페이지 설정
- 제목
-
페이지 만들기
페이지 만들기
이번 페이지 만들기에서는 이미 채용정보라는 게시판 앱이 만들어져 있다는 가정아래 ‘페이지’에서 채용정보 메뉴를 새로 만들고 그 메뉴에 채용정보 게시판앱을 접목하는 과정을 진행해 보겠습니다.
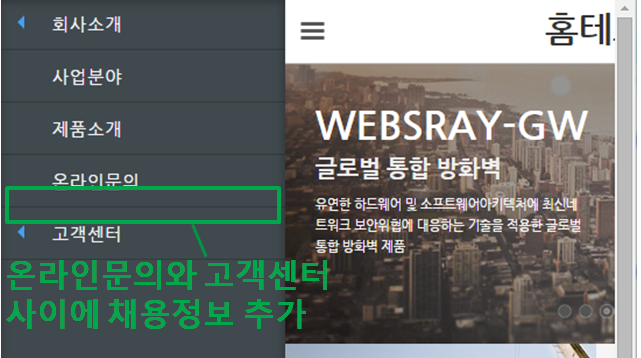
Mobile

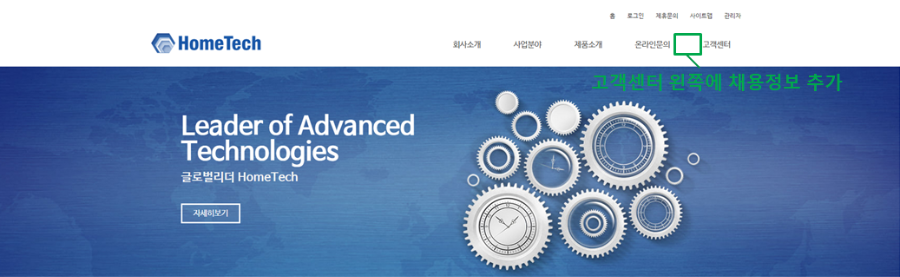
PC


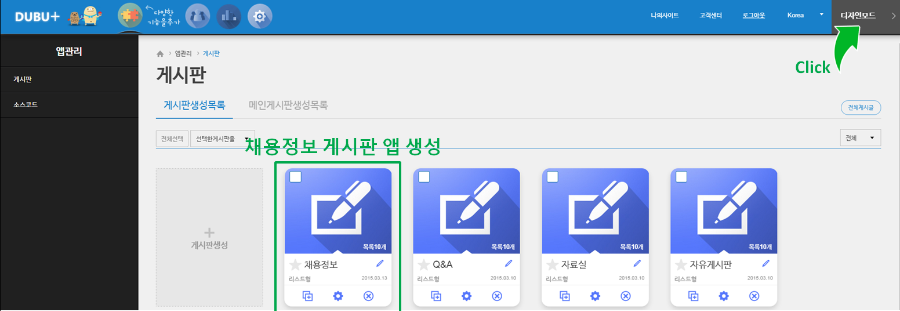
STEP 1. 먼저 운영모드에서 리스트형 채용정보 게시판 앱을 생성합니다. 게시판 생성방법은 나의 앱의 게시판 만들기를 참고하세요. 생성이 된것을 확인 했다면 디자인모드를 클릭하여 이동합니다.

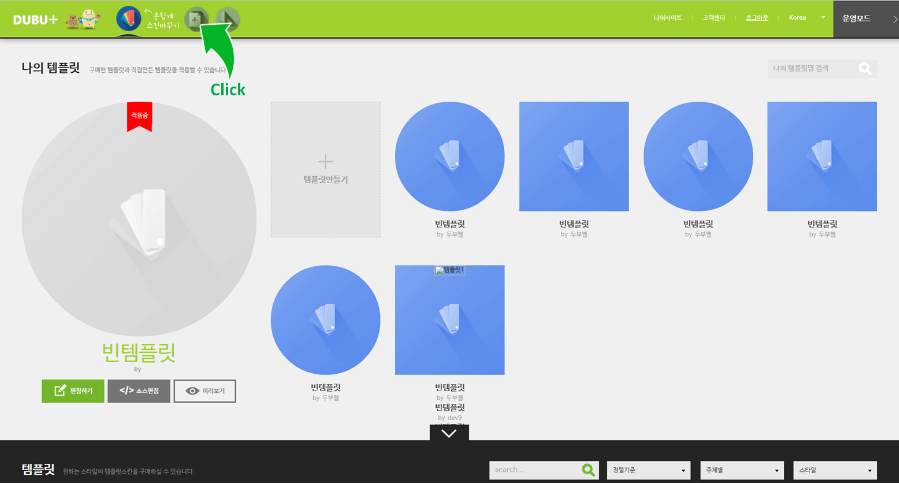
STEP 2. ’페이지’를 클릭하여 이동합니다.

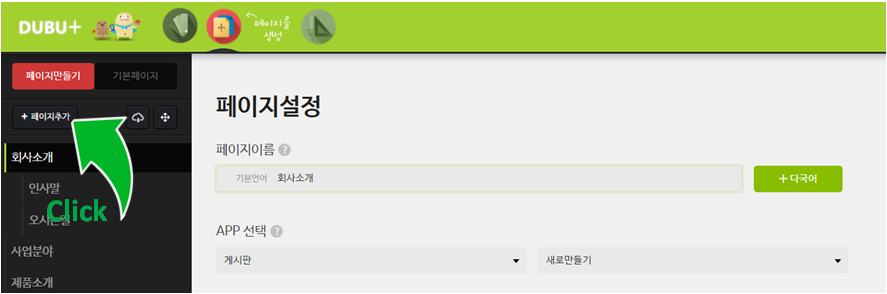
STEP 3. 페이지 영역으로 들어오면 페이지 추가를 통해 새로운 메뉴를 생성합니다.

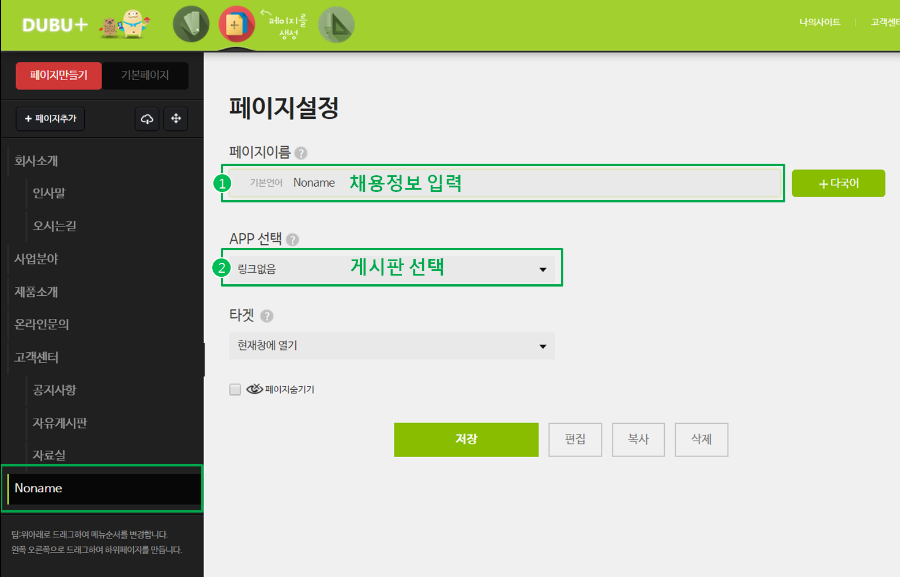
STEP 4. 새로운 페이지가 최하단에 생성이 되었으며 페이지이름은 채용정보, APP선택은 게시판을 선택합니다.

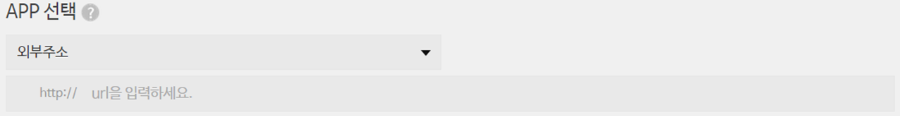
Tip
APP선택을 ‘외부주소’로 선택 하면 사이트에서 해당메뉴 클릭 시 외부주소로 링크 됩니다.

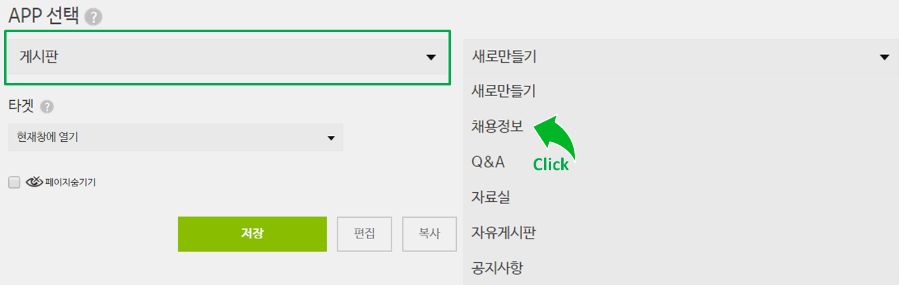
STEP 5. APP 선택을 게시판으로 선택하시면 이미 만들어진 게시판 앱이 차례대로 나옵니다. 그중에 채용정보를 클릭하여 적용하겠습니다.

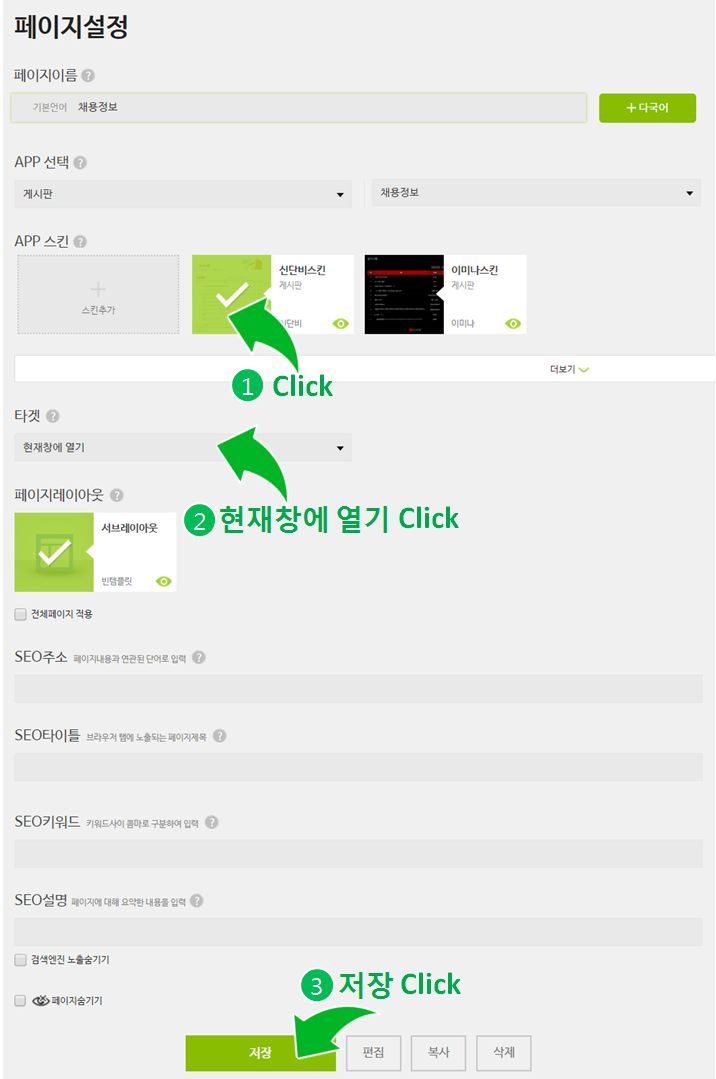
STEP 6. 채용정보 게시판 선택을 마치면 그에 해당하는 스킨선택 및 페이지레이아웃이 나옵니다. 일단 마음에 드는 스킨선택이후 타켓은 현재창에 열기를 하겠습니다. 최종적으로 저장을 클릭하여 설정을 완료합니다.

♣ Tip 1
저장을 클릭 하시면 페이지영역에서 작업한 모든 내용들이 일괄적용됩니다. 그러나 만약 저장을 클릭하지 않고 페이지영역을 벗어난다면 입력하였던 데이터들이 모두 없어집니다.
♣ Tip 2
페이지 숨기기를 클릭하시면 해당메뉴는 그대로 존재하나 사이트상에서만 보이지 않습니다.

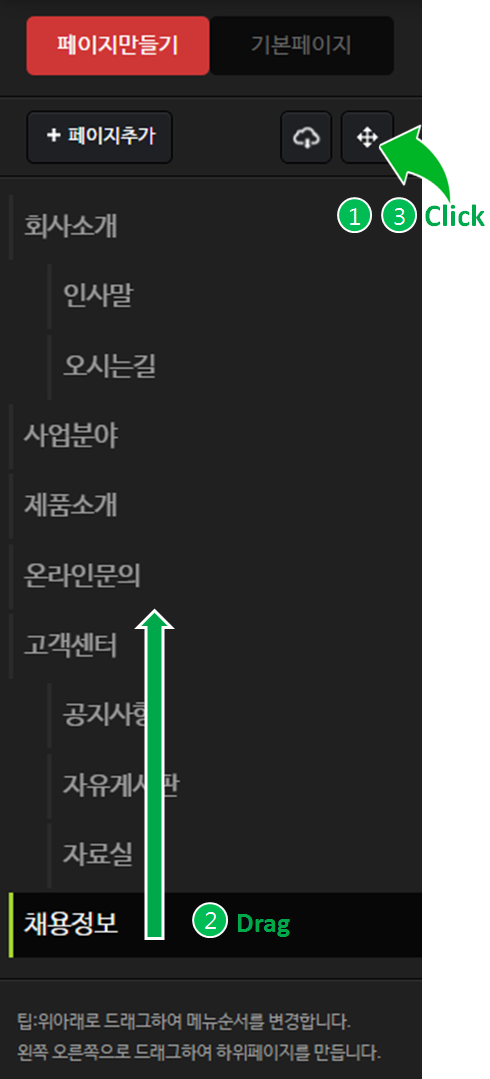
STEP 7. 이동버튼을 클릭하여 채용정보를 고객센터 위로 변경하고 다시 이동버튼을 클릭하여 완료합니다.

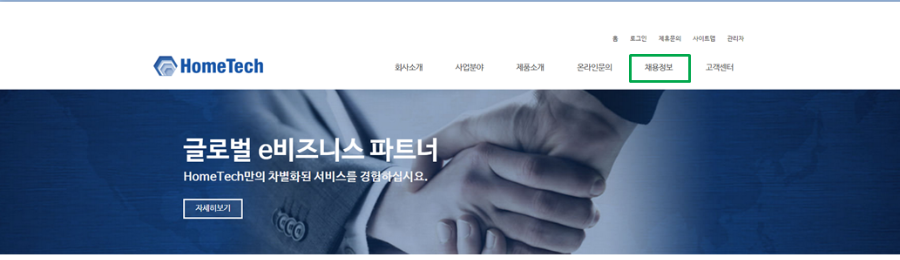
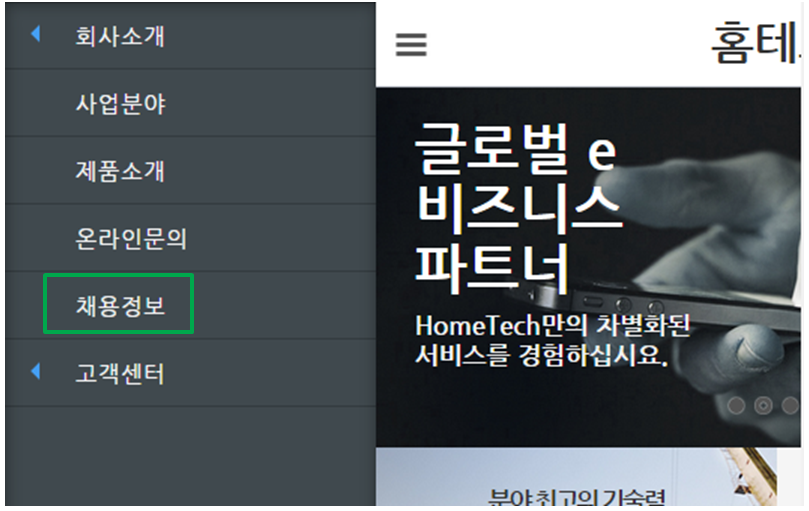
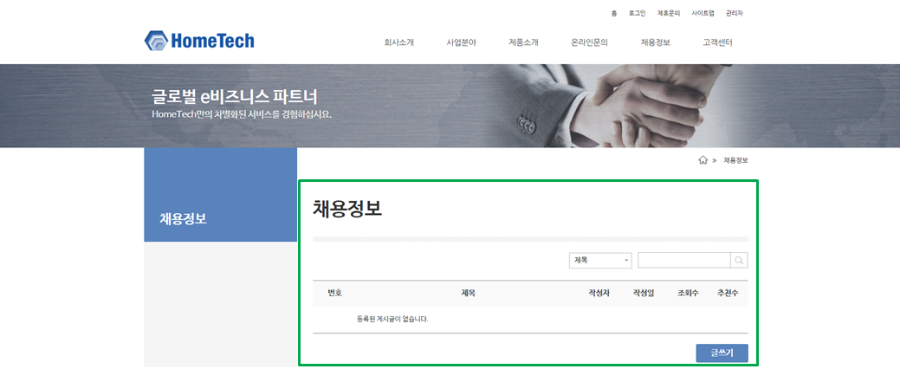
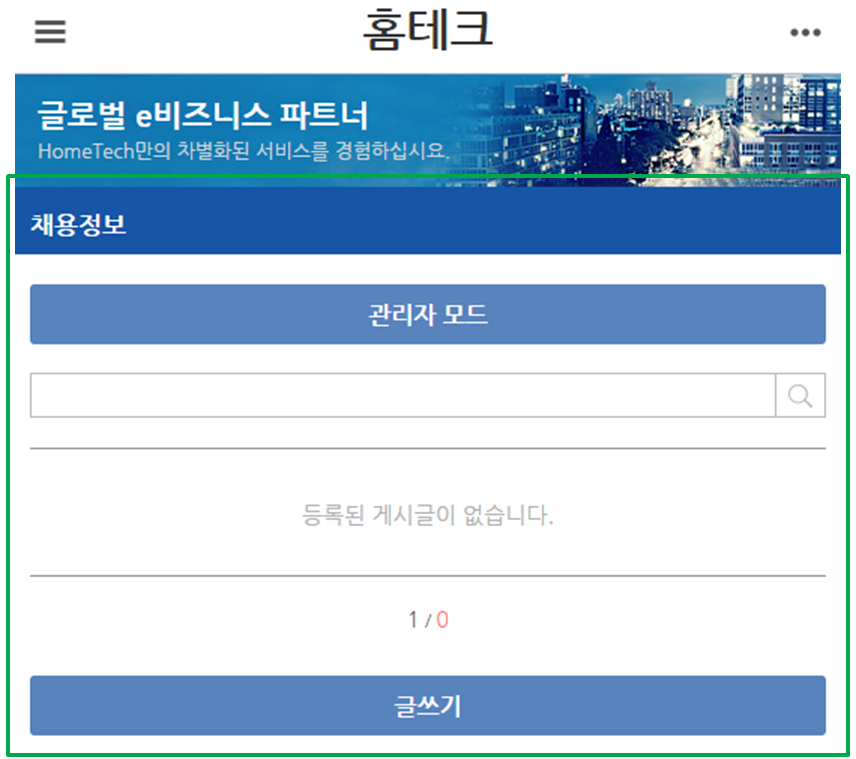
STEP 8. 최종적으로 사이트에서 확인하면 채용정보 메뉴와 페이지가 만들어졌습니다.
메인페이지 PC

메인페이지 Mobile

채용정보 상세페이지 PC

채용정보 상세페이지 Mobile

URL 복사
아래의 URL을 전체 선택하여 복사하세요.
게시물수정
게시물 수정을 위해 비밀번호를 입력해주세요.
댓글삭제게시물삭제
게시물 삭제를 위해 비밀번호를 입력해주세요.
