디자인 설정
- 제목
-
서브컨텐츠 만들기
내용

나의앱
서브컨텐츠
- 서브컨텐츠 앱은 홈페이지 메뉴안 페이지를 디자인하는 앱입니다. 보여지는 구성은 디자인모드의 디자인과
유사합니다. 그러나 구분 할것은 디자인모드의 디자인은 메인페이지를 디자인할때
쓰여지고 서브컨텐츠앱은 서브페이지를 디자인할때 쓰여집니다. 서브컨텐츠 앱을 사용하여 멋진 서브페이지를
만들어보세요.
- 이번
장에서는 서브컨텐츠앱을 생성하여 ‘인사말’ 메뉴에 서브컨텐츠를 입혀 보겠습니다.

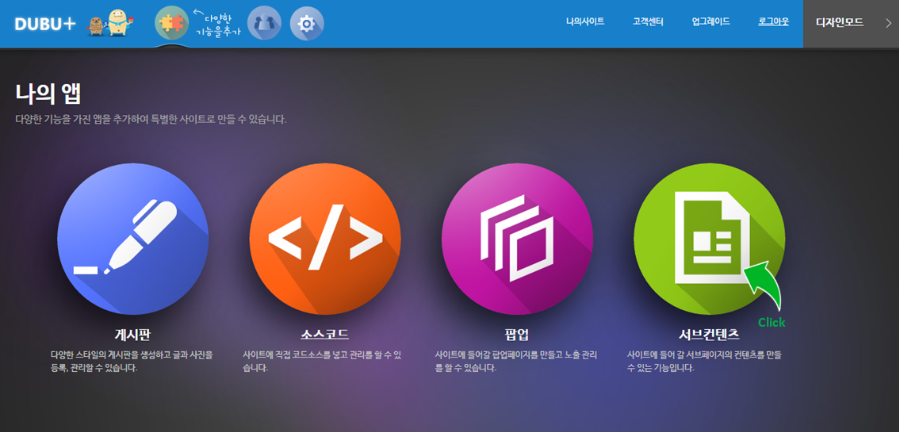
STEP 1. 나의 앱의 서브컨텐츠 앱을 클릭합니다.

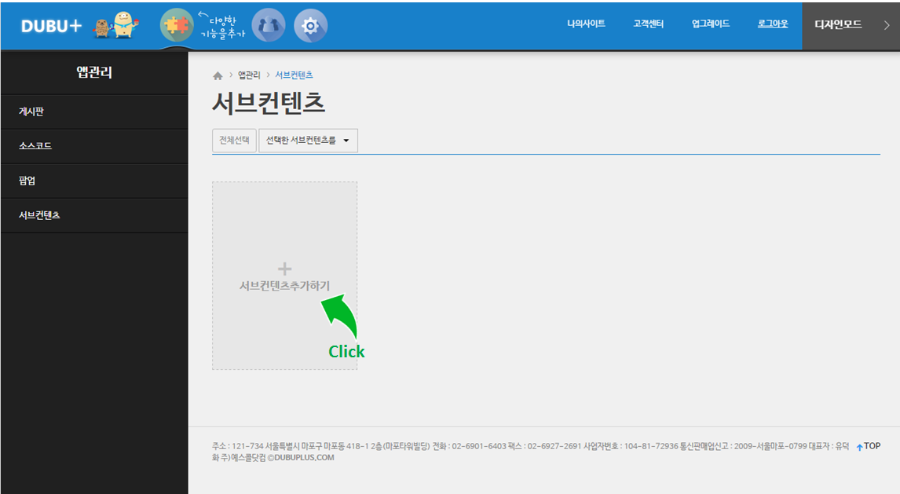
STEP 2. 서브컨텐츠 추가하기를 클릭합니다.

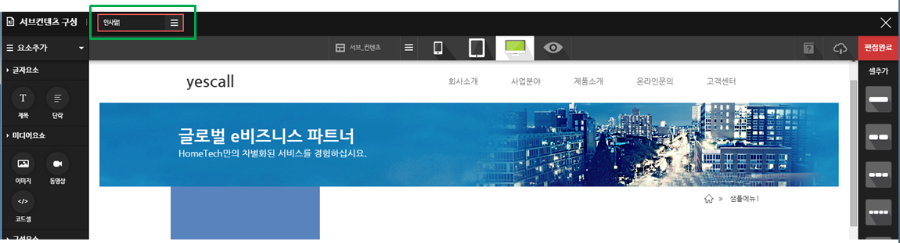
STEP 3. 서브컨텐츠의 제목을 입력합니다.

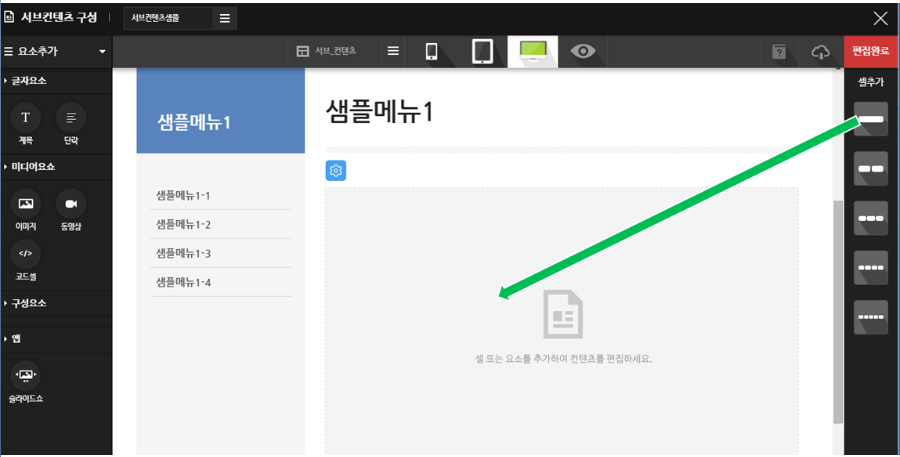
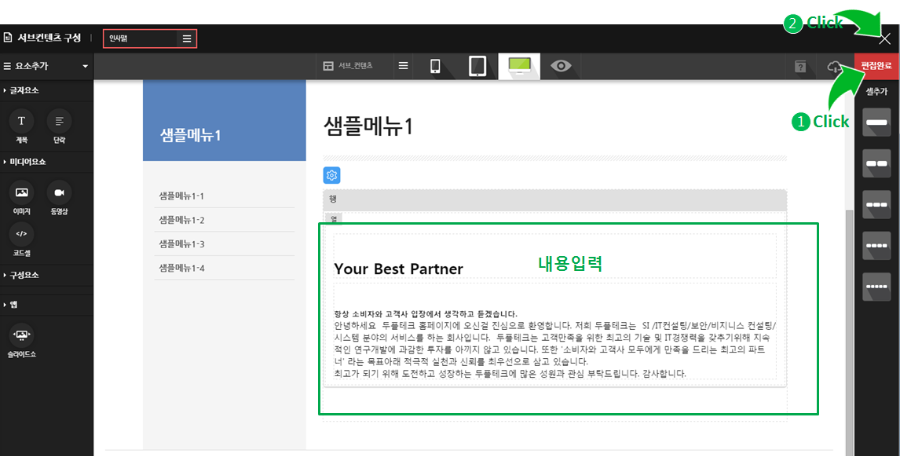
STEP 4. 1열셀을 추가합니다.

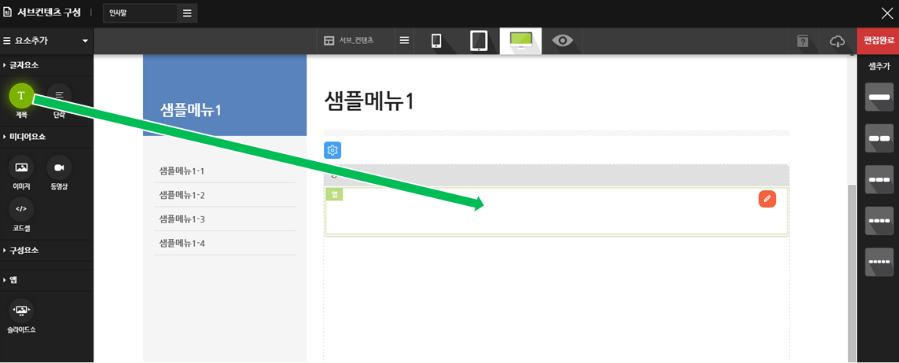
STEP 5. 셀안에 제목을 드래그앤드롭합니다.

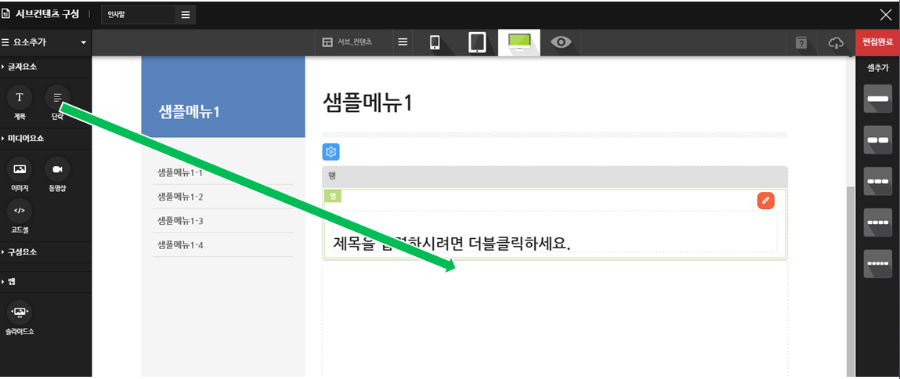
STEP 6. 제목이 추가되면 아래에 단락을 추가합니다.

STEP 7. 추가된 제목과 단락에 아래와 같이 해당 내용을 입력한 뒤 편집완료를 클릭, 그리고 창을 닫습니다.
(서브컨텐츠앱의 UI는 디자인모드의 디자인과 같습니다.)

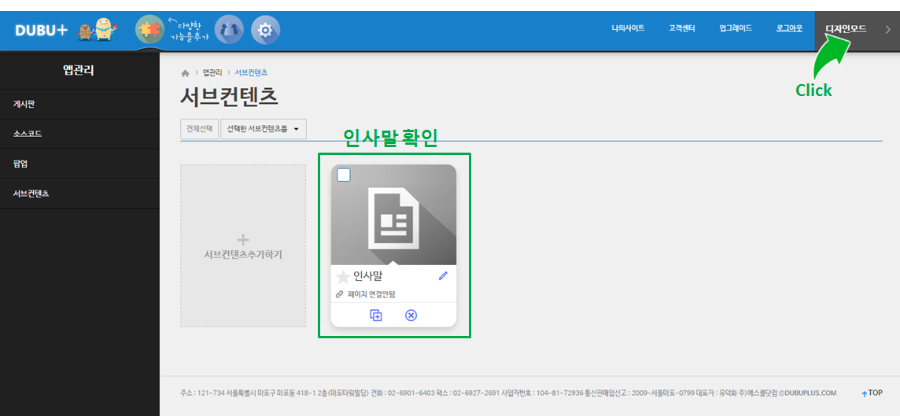
STEP 8. 인사말이 생성된것을 확인한뒤 디자인모드를 클릭합니다.

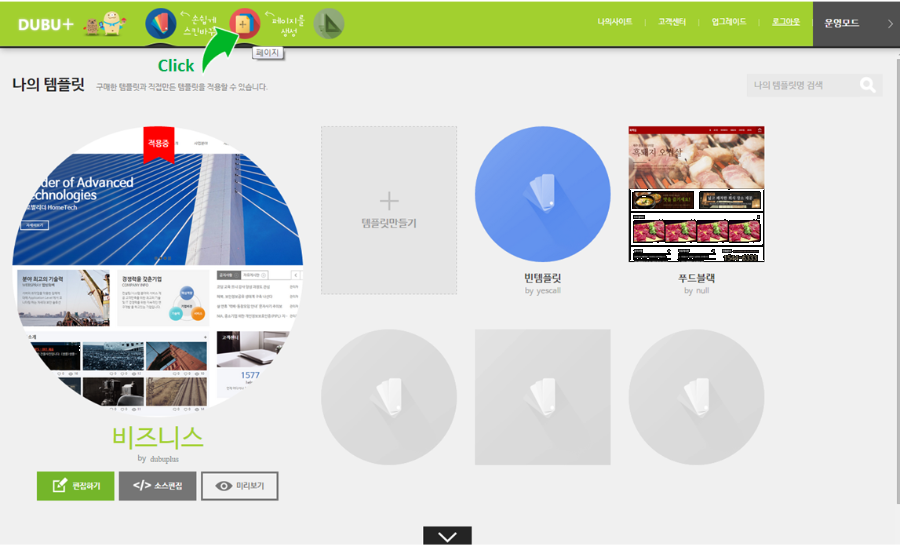
STEP 9. 페이지를 클릭합니다.

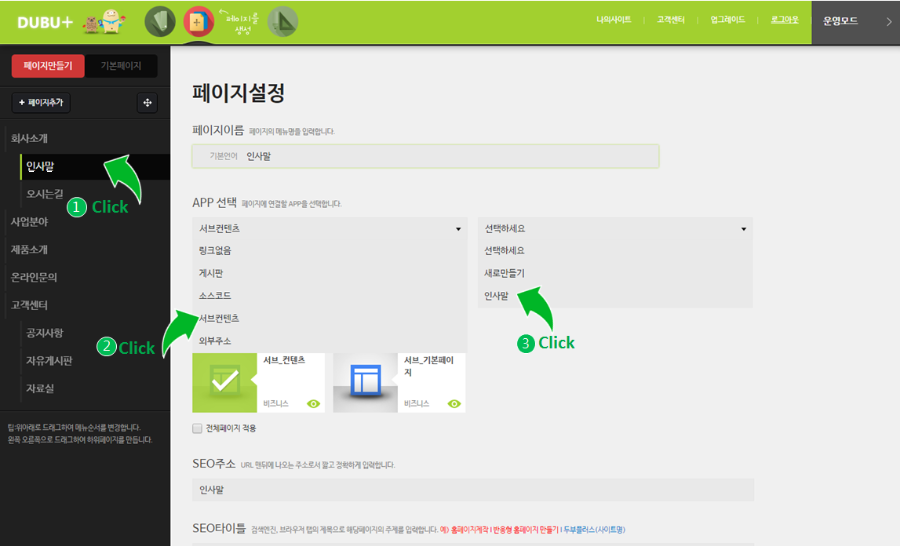
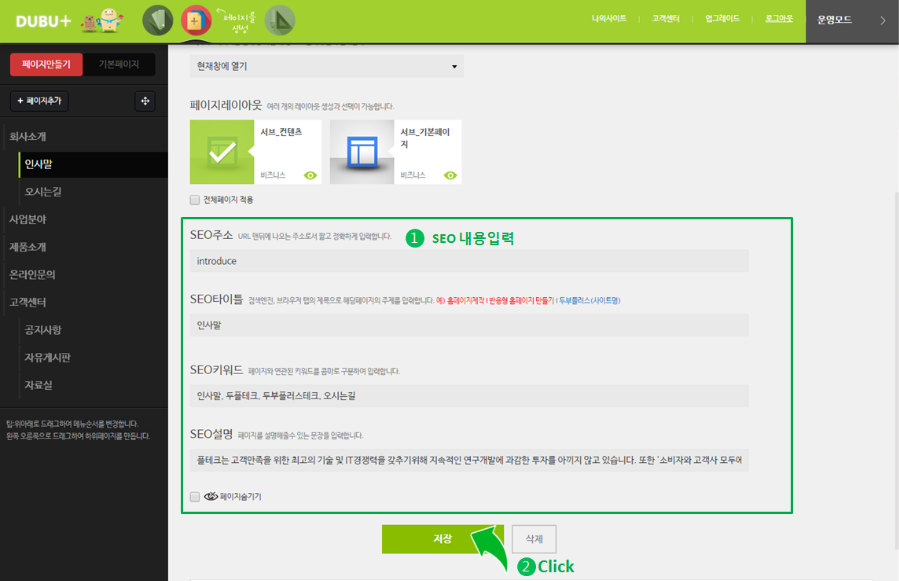
STEP 10. 인사말 클릭, APP선택 에서 서브컨텐츠 클릭, 인사말 클릭

STEP 11. SEO 내용입력후 마지막으로 저장클릭

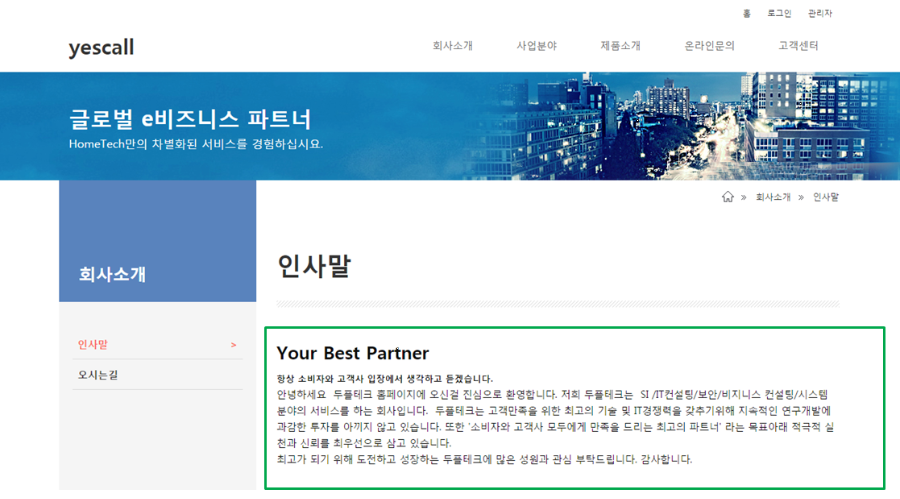
STEP 12. 회사소개->인사말안에 내용이 입력된것을 확인합니다.

URL 복사
아래의 URL을 전체 선택하여 복사하세요.
게시물수정
게시물 수정을 위해 비밀번호를 입력해주세요.
댓글삭제게시물삭제
게시물 삭제를 위해 비밀번호를 입력해주세요.
