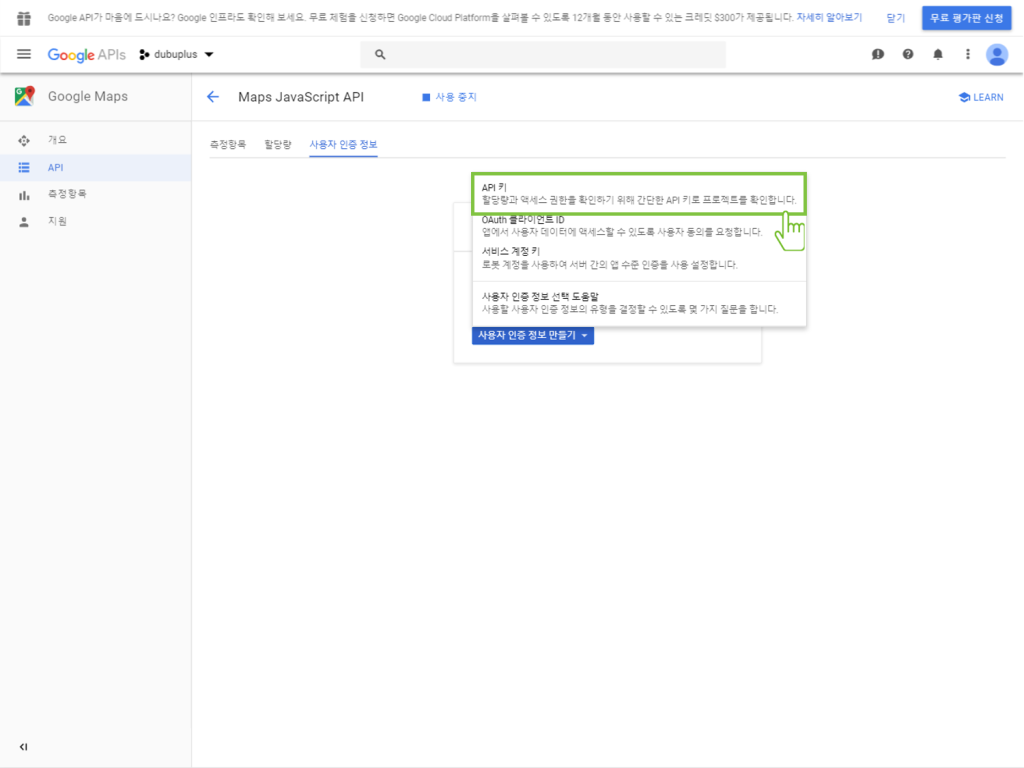
⑧ 3가지 인증정보 중 [API 키] 를 클릭하여 API 키를 생성합니다.

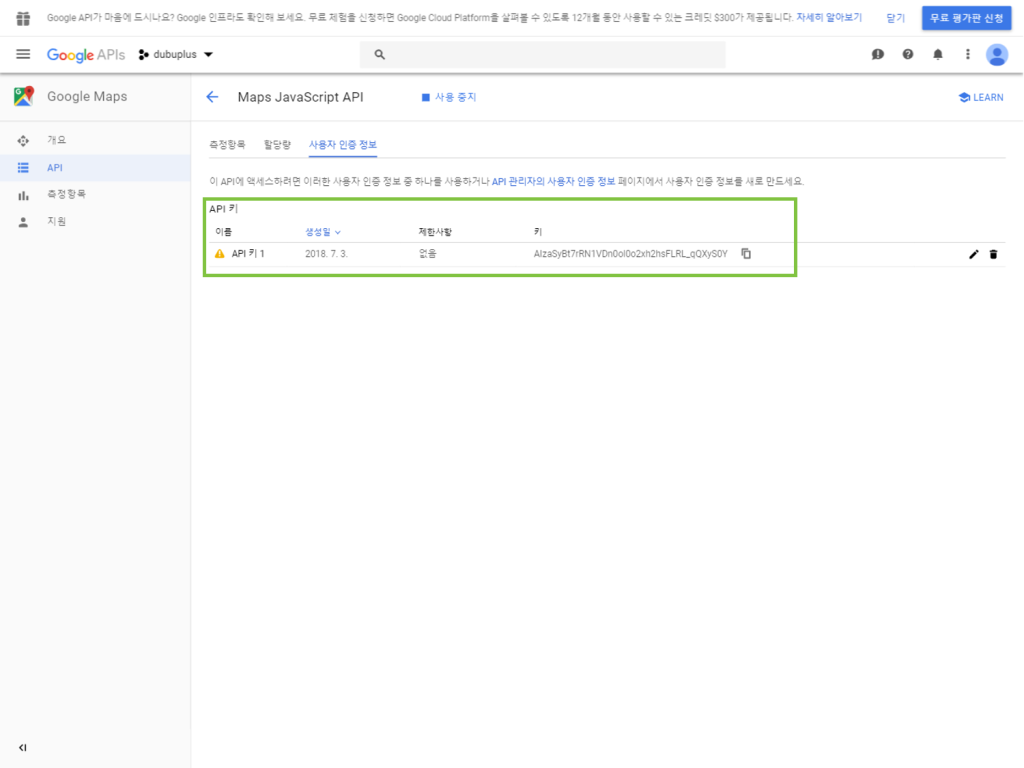
⑨ API 키값의 생성이 완료되었습니다.

STEP02 네이버 지도 설정하기
★ 기존 네이버 지도에서 API키값을 입력하던 방식이 client ID입력 방식으로 변경되었습니다.
API 키값을 입력하여 사용하던 사용자들은 2016년도까지만 사용이 가능합니다.
① 네이버 개발자센터에 접속합니다.
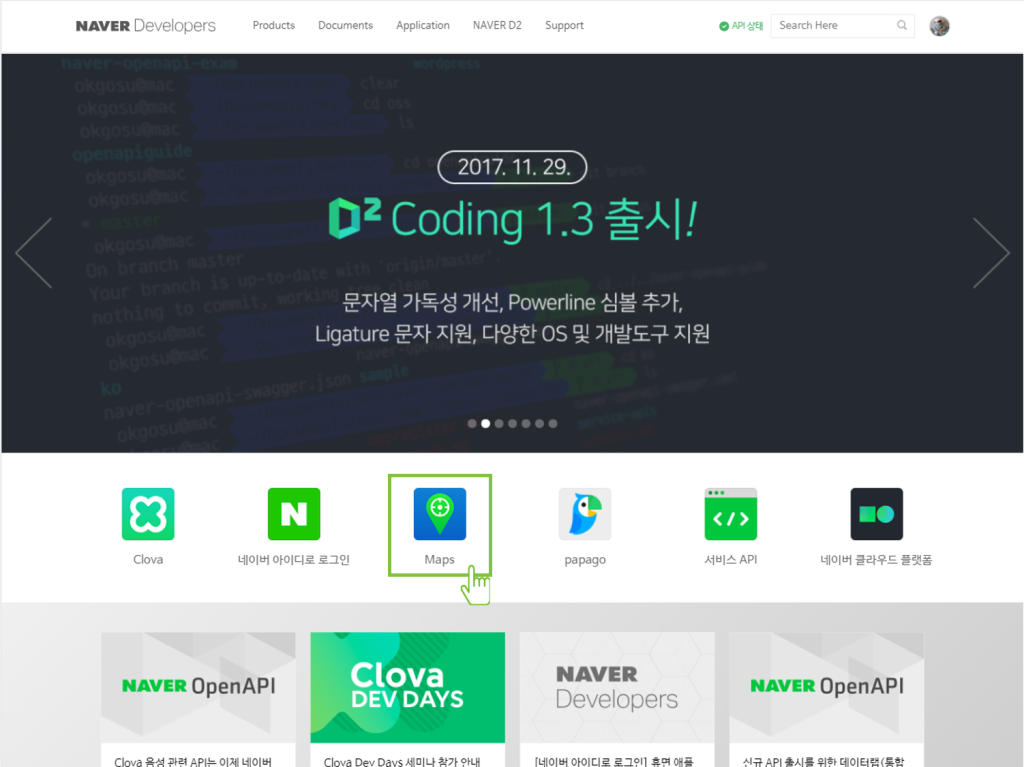
http://developer.naver.com/wiki/pages/OpenAPI 로그인이 되어있지 않다면 네이버에 로그인을 합니다. [Maps] 를 클릭하세요.

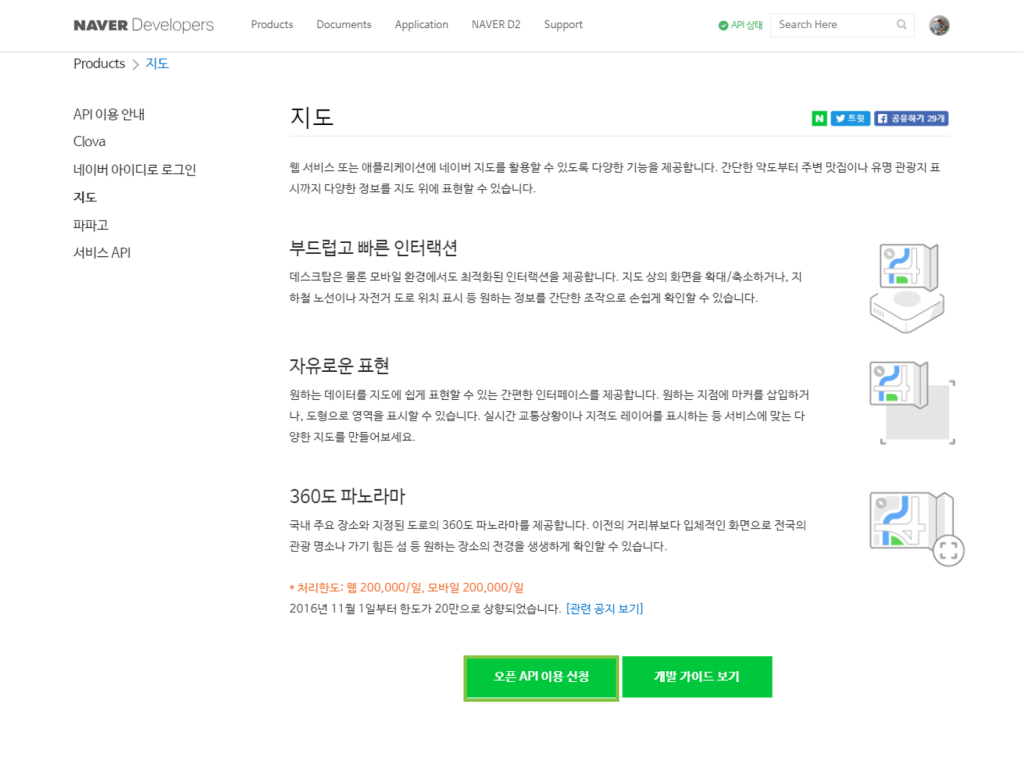
② 내용을 확인 후, [오픈API 이용 신청] 을 클릭

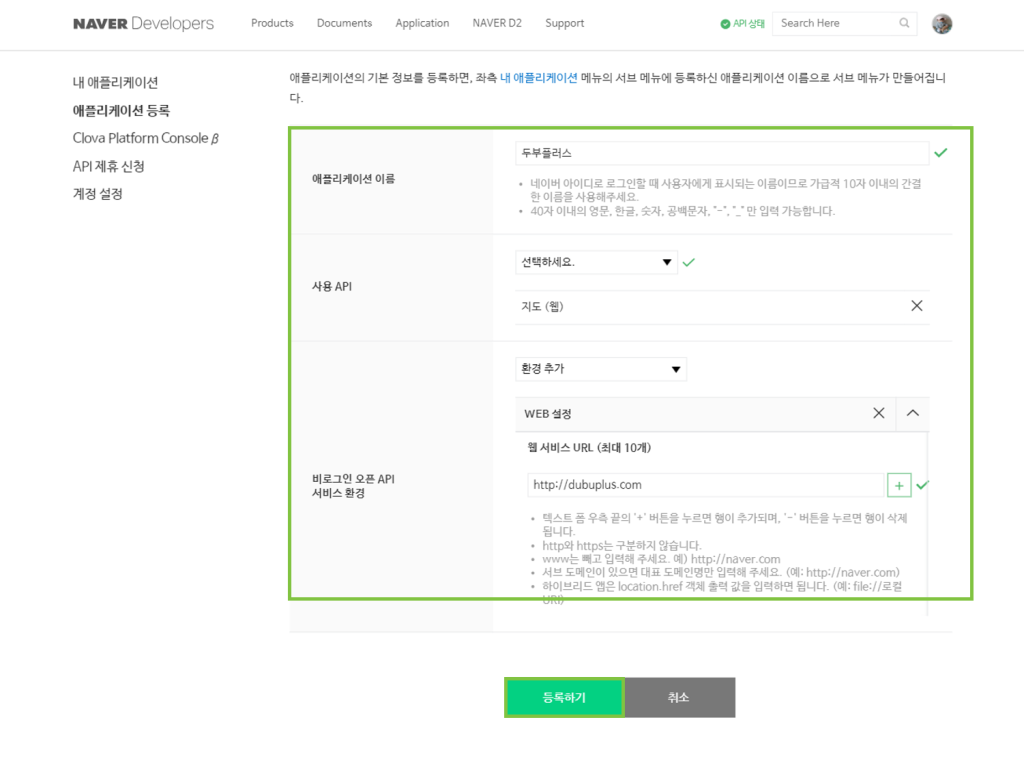
③ 애플리케이션 이름/ 사용 API/ 비로그인 오픈 API 서비스 환경 을 설정한 후 [등록하기] 를 클릭

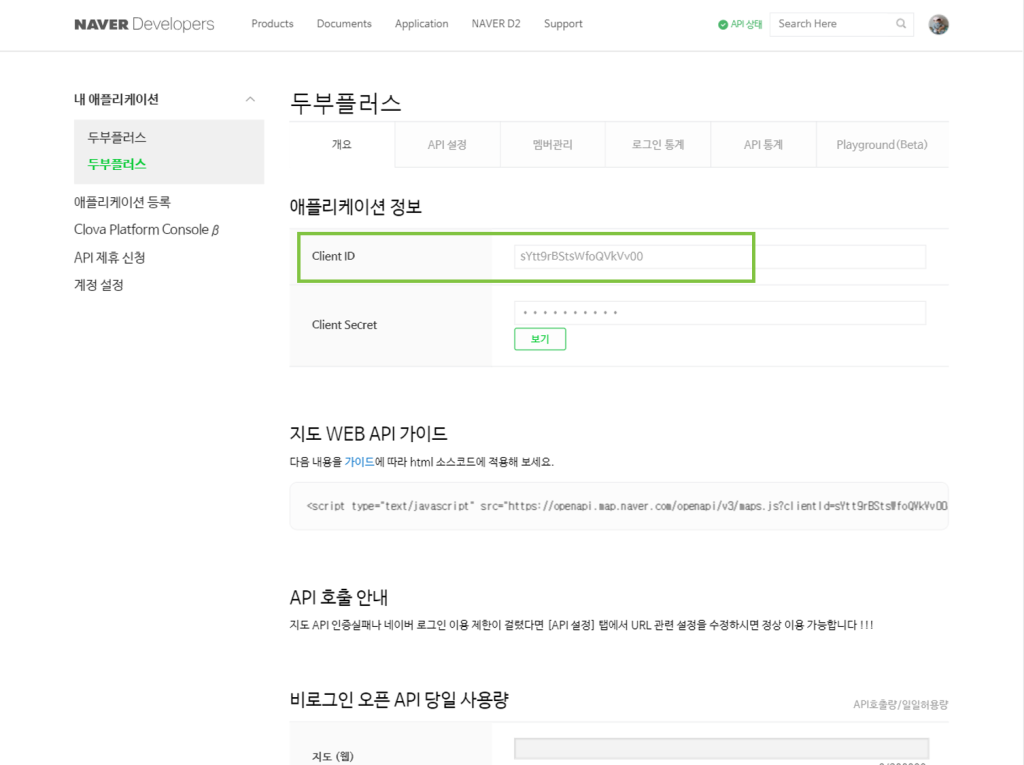
④ Client ID값을 복사하여 네이버 지도 두부플러스 Client ID 입력란 안에 붙여 넣습니다.

STEP03 다음 지도 설정하기
① 다음 개발자센터에 접속합니다.
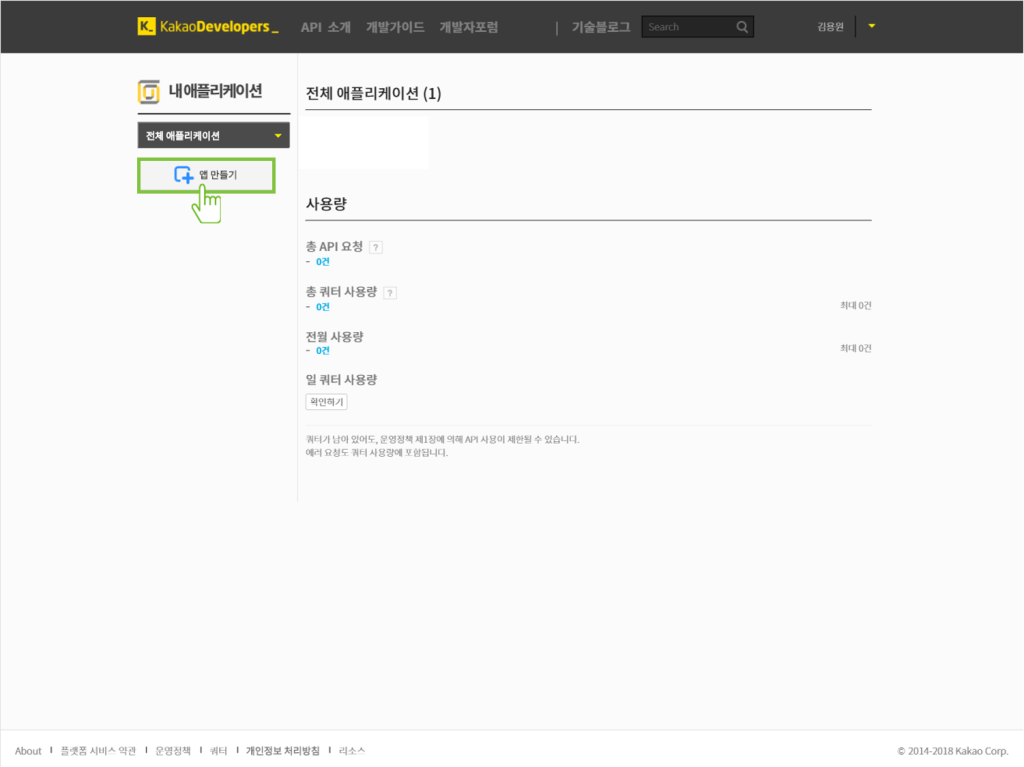
https://developers.daum.net/console 로그인이 되어있지 않다면 로그인을 합니다. [앱 만들기] 를 클릭합니다.

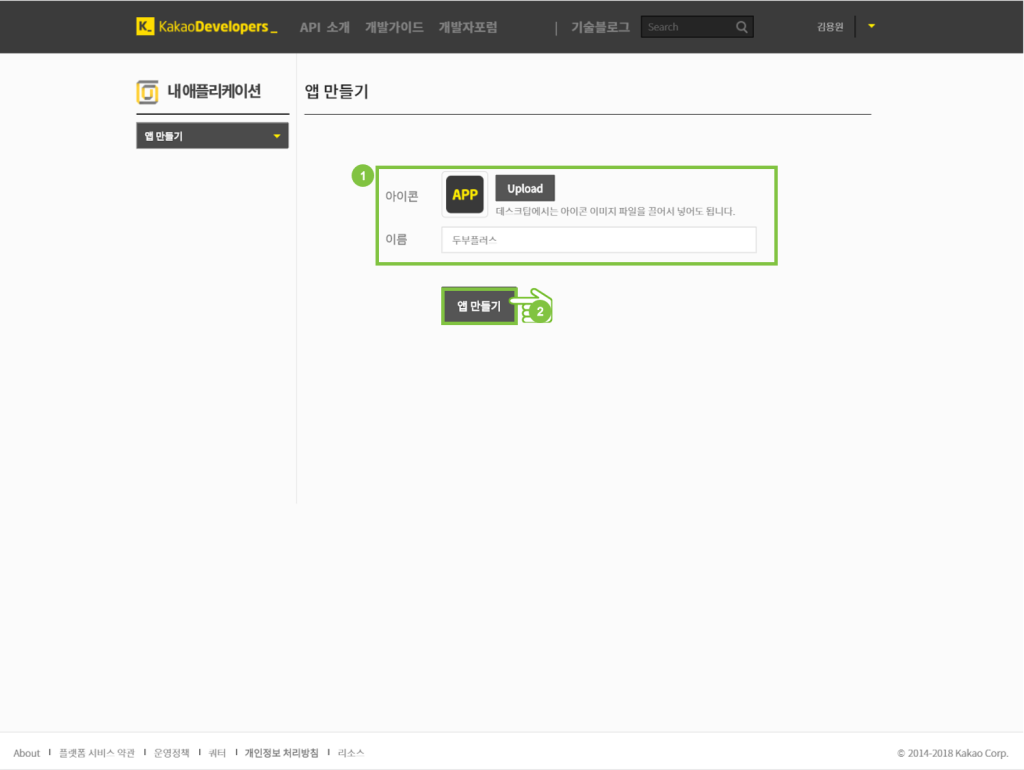
② 아이콘선택, 앱 이름을 입력한 뒤 [앱 만들기] 를 클릭합니다.

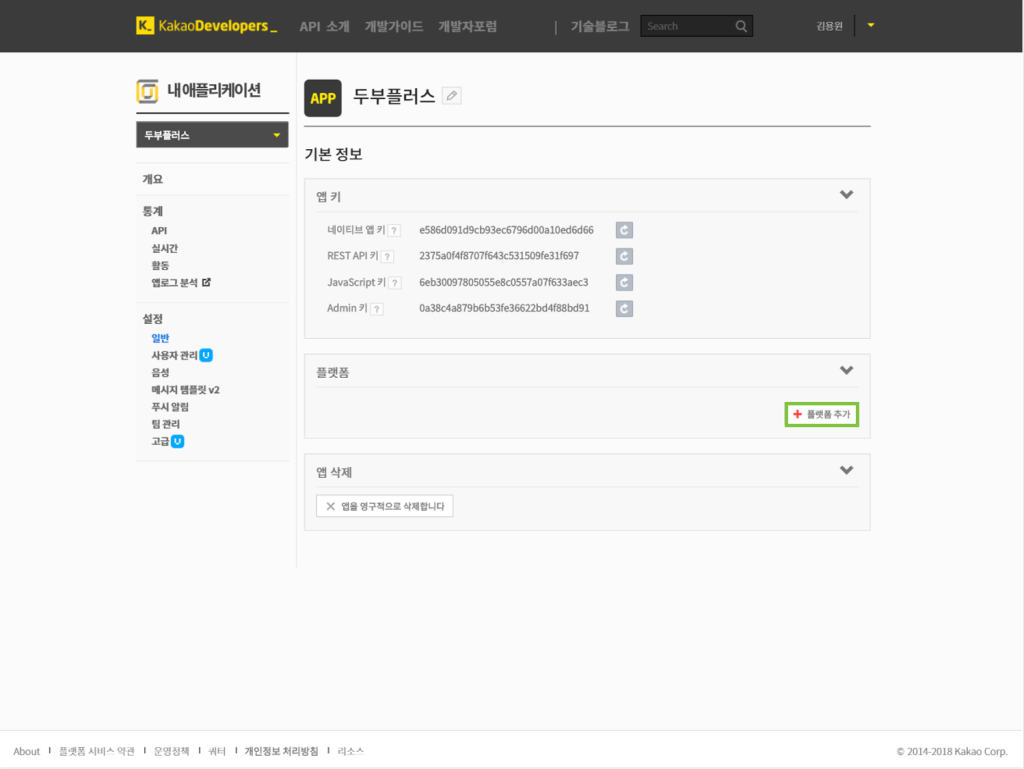
③ [플랫폼 추가] 버튼을 클릭합니다.

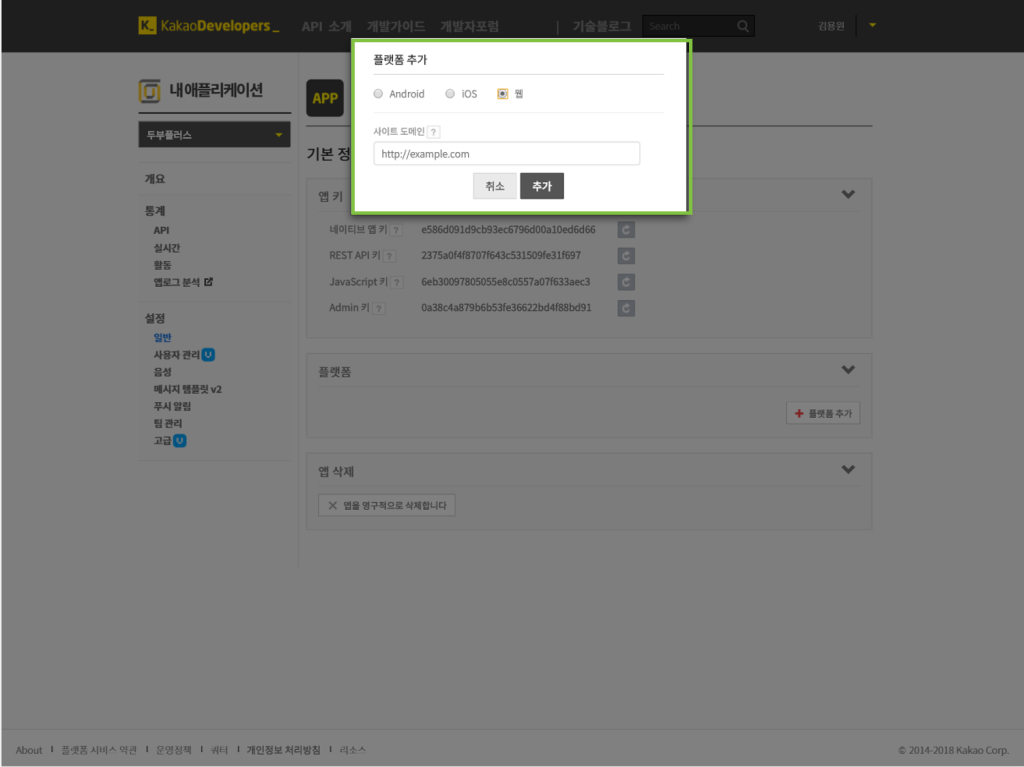
④ 웹 브라우저를 선택한 뒤, 지도 키 를 사용 할 웹사이트 주소를 입력합니다.

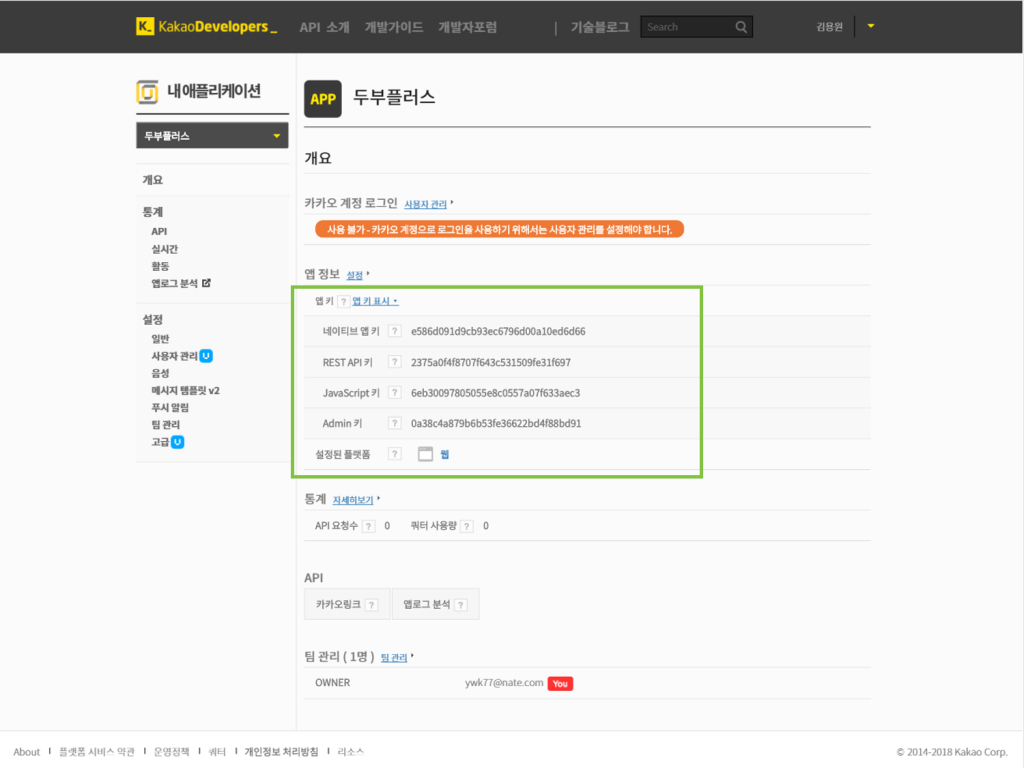
⑤ Java Script 키 를 복사하여, 두부플러스 다음 API 키 입력란 안에 붙여 넣습니다.

URL 복사
아래의 URL을 전체 선택하여 복사하세요.
게시물수정
게시물 수정을 위해 비밀번호를 입력해주세요.
댓글삭제게시물삭제
게시물 삭제를 위해 비밀번호를 입력해주세요.
